
Dieser Artikel bietet Ihnen eine detaillierte Erklärung des Decorators in es7 (mit Beispielen). Ich hoffe, dass er Ihnen als Referenz dienen wird.
1. Grundkenntnisse von Decorator
Wir können es in vielen Frameworks und Bibliotheken sehen, insbesondere in React, Redux und Mobx. Was ist also ein Decorator?
Decorator ist eine Funktion, mit der das Verhalten einer Klasse geändert werden kann. Ich verstehe dieses abstrakte Konzept nicht ganz, daher ist es besser, einen Blick auf den Code zu werfen, um es praktischer zu erklären.
//定义一个函数,也就是定义一个Decorator,target参数就是传进来的Class。
//这里是为类添加了一个静态属性
function addAge(target) {
target.age = 2;
}
//在Decorator后面跟着Class,Decorator是函数的话,怎么不是addAge(MyGeekjcProject)这样写呢?
//我只能这样理解:因为语法就这样,只要Decorator后面是Class,默认就已经把Class当成参数隐形传进Decorator了(就是所谓的语法糖)。
@addAge
class MyGeekjcProject {}
console.log(MyGeekjcProject.age) // 2Aber was soll ich tun, wenn die obige Methode nur eine Klasse als Parameter übergibt und diese nicht flexibel genug ist?
Wir können eine Funktion in die äußere Schicht einschließen, solange das Endergebnis ein Decorator ist, spielt es keine Rolle, wie viele Funktionen Sie einschließen und wie viele Parameter Sie übergeben.
function addAge(age) {
return function(target) {
target.age = age;
}
}
//注意这里,隐形传入了Class,语法类似于addAge(2)(MyGeekjcProject)
@testable(2)
class MyGeekjcProject {}
MyGeekjcProject.age // 2
@addAge(3)
class MyGeekjcProject {}
MyGeekjcProject.age // 3Das Folgende ist das Prototypobjekt der geänderten Klasse
function description(target) {
target.prototype.url = 'https://www.geekjc.com';
}
@description
class MyGeekjcProject {}
let geekjc = new MyGeekjcProject();
geekjc.url // https://www.geekjc.comDas Konzept ist grob verstanden. Modifikatoren können nicht nur die Klasse ändern , aber ändern Sie auch die Attribute der Klasse
//假如修饰类的属性则传入三个参数,对应Object.defineProperty()里三个参数,具体不细说
//target为目标对象,对应为Class的实例
//name为所要修饰的属性名,这里就是修饰器紧跟其后的name属性
//descriptor为该属性的描述对象
//这里的Decorator作用是使name属性不可写,并返回修改后的descriptor
function readonly(target, name, descriptor){
descriptor.writable = false;
return descriptor;
}
class Person {
@readonly
name() { return `${this.first} ${this.last}` }
}Für Object.defineProperty() können Sie den Artikel lesen, um Object.defineProperty zu lernen
Sehen Sie sich ein komplexes Beispiel an
//定义一个Class并在其add上使用了修饰器
class Math {
@log
add(a, b) {
return a + b;
}
}
//定义一个修饰器
function log(target, name, descriptor) {
//这里是缓存旧的方法,也就是上面那个add()原始方法
var oldValue = descriptor.value;
//这里修改了方法,使其作用变成一个打印函数
//最后依旧返回旧的方法,真是巧妙
descriptor.value = function() {
console.log(`Calling "${name}" with`, arguments);
return oldValue.apply(null, arguments);
};
return descriptor;
}
const math = new Math();
math.add(2, 4);Nachdem Sie den obigen Code gelesen haben, kennen Sie die Verwendung von Dekoratoren. Ja, Modifikatoren können nicht nur das Verhalten einer Klasse, sondern auch die Attribute der Klasse ändern.
2. React-Komponenten höherer Ordnung
Häufiger beschrieben als: Komponenten höherer Ordnung werden durch Umhüllen (Einwickeln) von React-Komponenten und nach einer Reihe von übergeben Verarbeitung. Schließlich wird eine relativ erweiterte React-Komponente zurückgegeben, die von anderen Komponenten aufgerufen werden kann.
3. Implementieren Sie eine Komponente höherer Ordnung
Implementieren wir die einfachste Komponente (Funktion) höherer Ordnung, die eine React-Komponente akzeptiert, sie umschließt und zurückgibt.
export default function withDescription(WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div>
极客教程(https://www.geekjc.com)致力于推广各种编程语言技术,也为了未来数字化世界,让人更容易找到操作数字化的方式,为了未来而生的编程学习平台,
大部分资源是完全免费的,并且会根据当前互联网的变化实时更新本站内容。
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
}In anderen Komponenten verweisen wir auf diese Komponente höherer Ordnung, um sie zu verbessern.
@withDescription
export default class Geekjc extends Component {
render() {
return (
<div>
我是一个普通组件
</div>
);
}
}Der Dekorator in ES7 wird hier verwendet (siehe Dekorator im ersten Abschnitt), aber tatsächlich ist es nur Syntaxzucker. Die folgende Schreibmethode ist ebenfalls möglich.
const EnhanceDemo = withDescription(Geekjc);
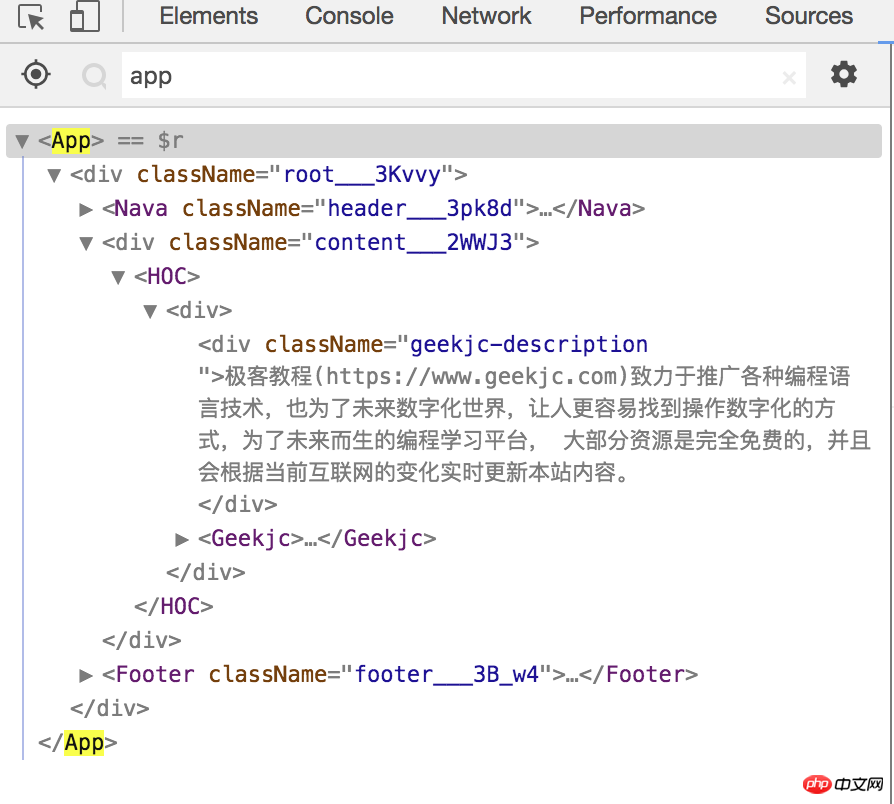
Beobachten Sie dann die Änderungen im React-Komponentenbaum. Wie in der Abbildung gezeigt, können Sie feststellen, dass die Geekjc-Komponente von der HOC-Komponente umhüllt ist, was den Erwartungen von Komponenten höherer Ordnung entspricht Das heißt, die Komponenten werden wie eine Zwiebel Schicht für Schicht umwickelt.

Aber das damit verbundene Problem besteht darin, dass Sie beim Debuggen Folgendes sehen werden, wenn diese höherwertige Komponente mehrmals verwendet wird: Es gibt sie viel HOC, daher muss zu diesem Zeitpunkt eine kleine Optimierung vorgenommen werden, dh nach dem Umschließen der Komponente höherer Ordnung sollte ihr ursprünglicher Name beibehalten werden.
Lassen Sie uns den obigen Komponentencode höherer Ordnung neu schreiben und getDisplayName Funktionen und statische Attribute hinzufügen displayName. Lassen Sie uns zu diesem Zeitpunkt DOM Tree beobachten.
function getDisplayName(component) {
return component.displayName || component.name || 'Component';
}
export default function (WrappedComponent) {
return class HOC extends Component {
static displayName = `HOC(${getDisplayName(WrappedComponent)})`
render() {
return <div>
<div>
极客教程(https://www.geekjc.com)致力于推广各种编程语言技术,也为了未来数字化世界,让人更容易找到操作数字化的方式,为了未来而生的编程学习平台,
大部分资源是完全免费的,并且会根据当前互联网的变化实时更新本站内容。
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
}
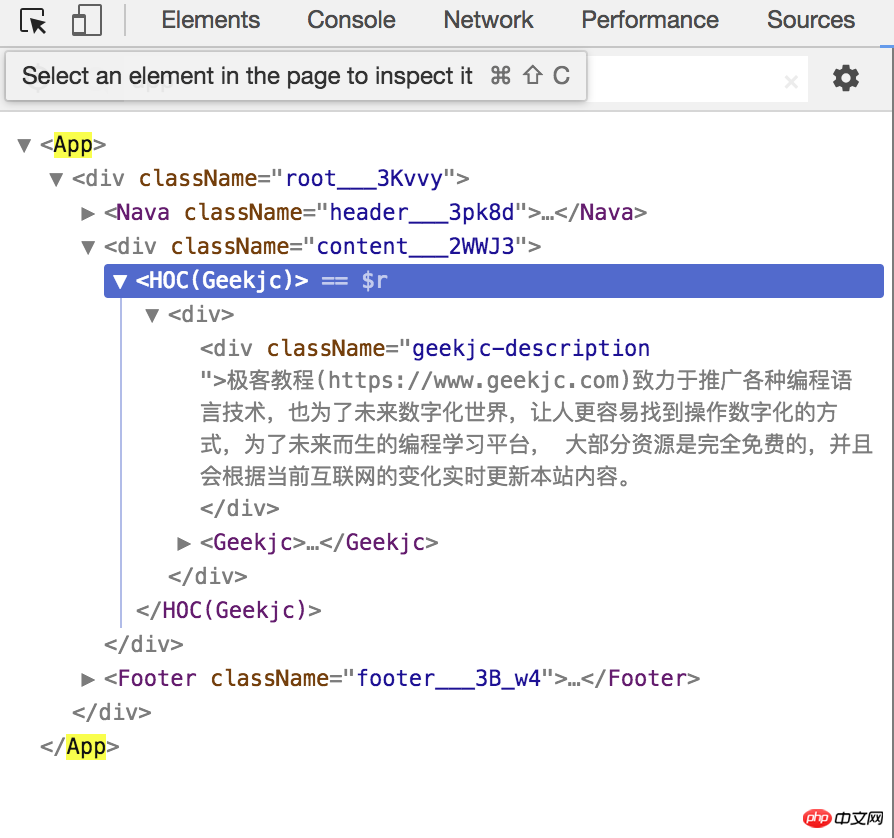
Zu diesem Zeitpunkt wird der Name der Originalkomponente korrekt im DOM-Baum angezeigt.
In diesem einfachen Beispiel macht die Komponente höherer Ordnung nur eine Sache, nämlich das Hinzufügen eines Titelstils zur umschlossenen Komponente. Diese Komponente höherer Ordnung kann für jede Komponente verwendet werden, die diese Logik hinzufügen muss, und muss nur von dieser Komponente höherer Ordnung geändert werden.
Daraus ist ersichtlich, dass die Hauptfunktion von Komponenten höherer Ordnung darin besteht, die gemeinsame Logik der Komponenten zu kapseln und zu abstrahieren, sodass dieser Teil der Logik zwischen Komponenten besser wiederverwendet werden kann.
4. Erweiterte Verwendung von High-Level-Komponenten
4.1 Komponentenparameter
Am Beispiel des obigen Beispiels zeigt diese High-Level-Komponente nur Informationen über die Website-Beschreibung, aber zur besseren Abstraktion sollte diese Beschreibung parametrierbar sein und wie folgt aufgerufen werden.@withDescription('欢迎大家访问收藏(https://www.geekjc.com)')
export default class Geekjc extends Component {
render() {
return (
//...
);
}
}withDescription muss in die folgende Form umgeschrieben werden, die einen Parameter akzeptiert und eine Komponente (Funktion) höherer Ordnung zurückgibt.
export default function (description) {
return function (WrappedComponent) {
return class HOC extends Component {
render() {
return <div>
<div>
{description
?description
: '我是描述'}
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
}
}
}Die Verwendung von ES6-Schreiben kann prägnanter sein.
export default(description) => (WrappedComponent) => class HOC extends Component {
render() {
return <div>
<div>
{description
? description
: '我是描述'}
</div>
<wrappedcomponent></wrappedcomponent>
</div>
}
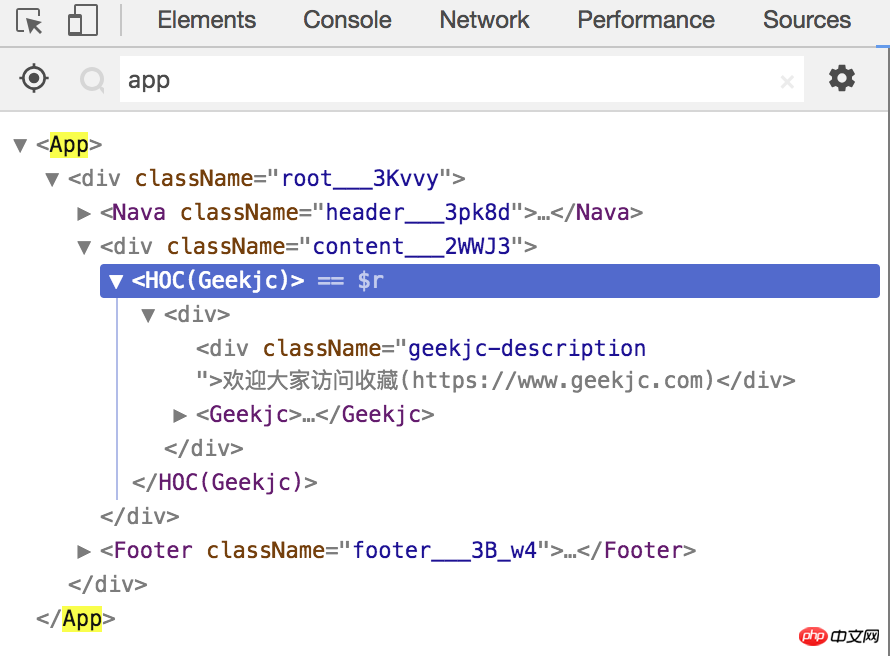
}Wie Sie im Bild sehen können, wurden die übergebenen Parameter im DOM-Baum widergespiegelt.

Curry
Konzept: Übergeben Sie nur einen Teil der Parameter der Funktion, um sie aufzurufen, und lassen Sie sie eine Funktion zurückgeben, die die verbleibenden Parameter verarbeitet.
Funktionssignatur: fun(params)(otherParams)
Anwendung: In React können wir durch Currying verschiedene Komponenten höherer Ordnung erhalten, indem wir verschiedene Parameter übergeben.
Attribut-Proxy ist die gebräuchlichste Methode zur Verwendung von Komponenten höherer Ordnung. Die oben beschriebenen Komponenten höherer Ordnung sind diese Methode. Es führt einige Vorgänge aus, um die Requisiten der umschlossenen Komponente und die neu generierten Requisiten an diese Komponente zu übergeben, die als Eigenschafts-Proxy bezeichnet wird.
export default function withHeader(WrappedComponent) {
return class HOC extends Component {
render() {
const newProps = {
test:'hoc'
}
// 透传props,并且传递新的newProps
return <p>
<wrappedcomponent></wrappedcomponent>
</p>
}
}
}Die auf diese Weise zurückgegebene React-Komponente erbt die übergebene Komponente, sodass sie auf mehr Bereiche und Berechtigungen als auf Attribute zugreifen kann. Der Agenturansatz ähnelt eher einem Einbruch Organisation und Änderung. Für weitere Einzelheiten können Sie auf die Links im Anhang verweisen, um sich eingehend damit zu befassen.
export default function (WrappedComponent) {
return class Inheritance extends WrappedComponent {
componentDidMount() {
// 可以方便地得到state,做一些更深入的修改。
console.log(this.state);
}
render() {
return super.render();
}
}
}上述高阶组件为React组件增强了一个功能,如果需要同时增加多个功能需要怎么做?这种场景非常常见,例如我既需要增加一个组件标题,又需要在此组件未加载完成时显示Loading。
@withDescription
@withLoading
class Demo extends Component{
}使用compose可以简化上述过程,也能体现函数式编程的思想。
const enhance = compose(withHeader,withLoading);
@enhance
class Demo extends Component{
}compose函数实现方式有很多种,这里推荐其中一个recompact.compose,详情见下方参考类库,也可以看我之前写的一篇文章reduce与redux中compose函数
5. 与父组件区别
高阶组件作为一个函数,它可以更加纯粹地关注业务逻辑层面的代码,比如数据处理,数据校验,发送请求等,可以改善目前代码里业务逻辑和UI逻辑混杂在一起的现状。父组件则是UI层的东西,我们先前经常把一些业务逻辑处理放在父组件里,这样会造成父组件混乱的情况。为了代码进一步解耦,可以考虑使用高阶组件这种模式。
6. 开源的高阶组件使用
6.1 recompact
recompact提供了一系列使用的高阶组件,可以增强组件的行为,可以利用此库学习高阶组件的写法。
import recompact from 'recompact'
import { pure, withProps } from 'recompact'
const enhance = recompact.compose(
withProps({ className: 'beautiful' }),
pure,
)
@enhance
class Demo extends Component{
}通过使用此库提供的高阶组件,可以方便地让列表元素可拖动。
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Dekorators in es7 (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!