Wie implementiert man eine Bildliste mit CSS? (Codebeispiel)
Wie implementiert man eine Bildliste mit CSS? Ich glaube, dass viele Freunde, die gerade mit CSS in Kontakt gekommen sind, solche Fragen haben werden. In diesem Kapitel erfahren Sie, wie Sie eine Bildliste in CSS implementieren. (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
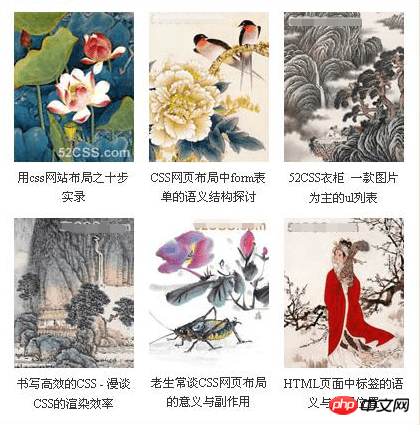
Rendering der CSS-Bildliste:

HTML-Code für die Implementierung der SS-Bildliste:
<h3 id="a-nbsp-href-http-www-php-cn-我爱CSS画廊-a"><a href="http://www.php.cn/">我爱CSS画廊</a></h3>
<ul>
<li>
<a href="http://www.php.cn/default.asp">
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="1" />
<span>用css网站布局之十步实录</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=3">
<img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt="2" />
<span>CSS网页布局中form表单的语义结构探讨</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=9">
<img src="/static/imghw/default1.png" data-src="3.jpg" class="lazy" alt="3" />
<span>52CSS衣柜 一款图片为主的ul列表 </span></a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=5">
<img src="/static/imghw/default1.png" data-src="4.jpg" class="lazy" alt="4" />
<span>书写高效的CSS - 漫谈CSS的渲染效率</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=6">
<img src="/static/imghw/default1.png" data-src="5.jpg" class="lazy" alt="5" />
<span>老生常谈CSS网页布局的意义与副作用</span>
</a>
</li>
<li>
<a href="http://www.php.cn/default.asp?cateID=7">
<img src="/static/imghw/default1.png" data-src="6.jpg" class="lazy" alt="6" />
<span>HTML页面中标签的语义与使用位置</span>
</a>
</li>
<div style="clear:both;"></div>
</ul>Als Nächstes beginnen wir mit der Änderung der CSS-Stildefinition Achten Sie beim Studium des folgenden Codes darauf, dass Sie die Definition relevanter Größen verstehen. Die Berechnung und Einstellung von Größen ist bei der CSS-Webseitenlayout-Codierung sehr wichtig.
Beachten Sie außerdem, dass die Einstellung des display:inline-Attributs in der li-Stildefinition dazu dient, den Fehler mit doppelten Rändern in IE6 zu beseitigen.
CSS-Code für die Implementierung der CSS-Bildliste:
body,h3,ul {
margin:0;
padding:0;
}
h3 {
width:426px;
height:30px;
margin:20px auto 0 auto;
font-size:14px;
text-indent:10px;
line-height:30px;
background:#E4E1D3;
}
h3 a {
color:#c00;
text-decoration:none;
}
h3 a:hover {
color:#000;
}
ul {
width:405px;
margin:0 auto;
padding:10px 0 6px 15px;
border:3px solid #E4E1D3;
border-width:0 3px 3px 3px;
}
ul li {
float:left;
margin:5px 15px 3px 0;
list-style-type:none;
display:inline;
}
ul li a {
display:block;
width:120px;
height:175px;
text-decoration:none;
}
ul li a img {
width:120px;
height:150px;
border:0;
}
ul li a span {
display:block;
width:120px;
height:23px;
line-height:20px;
font-size:12px;
text-align:center;
color:#333;
cursor:hand;
white-space:nowrap;
overflow:hidden;
}
ul li a:hover span {
color:#c00;
}Durch die Einstellung von CSS-Stilen werden Änderungen an dieser CSS-Bildliste realisiert. Die Struktur aus sechs Zeilen und einer Spalte wurde in eine Struktur aus zwei Zeilen und zwei Spalten geändert. Die Abstände zwischen den einzelnen Elementen sind angemessen eingestellt und sehen schön aus. Kann an die Anforderungen von Website-Anwendungen angepasst werden.
Wie implementiert man oben eine Bildliste in CSS? (Codebeispiele) Vollständige Einführung. Wenn Sie mehr über CSS3-Video-Tutorials erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie implementiert man eine Bildliste mit CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.




