 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Allgemeine Verwendung von Floats in CSS und Einführung in das Löschen von Floats (Codebeispiel)
Allgemeine Verwendung von Floats in CSS und Einführung in das Löschen von Floats (Codebeispiel)
Allgemeine Verwendung von Floats in CSS und Einführung in das Löschen von Floats (Codebeispiel)
Dieser Artikel bringt Ihnen die allgemeine Verwendung von Floats in CSS und die Einführung von Clearing-Floats (Codebeispiele). Ich hoffe, dass er für Sie hilfreich ist.
Floating ist ein relativ problematisches Attribut in CSS und geht normalerweise mit dem Löschen des Floats einher. Heute werden wir am Floating arbeiten.
Allgemeine Verwendung
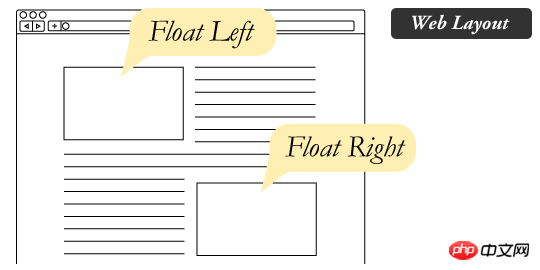
Wenn wir ein Element auf Float setzen, wird tatsächlich folgender Effekt erzielt:

Ich glaube, jeder hat dieses Layout gesehen. Viele Zeitschriften verwenden diese Art der Illustration auf der linken oder rechten Seite und den Effekt des Textumbruchs.
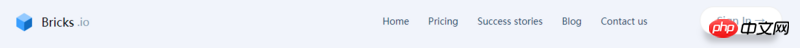
Eine weitere häufige Verwendung von Floats ist wie folgt:

Das heißt, innerhalb einer bestimmten Zeile einen bestimmten Teil richtig machen- ausgerichtet. Normalerweise wird es nicht mit Margen, sondern mit Floats implementiert.
Probleme durch Floating
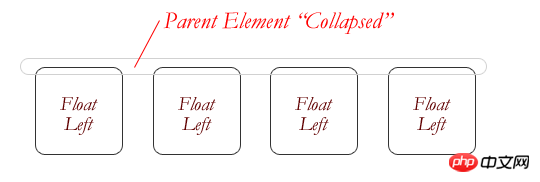
Das Floating-Element kann das übergeordnete Element nicht unterstützen, wodurch die Höhe zusammenbricht! !
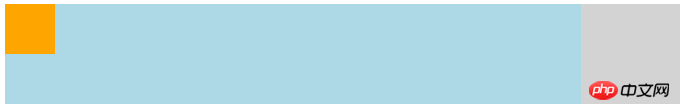
Sehen Sie sich das folgende Beispiel an:
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
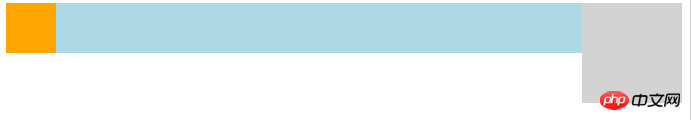
Wir können den größeren Block sehen, wenn er schwebt. Das übergeordnete Element kann nicht erweitert werden Element. Normalerweise ist dies nicht das, was wir wollen, da es zu einem verwirrenden Layout führt. Dies wird besonders deutlich, wenn alle untergeordneten Elemente innerhalb eines übergeordneten Elements schwebend sind und die Höhe des übergeordneten Elements auf 0 reduziert wird.

Float löschen
Wenn wir Floats verwenden und nicht möchten, dass dies passiert, müssen wir das löschen schwimmt.
Es mag viele Möglichkeiten geben, Floats zu löschen, aber es ist jetzt beliebter. Mein persönlicher Favorit ist wie folgt:
Fügen Sie zuerst das folgende CSS hinzu:
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}Dann , in Fügen Sie die Klasse clearfix zu im übergeordneten Container hinzu. Der endgültige Code lautet wie folgt:
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}Der erzielte Effekt ist wie folgt:

Floating-Elemente können die Höhe des übergeordneten Containers erweitern!
Zusammenfassung
Floating-Elemente können die Höhe des übergeordneten Containers nicht tragen, daher müssen sie frei gemacht werden
Floating can sehr einfach sein Die Implementierung ist rechtsbündig.
Floating kann leicht einen Textumbrucheffekt erzielen.
Achten Sie daher auf die Verwendungsszenarien von Floats und löschen Sie diese bei Bedarf, damit Sie Floats gut steuern können
Das obige ist der detaillierte Inhalt vonAllgemeine Verwendung von Floats in CSS und Einführung in das Löschen von Floats (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



