 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie füge ich in CSS3 einen Strich zum Text hinzu? So implementieren Sie den Schriftstrichstil in CSS3 (detaillierte Codeerklärung)
Wie füge ich in CSS3 einen Strich zum Text hinzu? So implementieren Sie den Schriftstrichstil in CSS3 (detaillierte Codeerklärung)
Wie füge ich in CSS3 einen Strich zum Text hinzu? So implementieren Sie den Schriftstrichstil in CSS3 (detaillierte Codeerklärung)
Wie füge ich in CSS3 Striche zum Text hinzu? Dieser Artikel führt Sie in die CSS3-Methode zum Hinzufügen von Strichen zu Text ein und informiert Sie über die spezifische Methode zur Verwendung des CSS-Textstrichattributs zum Implementieren von Schriftstrichstilen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
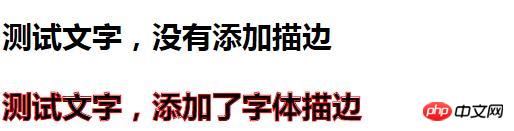
Lassen Sie uns zunächst anhand eines einfachen Codebeispiels die Implementierungsmethode des Text-Stroke-Attributs in CSS3 vorstellen, um dem Text einen Stricheffekt hinzuzufügen .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px red;
}
</style>
</head>
<body>
<div class="demo">
<p>测试文字,没有添加描边</p>
<p class="stroke">测试文字,添加了字体描边</p>
</div>
</body>
</html>Rendering:

Aus dem Beispiel können wir ersehen, dass CSS3 1 Pixel zum Text hinzufügen kann, indem text-Stroke:1px Red Stroke festgelegt wird Stil. Daraus können wir erkennen, dass das Text-Stroke-Attribut die Strichstärke des Texts im Objekt über den Breitenwert festlegt oder abruft und die Strichfarbe des Texts im Objekt über den Farbwert festlegt oder abruft.
Grundlegende Syntax des Text-Stroke-Attributs:
text-stroke:width || color ;
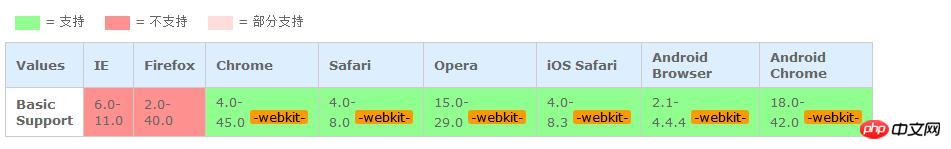
Es ist zu beachten, dass das Text-Stroke-Attribut nur in Browsern wie Safari und Chrome mit Webkit-Kerneln unterstützt werden kann Fügen Sie das Präfix -webkit- hinzu.

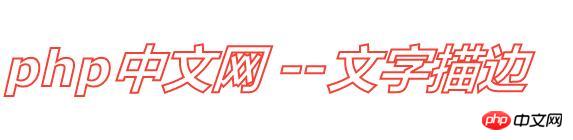
Als nächstes verwenden wir das Text-Stroke-Attribut, um einen schönen Text-Stroke-Effekt zu erzielen.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 50px;
font-weight: bold;
}
.stroke {
-webkit-text-fill-color: transparent;/*文字的填充色*/
-webkit-text-stroke: 2px #f44336;
font-style: italic;
}
</style>
</head>
<body>
<div class="demo">
<p class="stroke">php中文网--文字描边</p>
</div>
</body>
</html>Rendering:

Eingestellt durch -webkit-text-fill-color: transparent The Die Füllfarbe des Textes ist transparent, Sie stellen die Textneigung über „font-style: italic“ ein und legen die Strichstärke und die ansprechende Farbe über das Text-Stroke-Attribut fest, und schon wird eine gut aussehende Wortkunst realisiert!
Zusammenfassung: Das Obige ist der gesamte Inhalt zum Festlegen des Schriftart-Textstrichstils mit dem Textstrich-Attribut. Sie können es selbst ausprobieren und den gewünschten Schriftart-Textstrichstil festlegen. Ich hoffe, dass es für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter: CSS-Basis-Video-Tutorial , HTML-Video-Tutorial , Bootstrap-Video-Tutorial !
Das obige ist der detaillierte Inhalt vonWie füge ich in CSS3 einen Strich zum Text hinzu? So implementieren Sie den Schriftstrichstil in CSS3 (detaillierte Codeerklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.





