
Der Inhalt dieses Artikels ist: Wie implementiert man eine WeChat-Animation? Zusammenfassung der Ausführungsschritte der WeChat-Animation Fassen Sie kurz die Implementierungs- und Ausführungsschritte der WeChat-Animation zusammen. . Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
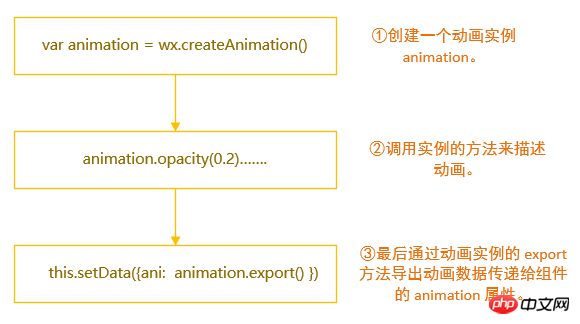
Das offizielle Dokument sagt Folgendes:
①Erstellen Sie eine Animationsinstanz.
②Rufen Sie die Instanzmethode auf, um die Animation zu beschreiben.
③Exportieren Sie abschließend die Animationsdaten über die Exportmethode der Animationsinstanz und übergeben Sie sie an die Animationseigenschaft der Komponente.
Da das Miniprogramm datengesteuert ist, ist das Hinzufügen einer numerischen Anmerkung zu diesem Satz in drei Schritte unterteilt:

Die ersten beiden Schritte dienen der Definition Erstellen Sie eine Animation und legen Sie fest, was Sie tun möchten, und werfen Sie dann die festgelegten „Regeln“ auf ein Element auf der Schnittstelle, damit es gemäß den Regeln ausgeführt wird.
Wenn es mehrere Elemente mit der Animation="{{ani}}" gibt, wird diese Animationsregel natürlich auch ausgeführt.
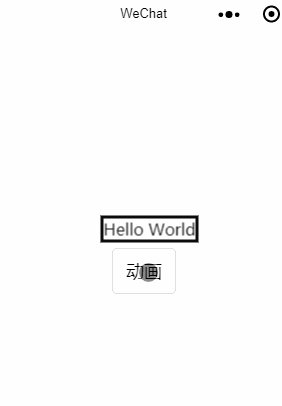
Erstellen Sie ein neues kleines Programm, löschen Sie die nutzlosen und ändern Sie sie, um ein einfaches Beispiel zu erstellen, wie im Bild oben gezeigt

Der Code lautet wie folgt:
index.wxml, eine Hallowelt, eine Schaltfläche
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>动画</button></view>index.wxss, zur einfacheren Anzeige wird ein Rahmen hinzugefügt
.usermotto {
margin-top: 100px;
border: solid;
}index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})Eine kurze Einführung in mehrere Parameter und Methoden im Beispiel (weitere Details finden Sie in der offiziellen Dokumentation):
Dauer: Wie lange die Animation dauert Millisekunden
TimingFunction: „Bewegungs“-Methode, „ease“ im Beispiel bedeutet, dass die Animation mit einer niedrigen Geschwindigkeit beginnt, dann schneller wird und langsamer wird, bevor sie endet
Verzögerung: Wie lange dauert es, bis die Animation ausgeführt wird?
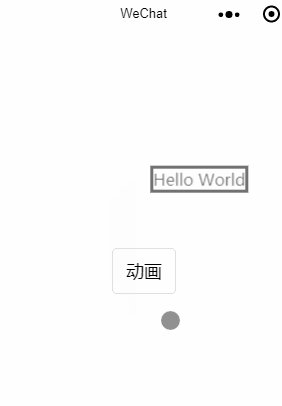
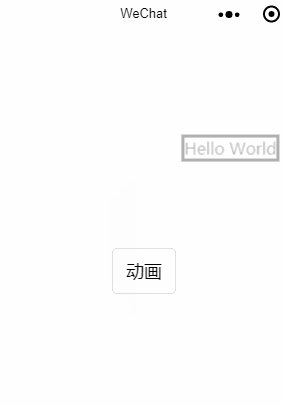
opacity( 0.2) Langsam transparent werden
translator(100, -100) 100 in das obige Beispiel verschieben, nachdem HelloWorld verschoben wurde nach rechts oben und wird transparent, bewegen Sie sich erneut um 50 nach links und schreiben Sie weiter
animation.translateX( -50).step()Die Funktion besteht darin, nach rechts oben zu wechseln und transparent zu werden gleichzeitig ausgeführt und erst nach Abschluss dieser beiden Änderungen wird ein Schritt nach links ausgeführt.
Demo-Download-Adresse (https://github.com/FlyLolo/WxAnimationDemo)Das obige ist der detaillierte Inhalt vonWie implementiert man eine WeChat-Animation? Zusammenfassung der Ausführungsschritte der WeChat-Animation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!