
In diesem Artikel wird Ihnen die Methode zum Löschen von Floats mit dem Attribut overflow:hidden in CSS vorgestellt. Freunde in Not können sich darauf beziehen.
Wir haben den Effekt des Überlaufs und Versteckens von Inhalten „overflow:hidden“ in CSS im vorherigen Artikel vorgestellt. In diesem nächsten Artikel werfen wir einen Blick auf das Attribut „overflow:hidden“ in CSS. Implementieren Sie Clear Float.
Zuerst müssen wir wissen, dass das Löschen von Floats bedeutet, dass das übergeordnete Element die Höhe des schwebenden Elements erkennen und dadurch das übergeordnete Element unterstützen kann, wodurch das Problem des Höhenkollaps gelöst wird. Das übergeordnete Element hat sein eigenes Höhe, wodurch verhindert wird, dass das übergeordnete Element nach vorne gefüllt wird. Durch Löschen des Floats werden die Auswirkungen auf das Layout der Elemente auf derselben Ebene hinter dem übergeordneten Element und auf das Layout der Elemente auf derselben Ebene hinter dem untergeordneten Element behoben Element ist immer noch nach vorne gefüllt.
Schauen wir uns ein konkretes Beispiel an
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
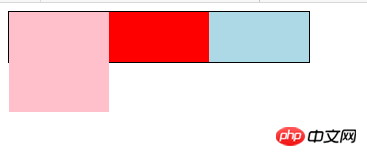
</html>Der Effekt ist wie folgt:

Im obigen Code haben wir das nicht getan Legen Sie die Höhe für das übergeordnete Element fest. Die Standardhöhe ist „Auto“, aber das übergeordnete Element zeigt die Höhe an. Da wir für „Kind1“ einen Float festlegen, der sich außerhalb des Dokumentflusses befindet, gibt es im übergeordneten Element nur ein Dokumentflusselement „Kind2“. , sodass die Höhe des übergeordneten Elements im gestreckten Zustand mit der von untergeordnetem Element 2 übereinstimmt. Wir legen nun ein overflow:hidden-Attribut für das übergeordnete Element fest. Was wird der Effekt sein? Werfen wir einen Blick auf den spezifischen Code
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
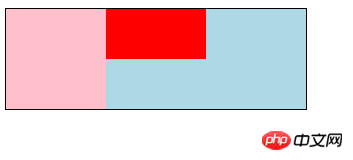
</html>und der Effekt ist wie folgt:

Aus der obigen Darstellung können wir sehen, dass das Hinzufügen von „Überlauf“ zum übergeordneten Element :hidden“ können Sie das übergeordnete Element das schwebende Element umschließen lassen, das sich außerhalb des Dokumentflusses befindet. Mit anderen Worten: „overflow:hidden“ kann die Auswirkungen der schwebenden Elemente des enthaltenden Blocks beseitigen.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie lösche ich einen Überlauf in CSS? overflow:hidden Beispiel für das Löschen von Floats. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 WeChat-Schritte
WeChat-Schritte
 Grundlegende Verwendung von FTP
Grundlegende Verwendung von FTP
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Was bedeutet URL?
Was bedeutet URL?
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers