 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was bedeutet das Beschriftungs-Tag und wie wird es verwendet (mit Code)?
Was bedeutet das Beschriftungs-Tag und wie wird es verwendet (mit Code)?
Was bedeutet das Beschriftungs-Tag und wie wird es verwendet (mit Code)?
In diesem Artikel werden hauptsächlich die grundlegende Definition und Funktion des Caption-Tags in HTML vorgestellt.
Für HTML-Neulinge ist die Verwendung des Caption-Tags möglicherweise nicht klar oder nicht üblich.
Tatsächlich wird im Designprozess unserer Startseite das Beschriftungs-Tag recht häufig verwendet. Es wird hauptsächlich im Front-End-Tabellendesign verwendet, da das Beschriftungselement den Tabellentitel definiert.
Das heißt, das caption-Tag muss unmittelbar auf das table-Tag folgen. Und pro Tabelle kann nur ein Titel definiert werden. Normalerweise wird der Titel zentriert über der Tabelle angezeigt.
Nachfolgend geben wir Ihnen anhand eines einfachen Codebeispiels eine detaillierte Einführung in die Verwendung von caption und seine Funktion.
Das Codebeispiel für die Verwendung des caption-Tags lautet wie folgt:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>caption标签使用示例</title>
<head>
<style>
table,table tr th, table tr td { border:1px solid #000; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
</head>
<body>
<table>
<caption>我的标题-人员统计</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>12</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>18</td>
</tr>
<tr>
<td>赵五</td>
<td>男</td>
<td>15</td>
</tr>
</table>
</body>
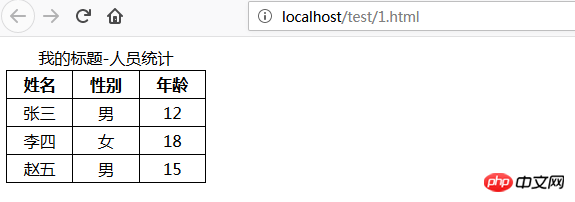
</html>Die Wirkung dieses Codes ist wie folgt:

Dann können Sie feststellen, dass der Titel der Tabelle entsprechend Ihrer Tabelle automatisch über der Tabelle und in der Mitte angezeigt wird.
Hier muss jeder aufpassen. Das Beschriftungs-Tag kann die Lesbarkeit (Semantik) der Tabelle erhöhen, es Suchmaschinen ermöglichen, den Tabelleninhalt besser zu verstehen, und es auch Screenreadern ermöglichen, bestimmten Benutzern das Lesen zu erleichtern. Tabelleninhalt.
Nach der Einführung hier muss jeder ein tieferes Verständnis des Beschriftungs-Tags haben.
In diesem Artikel geht es um die Verwendung und Funktion des Caption-Tags in HTML. Er ist sehr einfach und leicht zu verstehen. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Wenn Sie mehr über Front-End-bezogenes Wissen erfahren möchten, können Sie der chinesischen PHP-Website HTML-Video-Tutorial, HTML5-Video-Tutorial und CSS-Video folgen Tutorial, Bootstrap-Video-Tutorial und andere verwandte Tutorials, alle sind herzlich willkommen, sich darauf zu beziehen und zu lernen!
Das obige ist der detaillierte Inhalt vonWas bedeutet das Beschriftungs-Tag und wie wird es verwendet (mit Code)?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...





