 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Eine kurze Diskussion zu einem kleinen Problem, das in den Daten von H5 leicht übersehen wird-*
Eine kurze Diskussion zu einem kleinen Problem, das in den Daten von H5 leicht übersehen wird-*
Eine kurze Diskussion zu einem kleinen Problem, das in den Daten von H5 leicht übersehen wird-*
Dieser Artikel bietet Ihnen eine kurze Diskussion eines kleinen Problems in den H5-Daten –*, das leicht übersehen wird. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
H5 fügt Daten-*-Attribute hinzu, was sehr praktisch ist
Aber das Problem der Kleinschreibung wird oft ignoriert. H5 erfordert, dass alle Attributnamen in Kleinbuchstaben geschrieben werden, und die Gewohnheit, Kamelbuchstaben zu verwenden, wird gebrochen
Der Testcode lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
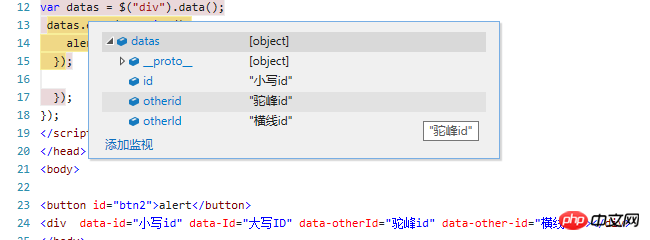
</html>Der Wert aus der Warnung ist unerwartet. Nachdem Sie alle Datenwerte über die Methode data() abgerufen haben, können Sie die folgenden Ergebnisse sehen:

Zusammenfassung: Befolgen Sie die Standardschrift
1. data-* Alle Zeichen müssen Kleinbuchstaben sein.
2. Mehrere Wörter werden durch horizontale Linien getrennt, zum Beispiel data-other-id => otherId Das Leseattribut entfernt die horizontalen Linien und schreibt den ersten Buchstaben groß.
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zu einem kleinen Problem, das in den Daten von H5 leicht übersehen wird-*. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
H5 bezieht sich auf HTML5, die neueste Version von HTML. H5 ist eine leistungsstarke Auszeichnungssprache, die Entwicklern mehr Auswahlmöglichkeiten und kreativen Raum bietet. Ihr Aufkommen fördert die Entwicklung der Web-Technologie und macht die Interaktion und Wirkung von Webseiten noch besser Wenn es allmählich reift und populär wird, glaube ich, dass es in der Internetwelt eine immer wichtigere Rolle spielen wird.
 Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Dieser Artikel hilft Ihnen dabei, schnell zwischen H5, WEB-Front-End, großem Front-End und WEB-Full-Stack zu unterscheiden. Ich hoffe, er wird Freunden in Not helfen!
 So verwenden Sie die Position in h5
Dec 26, 2023 pm 01:39 PM
So verwenden Sie die Position in h5
Dec 26, 2023 pm 01:39 PM
In H5 können Sie das Positionsattribut verwenden, um die Positionierung von Elementen über CSS zu steuern: 1. Relative Positionierung, die Syntax lautet „style="position: relative;"; 2. Absolute Positionierung, die Syntax lautet „style="position: absolute;“ „; 3. Feste Positionierung, die Syntax lautet „style="position: Fixed;" und so weiter.
 So implementieren Sie h5, um auf der Webseite nach oben zu schieben und die nächste Seite zu laden
Mar 11, 2024 am 10:26 AM
So implementieren Sie h5, um auf der Webseite nach oben zu schieben und die nächste Seite zu laden
Mar 11, 2024 am 10:26 AM
Implementierungsschritte: 1. Überwachen Sie das Scroll-Ereignis der Seite. 2. Stellen Sie fest, ob die Seite nach unten gescrollt wurde. 3. Laden Sie die nächste Seite mit Daten. 4. Aktualisieren Sie die Scroll-Position der Seite.
 So implementieren Sie die H5-Formularvalidierungskomponente in vue3
Jun 03, 2023 pm 02:09 PM
So implementieren Sie die H5-Formularvalidierungskomponente in vue3
Jun 03, 2023 pm 02:09 PM
Die Rendering-Beschreibung basiert auf vue.js und ist nicht auf andere Plug-Ins oder Bibliotheken angewiesen. Die Grundfunktionen bleiben mit element-ui konsistent und es wurden einige Anpassungen an der internen Implementierung für mobile Unterschiede vorgenommen. Die aktuelle Konstruktionsplattform basiert auf dem offiziellen Gerüst der Uni-App. Da die meisten mobilen Terminals derzeit über zwei Typen verfügen: H6- und WeChat-Miniprogramme, ist es für die Technologieauswahl sehr gut geeignet, einen Codesatz auf mehreren Terminals auszuführen. Implementierungsidee Kern-API: Verwenden Sie Provide und Inject, entsprechend und. In der Komponente wird intern eine Variable (Array) zum Speichern aller Instanzen verwendet, und die zu übertragenden Daten werden über „prove“ verfügbar gemacht. Die Komponente verwendet intern „inject“, um die von der übergeordneten Komponente bereitgestellten Daten zu empfangen, und kombiniert schließlich ihre eigenen Attribute mit Methodeneinreichung
 Zusammenfassung und Einführung in das neue H5-Promotion-Tag (mit Beispielen)
Aug 03, 2022 pm 05:10 PM
Zusammenfassung und Einführung in das neue H5-Promotion-Tag (mit Beispielen)
Aug 03, 2022 pm 05:10 PM
Dieser Artikel gibt Ihnen eine Einführung in die neuen H5-Werbe-Tags. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
 Was bedeuten Seite h5 und PHP? (Verwandte Wissensdiskussion)
Mar 20, 2023 pm 02:23 PM
Was bedeuten Seite h5 und PHP? (Verwandte Wissensdiskussion)
Mar 20, 2023 pm 02:23 PM
HTML5 und PHP sind zwei Technologien, die häufig in der Webentwicklung verwendet werden. Ersteres wird zum Erstellen von Seitenlayout, Stil und Interaktion verwendet, und letzteres wird für die serverseitige Geschäftslogik und Datenspeicherung verwendet. Lassen Sie uns in die relevanten Kenntnisse von HTML5 und PHP eintauchen.
 H5 -Code: Zugänglichkeit und semantische HTML
Apr 09, 2025 am 12:05 AM
H5 -Code: Zugänglichkeit und semantische HTML
Apr 09, 2025 am 12:05 AM
H5 verbessert die Zugänglichkeits- und SEO -Effekte der Webseiten durch semantische Elemente und Aria -Attribute. 1. Verwendung usw., um die Inhaltsstruktur zu organisieren und SEO zu verbessern. 2. ARIA-Attribute wie ARIA-Label verbessern die Zugänglichkeit, und assistive Technologie-Benutzer können Webseiten reibungslos verwenden.



