
Der Inhalt dieses Artikels befasst sich mit der Implementierung des Jiugong-Rasters in CSS. Die Einführung der vier Möglichkeiten zur Implementierung von Jiugongge in CSS hat einen gewissen Referenzwert. Ich hoffe, dass es für Sie hilfreich ist.
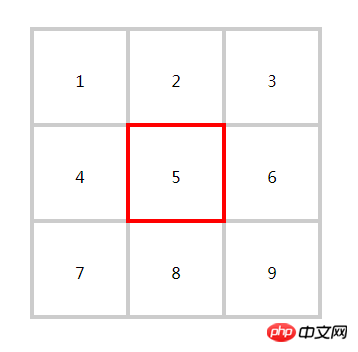
Der Effekt ist wie folgt: Es handelt sich um ein Neun-Quadrat-Raster. Klicken Sie auf ein beliebiges kleines Quadrat im Neun-Quadrat-Raster und sein Rand wird rot .

Ich habe insgesamt 4 Methoden zusammengefasst, um diesen Effekt zu erzielen, und nur der vierte Tabellenlayout-Vergleich besonders. Im Folgenden gebe ich direkt den Quellcode des Stils und der DOM-Struktur an, die sich auf jede Layoutmethode beziehen.
<style>
.float{
margin: 50px; //为了和页面中的其他块拉开距离
height: 300px;
width: 300px;
}
.float > li{
box-sizing: border-box;
float:left;
width: 100px;
height: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border:4px solid #ccc;
}
.float > li:hover{
border-color: red;
position: relative;
}
</style>
Bei der Implementierung dieses 9-Quadrat-Rasters mit Float-Layout gibt es nichts zu besprechen. Der entscheidende Punkt ist, margin-left:-4px;margin-top festzulegen :-4px für das Unterelement li. Dadurch können sich die Grenzen zwischen benachbarten Unterblöcken überlappen, ohne dass dieser negative Rand festgelegt wird. Ich denke, der wichtigste Teil des gesamten CSS ist der Hover-Stil, der position:relative; für das Unterelement li festlegt. Das Wesentliche an diesem Ort ist, dass er nach dem Festlegen relativ zu einem Element vom Dokumentenfluss getrennt wird. Gleichzeitig ist seine Kaskadenebene höher als die des normalen Dokumentenflusses und sein Inhalt wird im normalen Dokument abgedeckt Dann wird sein verdeckter Rand angezeigt, während der Rand benachbarter Elemente blockiert wird. Diese Einstellung ist wirklich wichtig. Die nächsten beiden Methoden ähneln dieser Methode, daher werde ich nicht zu viel erklären.
<style>
.flex{
display: flex;
width: 300px;
/*height: 300px;*/
margin: 50px;
flex-wrap: wrap;
/*align-content: flex-start; */
box-sizing: border-box;
}
.flex > li{
box-sizing: border-box;
height: 100px;
width: 100px;
margin-left: -4px;
margin-top: -4px;
line-height: 100px;
text-align: center;
list-style: none;
border: 4px solid #ccc;
}
.flex > li:hover{
border-color:red;
position: relative;
/*z-index:2;*/
}
</style>
Wenn Sie das Flex-Layout verwenden, müssen Sie darauf achten, dass Sie die Höhe des übergeordneten Containers nicht festlegen. dann in vertikaler Richtung Die negative Randeinstellung des untergeordneten Elements ist ungültig. Ich kenne den genauen Grund nicht. Wenn Sie die Höhe festlegen und möchten, dass der vertikale Randwert wirksam wird, können Sie ul.flex ein algin-content:flex-start;-Attribut hinzufügen. Ich verstehe nicht ganz, warum das konkret passiert. Ich hoffe, dass jemand, der es versteht, im Kommentarbereich einige Hinweise geben kann. In diesem Flex-Layout können Sie beim Hover auch z-index:2; hinzufügen, um den Overlay-Level zu verbessern.
<style>
.grid{
margin: 50px;
height: 300px;
width: 300px;
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
box-sizing: border-box;
}
.grid > li{
margin-top: -4px;
margin-left: -4px;
box-sizing: border-box;
list-style: none;
line-height: 100px;
text-align: center;
border: 4px solid #ccc;
}
.grid > li:hover{
border-color: red;
position: relative;
/*z-index:2;*/
}
</style>
Hier müssen Sie auf eine Sache achten, nämlich die Breite und Höhe für die li-Unterelemente nicht festzulegen. In diesem Rasterlayout können Sie beim Hover auch z-index:2; hinzufügen, um den Overlay-Level zu verbessern.
<style>
.table{
margin-top: 100px;
width: 300px;
height: 300px;
text-align: center;
border: 4px solid #ccc;
border-collapse: collapse;
box-sizing: border-box;
}
.table td{
/*height: 100px;*/
width: 100px;
vertical-align: middle;
border: 4px solid #ccc;
text-align: center;
box-sizing: border-box;
line-height: 100px;
}
.table td:hover{
border-color: red;
position: absolute;
width: 94px;
height: 100px;
margin-top: -4px;
margin-left: -4px;
box-sizing: content-box;
}
</style>
| 1 | 2 | 3 |
| 1 | table | 3 |
| 1 | 2 | 3 |
Bei der Verwendung des Tabellenlayouts sind folgende Punkte zu beachten:
1. Der Einstellungswert der Zeilenhöhe muss konsistent sein der Wert der Höhe. Denn für eine Zeile in der Tabelle hängt ihre Höhe von der Höhe der größten Zelle in der Zeile ab, oder die Zeilenhöhe führt dazu, dass der Rand in der Spalte über die Zelle hinausläuft.
2. Wenn Sie möchten, dass der Rand einer Zelle den Rand anderer Zellen überdeckt, müssen Sie für die Zelle position:absolute;
3. Der Einstellungswert von margin-left ist das 1,5-fache von border-width. Ich kenne den genauen Grund nicht Bereich.
Das obige ist der detaillierte Inhalt vonWie implementiert man das Neun-Quadrat-Raster in CSS? Einführung in vier Möglichkeiten zur Implementierung von Jiugongge mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!