 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie lege ich die Tabellenrandlinie mit dem Border-Collapse-Attribut in CSS fest? (Codebeispiel)
Wie lege ich die Tabellenrandlinie mit dem Border-Collapse-Attribut in CSS fest? (Codebeispiel)
Wie lege ich die Tabellenrandlinie mit dem Border-Collapse-Attribut in CSS fest? (Codebeispiel)
Wie lege ich die Tabellenrandlinie mit dem border-collapse-Attribut in CSS fest? In diesem Artikel erfahren Sie, was das Border-Collapse-Attribut in CSS ist. Die Eigenschaft border-collapse legt die Tabellenrandlinie fest. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Werfen wir zunächst einen Blick auf das CSS Was ist das border-collapse-Attribut? Was es bewirkt.
border-collapse-Attribut: Legt fest, ob die Ränder der Tabelle zu einem einzigen Rand zusammengeführt werden, d. h. es wird verwendet, um festzulegen, ob die Tabellenränder zusammengeführt oder separat angezeigt werden.
Grundlegende Syntax:
border-collapse : separate | collapse ;
separate: Standardwert, der Rand wird getrennt, d. h. es wird ein zweizeiliger Rand angezeigt.
Einklappen: Wenn möglich, werden die Ränder zu einer Linie, also einem einzeiligen Rand, zusammengeführt.
Daraus können wir auch ersehen, dass das Attribut „border-collapse“ zwei Tabellenrahmenlinienstile festlegen kann, nämlich: zweizeiligen Rahmen und einzeiligen Rahmen.
Werfen wir einen Blick auf die Implementierung zweier Tabellenrandlinienstile anhand einfacher Codebeispiele
Implementierung zweizeiliger Tabellenränder
HTML-Code :
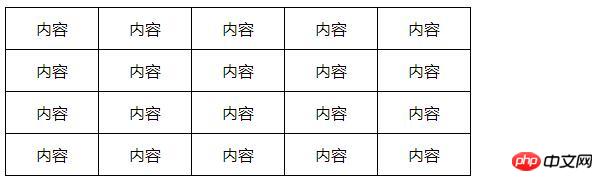
<table> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> </table>
CSS-Code:
table,table td{
text-align: center;
border: 1px solid #000;
border-collapse:separate;
}
table td{
padding: 10px 30px;
}Rendering:

Der Doppellinienstil des Tabellenrandes ist eigentlich sehr Solange Sie den äußeren Rand der Tabelle und den Rand jeder Zelle in der Tabelle gleichzeitig festlegen, können Sie dies erreichen. Da „separat“ der Standardwert ist, zeigt die Tabelle dennoch einen Doppellinieneffekt, auch wenn „border-collapse: separate“ nicht festgelegt ist. Wir werden uns hauptsächlich mit dem Attribut border-collapse befassen, um Ränder zusammenzuführen und einen einzeiligen Rahmen zu implementieren . Der HTML-Code ist derselbe, legen Sie nur den CSS-Stil fest:
CSS-Code:
table,table tr td {
border: 1px solid #000;
text-align: center;
border-collapse: collapse;
}
table tr td {
padding: 10px 30px;
}Rendering:

Die Implementierung eines einzeiligen Rahmens ist ebenfalls sehr einfach und basiert auf dem zweizeiligen Stil und den Sätzen border-collapse: kollabieren; um die beiden angrenzenden Zeilen zu trennen, werden zwei benachbarte Zeilen zusammengeführt und die Ränder werden als eine einzelne Zeile angezeigt.
Zusammenfassung: Sowohl der einzeilige Rahmenstil als auch der zweizeilige Rahmenstil von Tabellenrändern werden häufig auf Front-End-Seiten verwendet. Ich hoffe, dass dies der Fall sein wird hilfreich für Ihr Lernen. Weitere verwandte Tutorials finden Sie unter: CSS-Basis-Video-Tutorial , HTML-Video-Tutorial , Bootstrap-Video-Tutorial !
Das obige ist der detaillierte Inhalt vonWie lege ich die Tabellenrandlinie mit dem Border-Collapse-Attribut in CSS fest? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



