 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So rendern Sie HTML-Inhalte im WeChat-Applet (Codebeispiel)
So rendern Sie HTML-Inhalte im WeChat-Applet (Codebeispiel)
So rendern Sie HTML-Inhalte im WeChat-Applet (Codebeispiel)
Der Inhalt dieses Artikels befasst sich mit dem Rendern von HTML-Inhalten (Codebeispiele) in WeChat-Miniprogrammen. Ich hoffe, dass er für Sie hilfreich ist. .
Der Rich-Text-Inhalt der meisten Webanwendungen wird in Form von HTML-Strings gespeichert. Die Anzeige von HTML-Inhalten über HTML-Dokumente ist kein Problem. Wie soll dieser Teil des Inhalts jedoch im WeChat-Miniprogramm (im Folgenden „Miniprogramm“ genannt) gerendert werden?
Lösung
wxParse
Als das Applet zum ersten Mal gestartet wurde, war es unmöglich, HTML-Inhalte direkt zu rendern, daher wurde eine Bibliothek namens „wxParse“ geboren. Sein Prinzip besteht darin, HTML-Code in baumstrukturierte Daten zu analysieren und die Daten dann über die Vorlage des Miniprogramms zu rendern.
Rich-Text
Später fügte das Miniprogramm die „Rich-Text“-Komponente hinzu, um Rich-Text-Inhalte anzuzeigen. Allerdings weist diese Komponente eine große Einschränkung auf: Das Ereignis aller Knoten wird innerhalb der Komponente blockiert. Mit anderen Worten: In dieser Komponente kann nicht einmal eine einfache Funktion wie „Vorschaubild“ implementiert werden.
Web-Ansicht
Später ermöglicht das Miniprogramm das Verschachteln von Webseiten über die „Web-Ansicht“-Komponente. Die Anzeige von HTML-Inhalten über Webseiten ist die kompatibelste Lösung. Da jedoch eine weitere Seite geladen werden muss, ist die Leistung schlecht.
Wenn „WePY“ auf „wxParse“ trifft
Basierend auf Benutzererfahrung und Überlegungen zur funktionalen Interaktion haben wir die beiden nativen Komponenten „Rich-Text“ und „Web-View“ aufgegeben und „wxParse“ ausgewählt ". Nach der Verwendung stellte ich jedoch fest, dass „wxParse“ die Anforderungen nicht gut erfüllen kann:
Unser kleines Programm basiert auf dem „WePY“-Framework und „wxParse“ basiert darauf Geschrieben von einem nativen Applet. Um die beiden kompatibel zu machen, muss der Quellcode von „wxParse“ geändert werden.
„wxParse“ zeigt einfach das Bild des ursprünglichen IMG-Elements über die Bildkomponente an und zeigt eine Vorschau an. Bei der tatsächlichen Verwendung kann die Cloud-Speicherschnittstelle verwendet werden, um die Größe des Bildes zu reduzieren, um den Zweck „ Anzeige mit einem kleinen Bild und Vorschau mit dem Originalbild “ zu erreichen.
„wxParse“ verwendet direkt die Videokomponente des Miniprogramms, um Videos anzuzeigen, aber die Ebenenprobleme der Videokomponente führen häufig zu Anomalien der Benutzeroberfläche (z. B. dem Ersetzen eines feststehendes Element blockiert).
Darüber hinaus zeigt ein kurzer Blick auf das Code-Repository von „wxParse“, dass es seit zwei Jahren nicht mehr iteriert wurde. So entstand die Idee, eine Rich-Text-Komponente basierend auf dem „WePY“-Komponentenmodell neu zu schreiben, und das Ergebnis war das „WePY HTML“-Projekt.
Implementierungsprozess
HTML analysieren
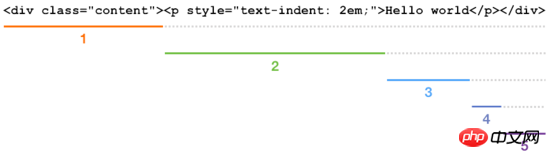
Zuerst muss die HTML-Zeichenfolge in baumstrukturierte Daten analysiert werden. Ich verwende die „Sonderzeichentrennungsmethode“. Die Sonderzeichen in HTML sind „“, ersteres ist das Startzeichen und letzteres ist das Endzeichen.
•Wenn der zu analysierende Inhalt mit einem Startzeichen beginnt, wird der Inhalt zwischen dem Startzeichen und dem Endzeichen abgefangen und als Knoten analysiert.
•Wenn der zu analysierende Inhalt nicht mit einem Startzeichen beginnt, wird der Inhalt vom Anfang bis vor dem Startzeichen (oder bis zum Ende, wenn das Startzeichen nicht vorhanden ist) abgefangen und als einfacher Text analysiert.
•Der verbleibende Inhalt gelangt in die nächste Analyserunde, bis kein verbleibender Inhalt mehr vorhanden ist.
Wie in der Abbildung unten gezeigt:

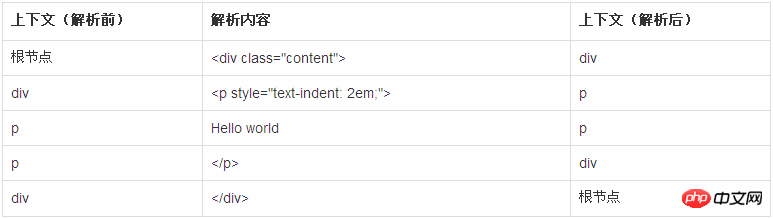
Um eine Baumstruktur zu bilden, wird ein Kontextknoten (standardmäßig der Wurzelknoten) benötigt während des Analysevorgangs beibehalten:
•Wenn der abgefangene Inhalt ein Start-Tag ist, wird ein untergeordneter Knoten unter dem aktuellen Kontextknoten basierend auf dem übereinstimmenden Tag-Namen und den Attributen erstellt. Wenn es sich bei dem Tag nicht um ein selbstschließendes Tag handelt (br, img usw.), wird der Kontextknoten auf den neuen Knoten gesetzt.
•Wenn es sich bei dem abgefangenen Inhalt um ein End-Tag handelt, schließen Sie den aktuellen Kontextknoten entsprechend dem Tag-Namen (legen Sie den Kontextknoten als übergeordneten Knoten fest).
•Wenn es sich um einfachen Text handelt, wird unter dem aktuellen Kontextknoten ein Textknoten erstellt und der Kontextknoten bleibt unverändert.
Der Prozess ist wie in der folgenden Tabelle dargestellt:

Nach dem obigen Prozess wird die HTML-Zeichenfolge in einen Knotenbaum analysiert.
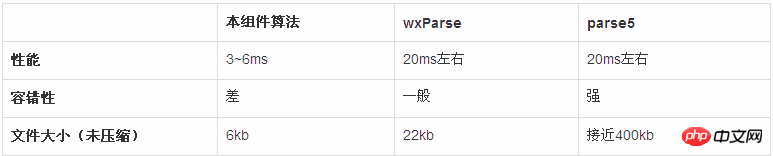
Vergleich
Vergleichen Sie den obigen Algorithmus mit anderen ähnlichen Parsing-Algorithmen (Leistung wird durch „Parsen von HTML-Code mit 10.000 Längen“ gemessen):

可见,在不考虑容错性(产生错误的结果,而非抛出异常)的情况下,本组件的算法与其余两者相比有压倒性的优势,符合小程序「 小而快 」的需要。而一般情况下,富文本编辑器所生成的代码也不会出现语法错误。因此,即使容错性较差,问题也不大(但这是需要改进的)。
模板渲染
树结构的渲染,必然会涉及到子节点的 递归 处理。然而,小程序的模板并不支持递归,这下仿佛掉入了一个大坑。
看了一下「wxParse」模板的实现,它采用简单粗暴的方式解决这个问题:通过13个长得几乎一模一样的模板进行嵌套调用(1调用2,2调用3,……,12调用13),也就是说最多可以支持12次嵌套。一般来说,这个深度也足够了。
由于「WePY」框架本身是有构建机制的,所以不必手写十来个几乎一模一样的模板,通过一个构建的插件去生成即可。
以下为需要重复嵌套的模板(精简过),在其代码的开始前和结束后分别插入特殊注释进行标识,并在需要嵌入下一层模板的地方以另一段特殊注释(「」)标识:
<!-- wepyhtml-repeat start -->
<template>
<block>
<block>
<view>
<!-- next template -->
</view>
</block>
<block>{{ item.text }}</block>
</block>
</template>
<!-- wepyhtml-repeat end -->以下是对应的构建代码(需要安装「 wepy-plugin-replace 」):
// wepy.config.js
{
plugins: {
replace: {
filter: /\.wxml$/,
config: {
find: /([\W\w]+?)/,
replace(match, tpl) {
let result = '';
// 反正不要钱,直接写个20层嵌套
for (let i = 0; i /g, () => {
return i === 20 ?
'' :
`<template></template>`;
});
}
return result;
}
}
}
}
}然而,运行起来后发现,第二层及更深层级的节点都没有渲染出来,说明嵌套失败了。再看一下dist目录下生成的wxml文件可以发现,变量名与组件源代码的并不相同:
<block></block>
「WePY」在生成组件代码时,为了避免组件数据与页面数据的变量名冲突,会 根据一定的规则给组件的变量名增加前缀 (如上面代码中的「$htmlContent$wepyHtml$」)。所以在生成嵌套模板时,也必须使用带前缀的变量名。
先在组件代码中增加一个变量「thisIsMe」用于识别前缀:
<!-- wepyhtml-repeat start -->
<template>
{{ thisIsMe }}
<block>
<block>
<view>
<!-- next template -->
</view>
</block>
<block>{{ item.text }}</block>
</block>
</template>
<!-- wepyhtml-repeat end -->然后修改构建代码:
replace(match, tpl) {
let result = '';
let prefix = '';
// 匹配 thisIsMe 的前缀
tpl = tpl.replace(/\{\{\s*(\$.*?\$)thisIsMe\s*\}\}/, (match, p) => {
prefix = p;
return '';
});
for (let i = 0; i /g, () => {
return i === 20 ?
'' :
`<template></template>`;
});
}
return result;
}至此,渲染问题就解决了。
图片
为了节省流量和提高加载速度,展示富文本内容时,一般都会按照所需尺寸对里面的图片进行缩小,点击小图进行预览时才展示原图。这主要涉及节点属性的修改:
•把图片原路径(src属性值)存到自定义属性(例如「src」)中,并将其添加到预览图数组。
•把图片的src属性值修改为缩小后的图片URL(一般云服务商都有提供此类URL规则)。
•点击图片时,使用自定义属性的值进行预览。
为了实现这个需求,本组件在解析节点时提供了一个钩子( onNodeCreate ):
onNodeCreate(name, attrs) {
if (name === 'img') {
attrs['src'] = attrs.src;
// 预览图数组
this.previewImgs.push(attrs.src);
// 缩图
attrs.src = resizeImg(attrs.src, 640);
}
}对应的模板和事件处理逻辑如下:
<template> <image></image> </template>
// 点击小图看大图
imgTap(e) {
wepy.previewImage({
current: e.currentTarget.dataset.src,
urls: this.previewImgs
});
}视频
在小程序中,video组件的层级是较高的(且无法降低)。如果页面设计上存在着可能挡住视频的元素,处理起来就需要一些技巧了:
•隐藏video组件,用image组件(视频封面)占位;
•点击图片时,让视频全屏播放;
•如果退出了全屏,则暂停播放。
相关代码如下:
<template> <view> <!-- 视频封面 --> <image></image> <!-- 播放图标 --> <image></image> <!-- 视频组件 --> <video></video> </view> </template>
{
// 点击封面图,播放视频
videoTap(e) {
const nodeId = e.currentTarget.dataset.nodeid;
const context = wepy.createVideoContext('wepyhtml-video-' + nodeId);
context.play();
// 在安卓微信下,如果视频不可见,则调用play()也无法播放
// 需要再调用全屏方法
if (wepy.getSystemInfoSync().platform === 'android') {
context.requestFullScreen();
}
},
// 视频层级较高,为防止遮挡其他特殊定位元素,造成界面异常,
// 强制全屏播放
videoPlay(e) {
wepy.createVideoContext(e.currentTarget.id).requestFullScreen();
},
// 退出全屏则暂停
videoFullscreenChange(e) {
if (!e.detail.fullScreen) {
wepy.createVideoContext(e.currentTarget.id).pause();
}
}
}Das obige ist der detaillierte Inhalt vonSo rendern Sie HTML-Inhalte im WeChat-Applet (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).



