
Wir wissen, dass Vue ein fortschrittliches Framework zum Erstellen datengesteuerter Webschnittstellen ist. Wie sieht also der Vue-Lebenszyklus aus? Dieser Artikel führt Sie in den Inhalt des Vue-Lebenszyklus ein und hofft, Freunden in Not zu helfen.
Was ist der Vue-Lebenszyklus?
Der Vue-Lebenszyklus bezieht sich auf den Prozess von der Erstellung bis zur Zerstörung des Vue-Instanzobjekts. Die Implementierung aller Funktionen von Vue erfolgt rund um seinen Lebenszyklus und die entsprechenden Hooks werden aufgerufen In verschiedenen Phasen des Lebenszyklus können Funktionen zwei wichtige Funktionen realisieren: Komponentendatenverwaltung und DOM-Rendering.
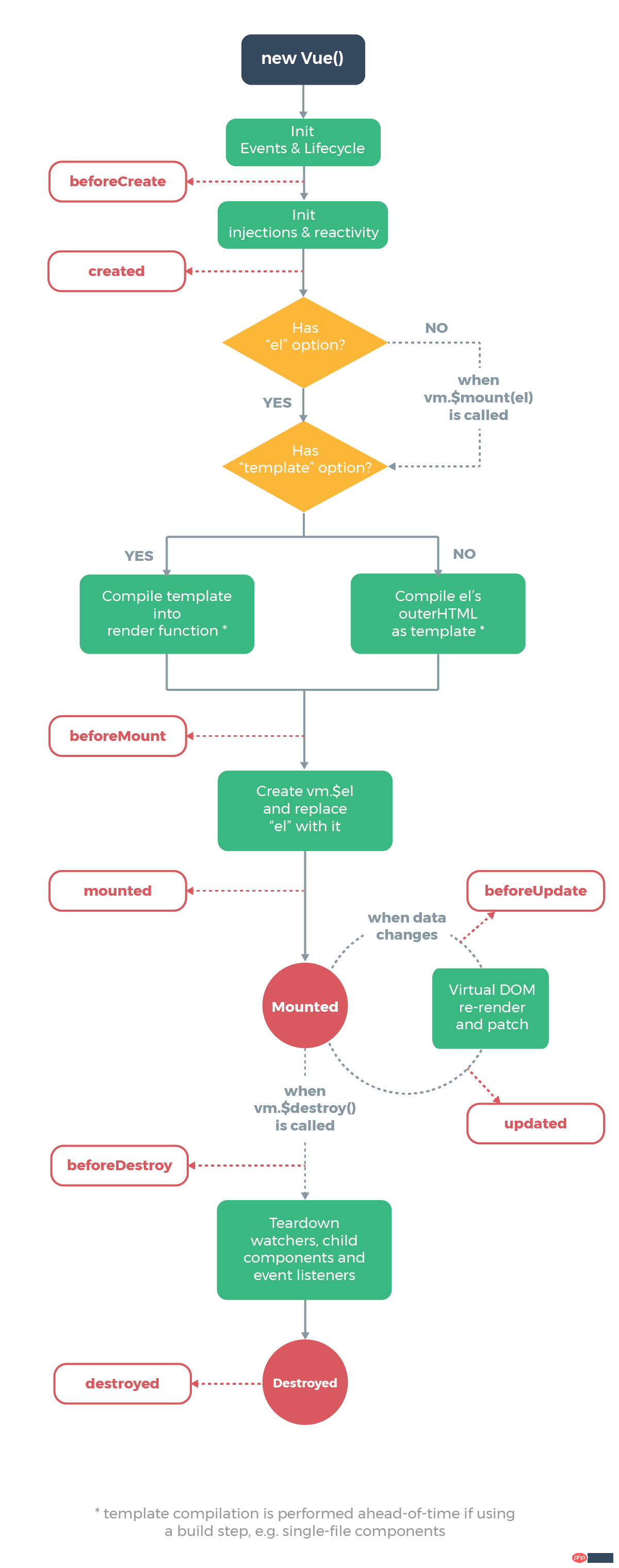
Werfen wir einen Blick auf das Vue-Lebenszyklusdiagramm auf der offiziellen Website:

Werfen wir einen detaillierten Blick auf dieses Vue-Lebenszyklusdiagramm
Aus dem Bild oben können wir ersehen, dass der Vue-Lebenszyklus in acht Phasen unterteilt werden kann, nämlich:
beforeCreate (vor der Erstellung), erstellt (nach der Erstellung), beforeMount (vor dem Laden) ) , gemountet (nach dem Laden), beforeUpdate (vor dem Update), aktualisiert (nach dem Update), beforeDestroy (vor der Zerstörung), zerstört (nach der Zerstörung)
Schauen wir uns diesen Teil des Vue-Lebenszyklus separat an Acht Stufen:
1. Vor der Erstellung (beforeCreate)
Die entsprechende Hook-Funktion ist beforeCreate. Diese Phase findet nach der Initialisierung der Instanz statt. Zu diesem Zeitpunkt wurden die Datenbeobachtungs- und Ereignismechanismen noch nicht gebildet und der DOM-Knoten kann nicht abgerufen werden.
2. Nach der Erstellung (erstellt)
Die entsprechende Hook-Funktion wird erstellt. Zu diesem Zeitpunkt wurde die Vue-Instanz erstellt, das DOM-Element kann jedoch immer noch nicht abgerufen werden.
3. Vor dem Laden (beforeMount)
Die entsprechende Hook-Funktion ist beforemount. Obwohl wir das spezifische DOM-Element noch nicht abrufen können, ist der Stammknoten des Vue-Mounts bereits erstellt. Die folgenden Vue-Vorgänge im DOM werden um dieses Stammelement herum fortgesetzt. Die beforeMount-Phase ist vorübergehend und kann im Allgemeinen nur ein- oder zweimal in einem Projekt verwendet werden.
4. Nach dem Laden (montiert)
Die entsprechende Hakenfunktion ist montiert. Mounted ist die Funktion, die wir im täglichen Leben am häufigsten verwenden. Im Allgemeinen werden unsere asynchronen Anforderungen hier geschrieben. Zu diesem Zeitpunkt wurden sowohl die Daten als auch das DOM gerendert.
5. BeforeUpdate (beforeUpdate)
Die entsprechende Hook-Funktion ist beforeUpdate. In dieser Phase folgt Vue dem Prinzip des datengesteuerten DOM. Obwohl die Funktion beforeUpdate die Daten nicht sofort aktualisiert, ändern sich die Daten im DOM. Dies ist die Rolle der bidirektionalen Datenbindung von Vue.
6. Nach dem Update (aktualisiert) Die entsprechende Hook-Funktion von
wird aktualisiert. Zu diesem Zeitpunkt wird das DOM mit dem geänderten Inhalt synchronisiert.
7. Before Destroy (beforeDestroy)
Die entsprechende Hook-Funktion ist beforeDestroy. In der vorherigen Phase hat Vue erfolgreich DOM-Aktualisierungen durch Daten vorangetrieben. Wenn wir Vue nicht mehr zum Bearbeiten des DOM benötigen, müssen wir Vue zerstören, das heißt, die Zuordnung zwischen der Vue-Instanz und dem DOM löschen und die Zerstörungsmethode aufrufen um die aktuelle Komponente zu zerstören. Vor der Zerstörung wird die Hook-Funktion beforeDestroy ausgelöst.
8. Nach der Zerstörung (zerstört)
Die entsprechende Hook-Funktion wird zerstört. Nach der Zerstörung wird die zerstörte Hook-Funktion ausgelöst.
Die Idee des Lebenszyklus von vue erstreckt sich über die gesamte Entwicklung der Komponenten. Indem wir uns mit seinem Lebenszyklus vertraut machen und verschiedene Hook-Funktionen aufrufen, können wir den Datenfluss und seine Auswirkungen auf das DOM genau steuern Die Idee des Lebenszyklus von Vue ist eine lebendige Verkörperung und Vererbung von Vnode und MVVM.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWas ist der Vue-Lebenszyklus? Detaillierte Erklärung des Vue-Lebenszyklus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Werbung bewerben
Werbung bewerben
 Wie lautet das Format des Kontonamens von Steam?
Wie lautet das Format des Kontonamens von Steam?
 vim-Befehl zum Speichern und Beenden
vim-Befehl zum Speichern und Beenden
 Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
 Linux-Systemzeit
Linux-Systemzeit
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Wo ist der Prtscrn-Button?
Wo ist der Prtscrn-Button?
 Die Rolle der Parseint-Funktion
Die Rolle der Parseint-Funktion
 Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?
Was tun, wenn die Installation des Soundkartentreibers fehlschlägt?