 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was sind die Ausgabemethoden von js? 4 Möglichkeiten zur Ausgabe von Inhalten (Codebeispiel)
Was sind die Ausgabemethoden von js? 4 Möglichkeiten zur Ausgabe von Inhalten (Codebeispiel)
Was sind die Ausgabemethoden von js? 4 Möglichkeiten zur Ausgabe von Inhalten (Codebeispiel)
Wie erreicht JavaScript die Ausgabe von Inhalten? Was sind die Ausgabemethoden von js? In diesem Artikel wird Ihnen die Methode zur Realisierung der Ausgabe von Inhalten in js vorgestellt, damit Sie die vier Ausgabeanweisungen von js verstehen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Methode 1: js window.alert(); Anweisungsausgabe
window.alert()-Anweisung: Sie können ein Warnfeld ausgeben, und Fenster können weggelassen werden. Es hat einen Popup-Effekt, aber da das Popup plötzlich auftritt, ist die Benutzererfahrung nicht gut. Es wird grundsätzlich zum Testen von Code verwendet.
Codebeispiel:
<script type="text/javascript">
window.alert('php中文网')
alert("网站:www.php.cn")
</script>Rendering:

Erklärung:
window.alert() kann klein sein Der Inhalt in Klammern wird in Form eines Popup-Fensters angezeigt. Dieser Inhalt muss mit einem Paar einfacher Anführungszeichen oder einem Paar doppelter Anführungszeichen angegeben werden Der gesamte Browser kann nicht weggelassen werden.
Methode 2: js document.write()-Anweisungsausgabe document.write()-Methode: Sie können den Inhalt direkt in die schreiben HTML-Dokument, Ausgabe auf der Seite.
Codebeispiel:
<script type="text/javascript">
document.write("hello");
document.write("<h1 id="通过document-write输出内容">通过document.write输出内容</h1>");
</script>Rendering:
 Methode drei: JS-Konsolenserien-Anweisungsausgabe
Methode drei: JS-Konsolenserien-Anweisungsausgabe
Die Konsolen-Anweisungsreihe kann den Inhalt, der ausgegeben werden muss, in die Konsole des Browsers schreiben (zum Öffnen und Anzeigen im Allgemeinen die F12-Taste verwenden) und den Inhalt in der Konsole ausgeben. Dies wird häufig während der Entwicklung verwendet.
Anmeldung in der Konsole anzeigen
console.log();
Prompte Warnung in der Konsole
console.warn();
Wenn ein Fehler auftritt, wird ein Fehler in der Konsole angezeigt
console.error();
Code Beispiel:
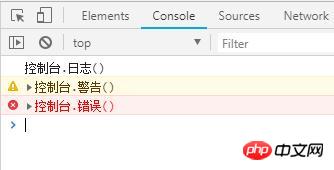
<script type="text/javascript">
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
</script>Rendering:
 Methode 4: js innerHTML-Anweisungsausgabe
Methode 4: js innerHTML-Anweisungsausgabe
innerHTML-Attribut: Sie können festlegen oder zurückgeben den HTML-Code zwischen den öffnenden und schließenden Tags der Tabellenzeile.
Grundlegende Syntax:
HTMLElementObject.innerHTML=text
HTMLElementObject: Knotenelement, das Inhalt ausgeben muss
Text: Inhalt, der ausgegeben werden muss
Codebeispiel :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="我是一个标题">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
</html>Rendering:
 Zusammenfassung: Die oben genannten vier js-Ausgabemethoden werden in diesem Artikel vorgestellt, jede hat ihre eigene Sie können es selbst ausprobieren, um Ihr Verständnis zu vertiefen und je nach Situation oder Bedarf unterschiedliche Ausgabemethoden zu verwenden. Ich hoffe, dass es für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter
Zusammenfassung: Die oben genannten vier js-Ausgabemethoden werden in diesem Artikel vorgestellt, jede hat ihre eigene Sie können es selbst ausprobieren, um Ihr Verständnis zu vertiefen und je nach Situation oder Bedarf unterschiedliche Ausgabemethoden zu verwenden. Ich hoffe, dass es für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter
, jQuery-Video-Tutorial, Bootstrap-Tutorial!
Das obige ist der detaillierte Inhalt vonWas sind die Ausgabemethoden von js? 4 Möglichkeiten zur Ausgabe von Inhalten (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.





