 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie verwende ich die CSS-Textstricheigenschaft, um einen Textstrich zu erstellen? (Quellcode)
Wie verwende ich die CSS-Textstricheigenschaft, um einen Textstrich zu erstellen? (Quellcode)
Wie verwende ich die CSS-Textstricheigenschaft, um einen Textstrich zu erstellen? (Quellcode)
Viele Leute wissen nicht, wie man das Text-Stroke-Attribut von CSS verwendet, um den Text auf der Seite zu streichen. Tatsächlich ist es auch eine sehr einfache Sache, den Text zu streicheln das CSS-Text-Stroke-Attribut, um eine Textschattenseite zu erstellen? Fassen wir die Textshadow-Eigenschaften unten zusammen.
1: textshadow-Attribut:
Viele Leute verwenden Text-Stroke in CSS, um Text zu streichen Rand einer Textzeile.
2: Verwendung der Textstrich-Syntax:
Textstrich: Breitenwert Farbwert
Erklärung:
In Tatsächlich ist Textstrich eine konforme Syntax und besteht aus zwei Untereigenschaften: Breitenwert und Farbwert.
1. Text-Strich-Breite-Attribut-Erklärung: Legen Sie die Breite des Rahmens fest.
2. Text-Strich-Farbe-Attribut-Erklärung: Im Allgemeinen Legen Sie die Farbe des Rahmens fest
Drei: Verwendungsbeispiel des Textstrichattributs:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
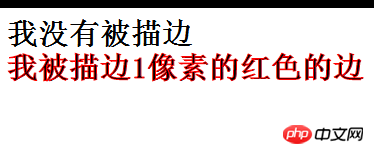
<div id="div1">我没有被描边</div>
<div id="div2">我被描边1像素的红色的边</div>
</body>
</html>Der obige Code hat folgende Auswirkung:

Wenn Sie der Meinung sind, dass es in Beispielanwendungen nicht sehr häufig verwendet wird, wir es jedoch mit anderen Attributen verwenden können, verwenden wir es gerne mit color:transparent, zum Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*设置文字颜色为透明*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
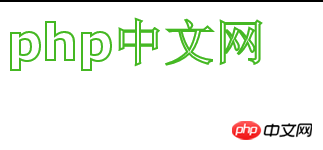
<div>php中文网</div>
</body>
</html>Der Effekt ist wie in der Abbildung dargestellt:

Das Obige ist eine vollständige Einführung in die Verwendung des CSS-Textstrichattributs zum Erstellen von Textstrichen Wenn Sie mehr über CSS-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie verwende ich die CSS-Textstricheigenschaft, um einen Textstrich zu erstellen? (Quellcode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...
 So verwenden Sie CSS -Gitter für klebrige Header und Fußzeilen
Apr 02, 2025 pm 06:29 PM
So verwenden Sie CSS -Gitter für klebrige Header und Fußzeilen
Apr 02, 2025 pm 06:29 PM
CSS Grid ist eine Sammlung von Eigenschaften, die das Layout einfacher machen als jemals zuvor. Wie alles andere ist es eine kleine Lernkurve, aber das Gitter ist





