 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie lege ich den Stil der Bildlaufleiste mit CSS fest? So legen Sie den Stil der Bildlaufleiste mithilfe von CSS fest
Wie lege ich den Stil der Bildlaufleiste mit CSS fest? So legen Sie den Stil der Bildlaufleiste mithilfe von CSS fest
Wie lege ich den Stil der Bildlaufleiste mit CSS fest? So legen Sie den Stil der Bildlaufleiste mithilfe von CSS fest
Bildlaufleisten werden mittlerweile in vielen Projekten verwendet, und manchmal werden simulierte Bildlaufleisten mithilfe von CSS-Stilen festgelegt. Welche Methoden gibt es zum Festlegen von Bildlaufleistenstilen mit CSS?

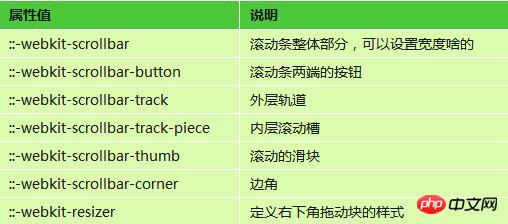
1. CSS-Einstellungs-Bildlaufleiste unter Webkit
Die oben genannten sind die wichtigsten Einstellungseigenschaften der Bildlaufleiste, und es gibt sie Detailliertere CSS-Eigenschaften
:horizontal: horizontale Bildlaufleiste
:vertikal: vertikale Bildlaufleiste
:dekrementieren: Wird auf Schaltflächen und innere Spuren (Spurstück) angewendet. Es wird verwendet, um anzugeben, ob die Schaltfläche oder die innere Spur die Position des Fensters verringert (z. B. über der vertikalen Bildlaufleiste, links von der horizontalen Bildlaufleiste).
:inkrementieren: ähnlich wie dekrementieren , wird verwendet, um die Schaltfläche oder die innere Spur anzugeben. Ob die Ebenenspur die Position des Ansichtsfensters erhöht (z. B. unterhalb der vertikalen Bildlaufleiste und rechts von der horizontalen Bildlaufleiste).
:start: pseudo -class gilt auch für Schaltflächen und Schieberegler. Hiermit wird definiert, ob das Objekt vor dem Slider platziert wird.
:end: Ähnlich wie die Start-Pseudoklasse identifiziert sie, ob das Objekt hinter dem Schieberegler platziert ist.
:double-button: Diese Pseudoklasse wird für Schaltflächen und innere Spuren verwendet. Wird verwendet, um zu bestimmen, ob eine Schaltfläche zu einem Schaltflächenpaar gehört, das sich am selben Ende der Bildlaufleiste befindet. Bei Innenschienen gibt dies an, ob sich die Innenschiene neben einem Tastenpaar befindet.
:single-button: ähnlich der Double-button-Pseudoklasse. Bei Schaltflächen wird damit ermittelt, ob sich eine Schaltfläche unabhängig in einem Abschnitt der Bildlaufleiste befindet. Bei Innenspuren gibt es an, ob sich die Innenspur neben einer Einzeltaste befindet.
:no-button: wird für die innere Spur verwendet und gibt an, ob die innere Spur bis zum Ende der Bildlaufleiste scrollen soll, beispielsweise wenn an beiden Enden der Bildlaufleiste keine Schaltflächen vorhanden sind.
:corner-present: wird für alle Bildlaufleistenspuren verwendet und gibt an, ob die abgerundeten Ecken der Bildlaufleiste angezeigt werden.
:window-inactive: wird für alle Bildlaufleistenspuren verwendet und gibt an, ob ein Seitencontainer (Element), auf den die Bildlaufleiste angewendet wird, derzeit aktiviert ist. (In neueren Versionen von Webkit kann diese Pseudoklasse auch für das Pseudoelement ::selection verwendet werden. Das Webkit-Team plant, sie zu erweitern und zu einer Standard-Pseudoklasse zu machen.)
2. IE unten Das Festlegen der Bildlaufleiste mit CSS
IE ist relativ einfach. Es gibt weniger benutzerdefinierte Elemente, bei denen es sich ausschließlich um Farben handelt.
1. scrollbar-arrow-color: /*Die Farbe des dreieckigen Pfeils*/
2. dimensionale Bildlaufleiste (einschließlich Pfeile) Teil der Hintergrundfarbe)*/
3 🎜>4. scrollbar-highlight-color: Farbe; /*Highlight-Farbe der Scrollbar (linker Schatten?)*/
5. dimensionale Bildlaufleiste*/
6. Bildlaufleiste -darkshadow-color: Farbe /*Die Farbe des äußeren Schattens der dreidimensionalen Bildlaufleiste*/
7. color: color; /*Die Hintergrundfarbe der dreidimensionalen Bildlaufleiste*/
8 , scrollbar-base-color:color; /*Die Grundfarbe der Bildlaufleiste*/
Wie stelle ich oben den Stil der Bildlaufleiste mit CSS ein? Eine vollständige Einführung in die CSS-Methode zum Festlegen von Bildlaufleistenstilen. Wenn Sie mehr über
CSS-Video-Tutorials erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie lege ich den Stil der Bildlaufleiste mit CSS fest? So legen Sie den Stil der Bildlaufleiste mithilfe von CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



