 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Häufig verwendete Durchlaufmethoden für Javascript-Arrays (Codebeispiele)
Häufig verwendete Durchlaufmethoden für Javascript-Arrays (Codebeispiele)
Häufig verwendete Durchlaufmethoden für Javascript-Arrays (Codebeispiele)
In diesem Artikel geht es um die häufig verwendeten Durchlaufmethoden (Codebeispiele) von JavaScript-Arrays. Ich hoffe, dass er für Freunde hilfreich ist.

Vorwort
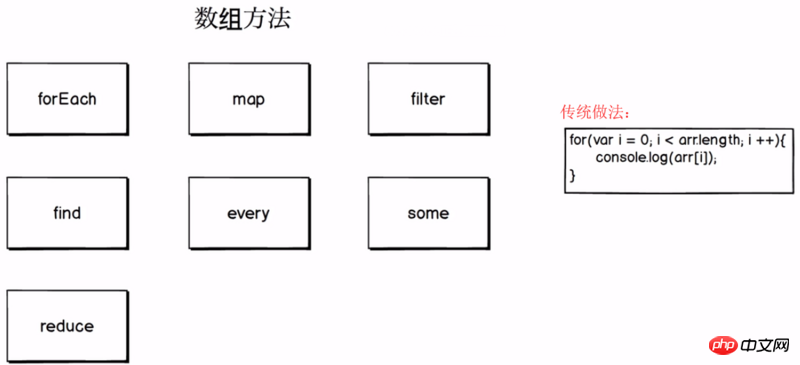
In diesem Artikel werden hauptsächlich gängige Array-Traversal-Methoden vorgestellt: forEach , Map, Filter, Find, Every, Some, Reduce, sie alle haben eines gemeinsam: Sie werden das ursprüngliche Array nicht verändern.
1. forEach: Durchlaufen Sie das Array
var colors = ["red","blue","green"];
// ES5遍历数组方法
for(var i = 0; i rrree<p> Schauen wir uns ein anderes Beispiel an: Durchlaufen Sie die Werte im Array und berechnen Sie die Summe </p><pre class="brush:php;toolbar:false">// ES6 forEach
colors.forEach(function(color){
console.log(color);//red blue green
});2. Map: Ordnen Sie ein Array einem anderen Array zu
map verarbeitet jedes Element des Arrays über die angegebene Funktion und gibt nach der Verarbeitung das neue Array zurück. Map ändert das ursprüngliche Array nicht.
Der Unterschied zwischen forEach und map besteht darin, dass forEach keinen Rückgabewert hat.
Karte muss einen Wert zurückgeben. Wenn kein Rückgabewert angegeben wird, wird standardmäßig undefiniert zurückgegeben
Verwendungsszenario 1
Angenommen, es gibt ein numerisches Array (A) und die Werte in Das A-Array wird im B-Array verdoppelt
var numbers = [1,2,3,4,5]; var sum = 0; numbers.forEach(number=>sum+=number) console.log(sum)//15
Verwendungsszenario 2Angenommen, es gibt ein Objektarray (A), speichern Sie den Wert eines bestimmten Attributs des Objekts im A-Array in B-Array
var numbers = [1,2,3];
var doubledNumbers = [];
// es5写法
for(var i = 0; i <p><strong>3. Filter: Alle Elemente aus dem Array finden, die die angegebenen Bedingungen erfüllen </strong></p><p>filter() erkennt numerische Elemente und gibt ein Array aller Elemente zurück, die die Bedingungen erfüllen. filter() ändert das ursprüngliche Array nicht. </p><p>Verwendungsszenario 1: Angenommen, es gibt ein Objektarray (A), holen Sie sich den angegebenen Objekttyp im Array und fügen Sie ihn in Array B ein</p><pre class="brush:php;toolbar:false">// es6 map方法
var doubled = numbers.map(function(number){
return number * 2;
})
console.log(doubled);//[2,4,6]Verwendungsszenario 2: Angenommen, es gibt ein Objektarray (A), filtert Objekte heraus, die die folgenden Bedingungen nicht erfüllen
Bedingung: Die Gemüsemenge ist größer als 0 und der Preis ist kleiner als 10
var cars = [
{model:"Buick",price:"CHEAP"},
{model:"BMW",price:"expensive"}
];
var prices = cars.map(function(car){
return car.price;
})
console.log(prices);//["CHEAP", "expensive"]Verwendungsszenario 3: Angenommen, es gibt zwei Arrays (A, B). Filtern Sie basierend auf dem ID-Wert in A die Daten heraus, die nicht mit dem B-Array übereinstimmen
var porducts = [
{name:"cucumber",type:"vegetable"},
{name:"banana",type:"fruit"},
{name:"celery",type:"vegetable"},
{name:"orange",type:"fruit"}
];
// es5写法
var filteredProducts = [];
for(var i = 0; i <p><strong> 4. find: Gibt das erste Element des Arrays zurück, das den Test besteht (innerhalb der Funktion beurteilt). Wert</strong></p><p> Sein Parameter ist eine Rückruffunktion, und alle Array-Mitglieder führen die Rückruffunktion nacheinander aus, bis der Es wird das erste Mitglied gefunden, dessen Rückgabewert wahr ist, und dann wird dieses Mitglied zurückgegeben. Wenn keine passenden Mitglieder vorhanden sind, wird undefiniert zurückgegeben. <br>Verwendungsszenario 1<br> Angenommen, es gibt ein Objektarray (A), suchen Sie das Objekt, das die Bedingungen erfüllt </p><pre class="brush:php;toolbar:false">// es6 filter
var filtered2 = porducts.filter(function(product){
return product.type === "vegetable";
})
console.log(filtered2);Verwendungsszenario 2: Angenommen, es gibt ein Objektarray ( A), entsprechend Geben Sie die Bedingungen des Objekts an, um die Objekte im Array zu finden, die die Bedingungen erfüllen
var products = [
{name:"cucumber",type:"vegetable",quantity:0,price:1},
{name:"banana",type:"fruit",quantity:10,price:16},
{name:"celery",type:"vegetable",quantity:30,price:8},
{name:"orange",type:"fruit",quantity:3,price:6}
];
products = products.filter(function(product){
return product.type === "vegetable"
&& product.quantity > 0
&& product.price <p><strong> 5. every&some</strong></p><p>every: Ob jedes Element in Das Array erfüllt die angegebenen Bedingungen </p><p>einige: Ob es Elemente im Array gibt, die die angegebenen Bedingungen erfüllen</p><p>Verwendungsszenario 1: Berechnen Sie, ob jedes Computerbetriebssystem im Objektarray verfügbar ist Das Betriebssystem ist größer als 16 Bit, es bedeutet, dass es verfügbar ist, andernfalls ist es nicht verfügbar </p><p><strong>Verwendungsszenario 2</strong>: Angenommen, es gibt eine Registrierungsseite. Bestimmen Sie, ob die Länge aller Eingabeinhalte größer als 0 ist</p><pre class="brush:php;toolbar:false">var post = {id:4,title:"Javascript"};
var comments = [
{postId:4,content:"Angular4"},
{postId:2,content:"Vue.js"},
{postId:3,content:"Node.js"},
{postId:4,content:"React.js"},
];
function commentsForPost(post,comments){
return comments.filter(function(comment){
return comment.postId === post.id;
})
}
console.log(commentsForPost(post,comments));//[{postId:4,content:"Angular4"},{postId:4,content:"React.js"}]6. Reduzieren: Kombinieren das Array in einen Wert umwandeln
Die Methode Reduce() empfängt eine Methode als Akkumulator, im Array beginnt jeder Wert von (von links nach rechts) zu einem Wert zusammengeführt zu werden. Verwendungsszenario 1: Berechnen Sie die Summe aller Werte im Array
var users = [
{name:"Jill"},
{name:"Alex",id:2},
{name:"Bill"},
{name:"Alex"}
];
// es5方法
var user;
for(var i = 0; i <pre class="brush:php;toolbar:false">// es6 find
user = users.find(function(user){
return user.name === "Alex";
})
console.log(user);// {name:"Alex",id:2}找到后就终止循环:
Extrahieren Sie ein bestimmtes Attribut des Objekts im Array zu einem anderenvar posts = [
{id:3,title:"Node.js"},
{id:1,title:"React.js"}
];
var comment = {postId:1,content:"Hello World!"};
function postForComment(posts,comment){
return posts.find(function(post){
return post.id === comment.postId;
})
}
console.log(postForComment(posts,comment));//{id: 1, title: "React.js"}: Bestimmen Sie, ob die Klammern in der Zeichenfolge symmetrisch sind
//ES5方法
var computers = [
{name:"Apple",ram:16},
{name:"IBM",ram:4},
{name:"Acer",ram:32}
];
var everyComputersCanRunProgram = true;
var someComputersCanRunProgram = false;
for(var i = 0; i <p><strong></strong></p>Das obige ist der detaillierte Inhalt vonHäufig verwendete Durchlaufmethoden für Javascript-Arrays (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



