 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Erläuterung häufiger Probleme mit Anzeigeattributen und Rahmenattributen in CSS
Erläuterung häufiger Probleme mit Anzeigeattributen und Rahmenattributen in CSS
Erläuterung häufiger Probleme mit Anzeigeattributen und Rahmenattributen in CSS
Dieser Artikel enthält eine Erklärung häufiger Probleme mit dem Anzeigeattribut und dem Randattribut in CSS. Ich hoffe, dass er für Freunde hilfreich ist.
Da HTML selten zu komplexe Probleme hat, werde ich einen Artikel über häufige Fragen und Antworten zu CSS schreiben~Der Unterschied zwischen display:none und Visibility:hidden;
Um es einfach auszudrücken:
display: none; wird keinen Platz mehr belegen, so wie es nicht existiert.
visibility:hidden; ändert einfach die Transparenz auf 0 und belegt immer noch ihren Platz.
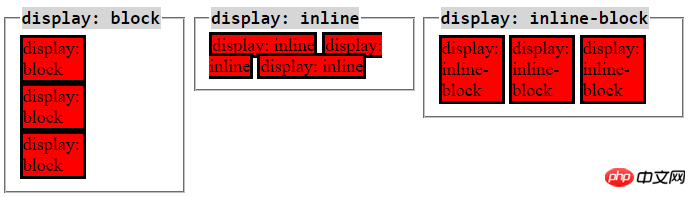
Der Unterschied zwischen Inline, Inline-Block und Block
Zunächst muss klar sein, dass jedes Tag seinen Standardwert für das Anzeigeattribut hat. Zum Beispiel:
kann überschrieben werden. Das heißt, Sie können display: inline; für das Tag festlegen >
Es nimmt eine Zeile ein, d. h. es sind keine anderen Elemente um ihn herum zulässig.
Die Breite und Höhe können eingestellt werden. 
- Auffüllen und Rand nach oben, unten, links und rechts funktionieren alle (die Rolle bedeutet hier, dass sie den Abstand zu anderen Elementen vergrößern kann).
- Zur Anzeige: inline;
- Es belegt keine eigene Zeile und kann andere Elemente um sich herum zulassen.
- Die Breite und Höhe werden vom Inhalt unterstützt und die Einstellung von Breite und Höhe ist ungültig.
- Für weitere Informationen, auf die Sie achten müssen, klicken Sie bitte hier.
- Zur Anzeige: inline-block;
- Es ist wie eine Kombination aus Inline und Block.
- Ermöglicht die Platzierung anderer Elemente darum herum.
- Konzentrieren Sie sich auf die Erklärung der Polsteroberseite oder Polsterunterseite von Inline. Wenn Sie diese beiden Werte für das Inline-Element festlegen, wird tatsächlich Polsterung hinzugefügt. Beim Festlegen der Hintergrundfarbe können Sie deutlich erkennen, dass die Hintergrundfarbe auf die Polsterung wirkt, den Abstand zum darunter liegenden Element jedoch nicht vergrößert. .
Der Code lautet wie folgt:
<span>block1</span> <span>block2</span> <div>block3</div> .block1 { background-color: lightblue; width: 100px; // 无效 height: 500px; //无效 margin-right: 20px; margin-bottom: 20px; // 无法拉开距离 padding-left: 10px; padding-bottom: 10px; // 无法拉开距离 } .block2 { display: inline-block; width: 300px; // 可以起作用 background-color: lightgray; } .block3 { background-color: red; }Nach dem Login kopierenDas Bild lautet wie folgt: - border-radius: 999px; und Randradius: 50%; korrektes Verständnis.
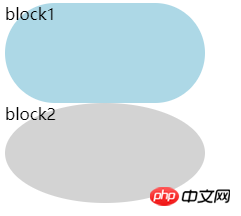
Schauen Sie sich zuerst den Code an:
<div>block1</div>
<div>block2</div>
.block1 {
width: 200px;
height: 100px;
background-color: lightblue;
border-radius: 999px;
}
.block2 {
width: 200px;
height: 100px;
background-color: lightgray;
border-radius: 50%;
} Bitte beachten Sie zunächst, dass der Einstellungsrahmen nur 999 Pixel beträgt bedeutet, einen großen Wert festzulegen. Tatsächlich ist es nicht erforderlich, 999 Pixel festzulegen. Solange Sie das Prinzip verstehen, können Sie den kritischen Wert finden.
Bitte beachten Sie zunächst, dass der Einstellungsrahmen nur 999 Pixel beträgt bedeutet, einen großen Wert festzulegen. Tatsächlich ist es nicht erforderlich, 999 Pixel festzulegen. Solange Sie das Prinzip verstehen, können Sie den kritischen Wert finden.
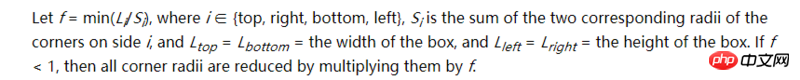
Zweitens legt das Festlegen des Randradius: 999px tatsächlich zwei Werte in der x- und Y-Richtung fest, was dem Randradius entspricht: 999px/999px;Wenn wir den Rand festlegen -raidus: 999px;, Sie können sich zunächst vorstellen, zwei große Kreise innerhalb eines Rechtecks zu zeichnen. Da diese beiden Kreise zu groß sind, überlappen sie sich, also laut diesem Absatz im Dokument:
 bedeutet:
bedeutet:
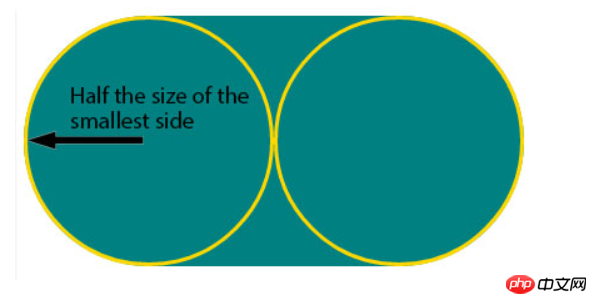
Wenn wir border-raidus: 50%; festlegen, reicht das folgende Bild zur Erklärung aus: 
 Zusammenfassung:
Zusammenfassung:
border-radius: 50px; entspricht border-radius: 50px/50px;
通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。
当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至最短边的一半。
margin和padding的区别,何时用哪个?
区别:
首先,以border为界,margin在border之外,padding在border里。

其次,背景色会作用在padding上,不会作用到margin上。
margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并)
我的用法:
通常情况下,我会这样用:
在需要拉开内部元素与父元素的距离时,在父元素上加padding
在需要拉开元素和元素之间的距离时,用margin
<div>
<div>son1</div>
<div>son2</div>
</div>
.container {
background-color: lightblue;
padding: 10px;
}
.son1 {
margin-bottom: 10px;
background-color: orange;
}
.son2 {
background-color: lightgray;
}
Das obige ist der detaillierte Inhalt vonErläuterung häufiger Probleme mit Anzeigeattributen und Rahmenattributen in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



