Erläuterung zur Leistungsoptimierung des Webinterface-Frontends
Der Inhalt dieses Artikels befasst sich mit der Leistungsoptimierung des Web-Interface-Frontends. Freunde in Not können darauf verweisen.
Letzte Frage: Ich habe eine Welle der Web-Performance-Optimierung durchgeführt und einige Erfahrungen gesammelt, die ich aufzeichnen und teilen werde.
Lassen Sie uns zunächst eine häufig verwendete Lösung zur Front-End-Optimierung der Benutzeroberfläche vorstellen
Vor der Optimierung betrug die Anzahl der Sekunden zum Öffnen des ersten Bildschirms etwa 40 %Die Anzahl der Sekunden zum Öffnen des Der erste Bildschirm wurde um ca. 25 % vergrößert
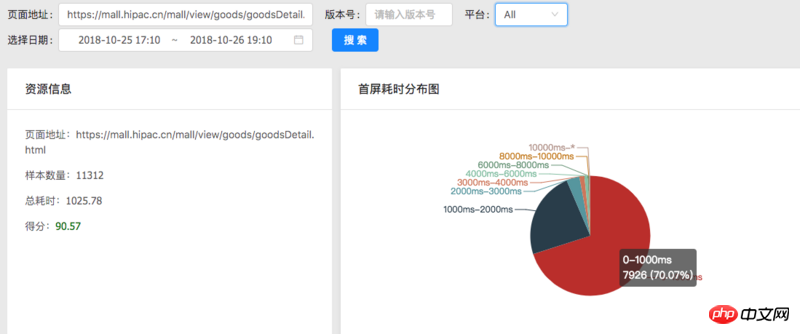
Senden Sie zuerst ein Bild mit den Optimierungsergebnissen

Vorläufig Gründe
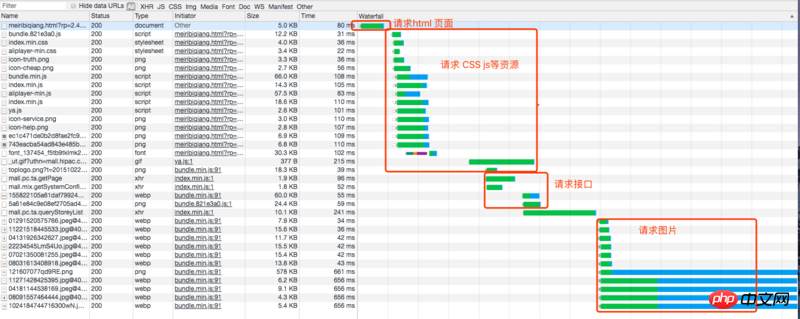
Für Seiten mit Front-End- und Back-End-Trennung lautet die allgemeine Lademethode wie folgt:
HTML-Seite anfordern -> Browser analysiert HTML -> CSS-JS anfordern -> ; js führt die API-Anfrage aus -> js stellt die Seite basierend auf den Daten zusammen -> Zeigt den ersten Bildschirm an:


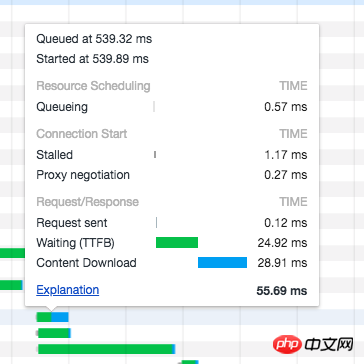
540 ms geladen wird. Nachdem die Schnittstellendaten zurückgegeben wurden, wird die Seite gerendert und Das Laden des Bildes erfolgt seriell, sodass die erste Bildschirmzeit der gesamten Seite relativ lang ist. Wenn wir die ersten Bildschirmdaten unmittelbar nach dem Laden der HTML-Seite anfordern und dann Ressourcen wie CSS-JS usw. anfordern können. Wenn die Schnittstellenanforderung und die CSS-JS-Ressourcenanforderung parallel sind, kann die erste Bildschirmzeit um at eingespart werden mindestens eine Anfrage.
Spezifische VorgehensweiseVerwenden Sie das Publish-Subscribe-Modell
rrree
2: Verwenden Sie
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




