
Der Inhalt dieses Artikels befasst sich mit der dynamischen Wirkung der Explosion durch natives JS. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Dieser Austausch ist eine Zusammenfassung meiner eigenen Komponentenentwicklung. Ich hoffe, dass Sie Ihre wertvollen Meinungen äußern und voneinander lernen können.
Einführung in geteilte Inhalte
Komponenten mit Partikelexplosionseffekt werden durch nativen JS-Code realisiertEffektvorschau

Effektanalyse
Klicken Sie als Startpunkt der Animation und darauf wird automatisch beendet
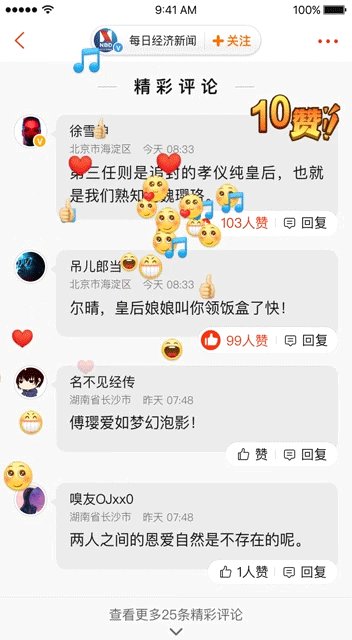
Jeder Effekt erzeugt mehrere Elemente der parabolischen Partikelbewegung mit zufälligen Richtungen und unterschiedlichen Anzeigeinhalten. Es gibt eine Änderung in der Größe der Z-Achse im Raum
Sie können klicken Bei Bedarf ohne Intervalle, d , was sind die Implementierungslösungen für die Animationsimplementierung?
Die Statustransformation von CSS-Operationen (z. B. Fokus) führt dazu, dass untergeordnete Elemente Animationen ausführen.
Es ist nicht ratsam, der Effekt kann mehrmals verbunden werden, da die CSS-Statustransformation die Anforderungen nicht erfüllt
Js-Steuerungsanimation Schreiben Sie zunächst die CSS-Animationsvoreinstellung und verwenden Sie die Klasse, um den Selektor zum Umschalten der Animation einzuschließen. Zum Beispiel: .active .items{animation:xxx ...;}
Es ist nicht ratsam, die Animation auf einmal auszuführen. Der Effekt ist jedoch behoben und die Animation kann nicht kontinuierlich ausgeführt werden.
Eine große Anzahl von Animationen wird im Voraus geschrieben und eine große Anzahl von Dom-Elementen wird ausgeblendet. Die Animation beginnt, Dom-Elemente zufällig auszuwählen, um ihre eigenen einzigartigen Animations-Keyframes auszuführen.
Auf der Implementierungsebene funktioniert es Die Anzahl der Doms ist riesig und die große Anzahl von CSS-Animationen verursacht ein hohes Codevolumen und keine Zufälligkeit.
CSS-Animationen aufgeben und Canvas zum Zeichnen von Animationen verwenden
Es ist machbar, aber Canvas Die Wartungskosten ist etwas hoch und benutzerdefinierte Funktionen sind schwierig zu entwerfen, und die Bildschirmanpassung ist auch mit gewissen Kosten verbunden
js führt die DOM-Erstellung durch und generiert zufällige CSS-@Keyframes
Es ist machbar, aber das Erstellen Ein Style-Stylesheet führt dazu, dass CSS beim erneuten Rendern der Seite die Leistung der Seite verringert und die Komplexität von parabolischem CSS nicht gering ist, sodass es vorerst nicht die erste Wahl ist
js Das Bürsten des Rahmens für das Dom-Rendering ist machbar, aber der Rahmenbürstenvorgang führt zu Leistungsdruck Aufgrund seiner Entwicklungsmängel verwendet diese Freigabe keine Leinwand als freigegebenen Inhalt, sondern verwendet die letzte DOM-Operation, um die Komponentenstruktur
durch Screenshots zu aktualisieren, und die Animation kann geteilt werden In zwei Module aufgeteilt. Erstens haben zufällig divergierende Partikel gemeinsame Merkmale: parabolische Animation, Ausblenden, Wiedergabeausdruck
Wenn die Anzahl der Beispiele zunimmt, wird dies der Effekt im Screenshot sein
Aus Leistungsgründen müssen wir die Partikel kontrollieren und die Wiederverwendung von Ressourcen realisieren, daher wird ein zweites Modul als Partikelverwaltungs- und Kontrollkomponente benötigt
Also: Diese Funktion kann mit zwei Modulen entwickelt werden: „partial.js“. Partikelfunktion und boom.js-Partikelverwaltung
Partial.js implementierenVorressourcen: Die physikalische Kurve der parabolischen Bewegung muss die von Tween bereitgestellte Geschwindigkeitsfunktion verwenden. js
Wenn Sie Tween.js nicht einführen möchten, können Sie den folgenden Code verwenden
* Tween.js * t: current time(当前时间); * b: beginning value(初始值); * c: change in value(变化量); * d: duration(持续时间)。 * you can visit 'http://easings.net/zh-cn' to get effect
Partikelimplementierung
Implementierungsideen:Ich hoffe, die neue Teilmethode verwenden zu können um Partikel zu erstellen, wenn Partikelkomponenten gesteuert werden. Jedes Partikel verfügt über eine eigene Animationsstartmethode und einen eigenen Animationsendrückruf.
Da die Kommentarliste möglicherweise eine große Anzahl enthält, hoffen wir, global nur eine begrenzte Anzahl von Partikeln zu erstellen. Daher bieten wir die Funktion zum Entfernen von Partikeln aus dem Behälter und zum Hinzufügen von Partikeln zum Behälter, um eine Wiederverwendung von Partikeln zu erreichenpartical_style.css
*
const Quad = {
easeIn: function(t, b, c, d) {
return c * (t /= d) * t + b;
},
easeOut: function(t, b, c, d) {
return -c *(t /= d)*(t-2) + b;
},
easeInOut: function(t, b, c, d) {
if ((t /= d / 2) <strong>particle.js</strong><pre class="brush:php;toolbar:false">
//粒子充满粒子容器,需要容器存在尺寸以及relative定位
.Boom-Partical_Holder{
position: absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}
Das Partikelstärkeobjekt ist animiert, um die Animationsmethode auszuführen
Die Rückruffunktion zum Ende der Animation wird gespeichert und ausgeführt.
Das obige ist der detaillierte Inhalt vonNatives JS realisiert den dynamischen Effekt der Explosion (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




