
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie Daten zwischen Vue-Komponenten übertragen werden. Lassen Sie alle die Datenübertragung zwischen Vue-Komponenten verstehen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Übergeordnete Komponente übergibt Daten an untergeordnete Komponenten
In Vue können Sie Requisiten verwenden, um Daten an untergeordnete Komponenten zu übergeben.
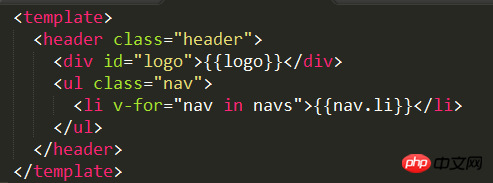
Unterkomponententeil:

Dies ist der HTML-Teil von header.vue, das Logo ist eine in Daten definierte Variable.
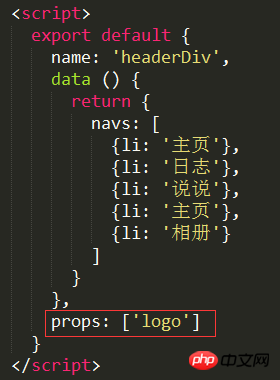
Wenn Sie den Wert des Logos von der übergeordneten Komponente erhalten müssen, müssen Sie props: ['logo']
 verwenden
verwenden
Nach dem Hinzufügen von Elementen in Requisiten müssen keine Variablen in Daten hinzugefügt werden
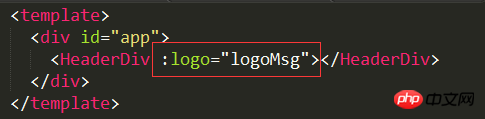
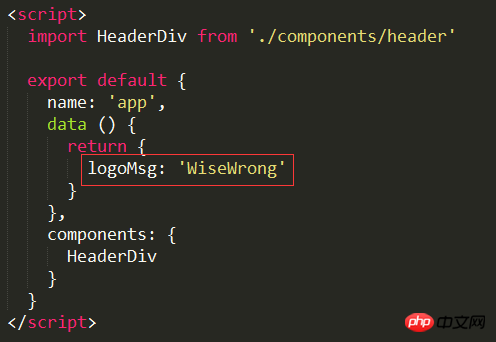
Übergeordneter Komponententeil:

Verwenden Sie beim Aufrufen der Komponente v-bind, um den Wert des Logos an die in App.vue definierte Variable logoMsg

zu binden, und dann können Sie hinzufügen it to App.vue Der Wert von logoMsg wird an header.vue übergeben:

2. Die untergeordnete Komponente übergibt Daten an die übergeordnete Komponente
Untergeordnete Komponenten geben Daten hauptsächlich über Ereignisse an übergeordnete Komponenten weiter
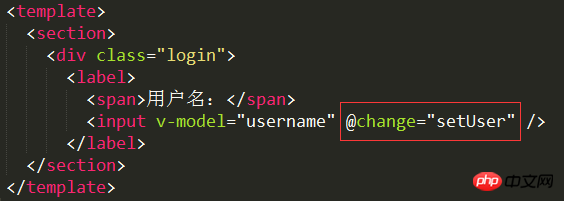
Unterkomponententeil:

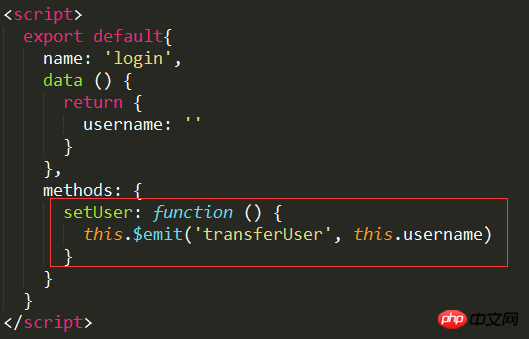
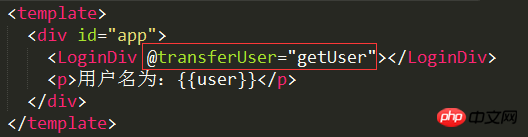
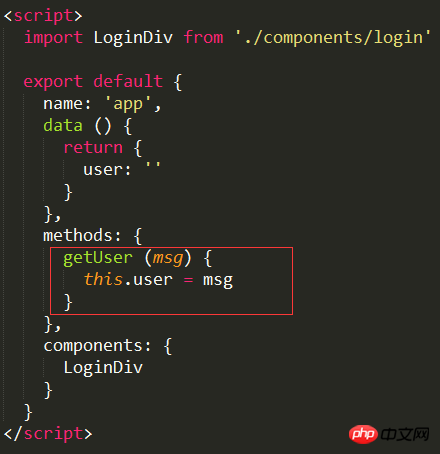
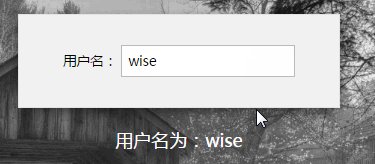
Dies ist der HTML-Teil von login.vue, wenn Deklarieren Sie zunächst eine Methode setUser und rufen Sie setUser mit dem Änderungsereignis auf In setUser wird $emit verwendet, um das transferUser-Ereignis zu durchlaufen und this.username zurückzugeben wobei transferUser ein benutzerdefiniertes Ereignis mit einer Funktion ähnlich einer Übertragung ist, this.username wird dies übergeben Das Ereignis wird an die übergeordnete Komponente übergeben Übergeordneter Komponententeil: In der übergeordneten Komponente App.vue gibt es eine Methode getUser deklariert wird und die getUser-Methode mit dem transferUser-Ereignis aufgerufen wird, holen Sie sich den Parameter username getUser. Der Parameter msg in der getUser-Methode ist der Parameter username 3. Unterkomponenten geben Daten an Unterkomponenten weiter Vue tut dies nicht Es wird empfohlen, Daten an Unterkomponenten zu übergeben, die alle zu einer Komponente zusammengeführt werden. Wenn Sie Parameter von Kind zu Kind übergeben müssen, können Sie sie zuerst an die übergeordnete Komponente und dann an die untergeordnete Komponente übergeben. Um die Entwicklung zu erleichtern, hat Vue das Statusverwaltungstool Vuex auf den Markt gebracht, mit dem die Parameterübertragung zwischen Komponenten problemlos realisiert werden kann Das obige ist der detaillierte Inhalt vonWie übergebe ich Daten zwischen Vue-Komponenten?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


 von der Unterkomponente übergeben
von der Unterkomponente übergeben
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Excel generiert QR-Code
Excel generiert QR-Code
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 So verwenden Sie die Max-Funktion
So verwenden Sie die Max-Funktion
 Was sind die am häufigsten verwendeten DNSs?
Was sind die am häufigsten verwendeten DNSs?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So öffnen Sie eine XML-Datei
So öffnen Sie eine XML-Datei
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann