 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wie ist die Stapelreihenfolge von Zindex? Detaillierte Erläuterung der Stapelreihenfolge von Zindex
Wie ist die Stapelreihenfolge von Zindex? Detaillierte Erläuterung der Stapelreihenfolge von Zindex
Wie ist die Stapelreihenfolge von Zindex? Detaillierte Erläuterung der Stapelreihenfolge von Zindex
Viele Leute sind gerade erst mit Z-Index in Kontakt gekommen und wissen nicht, wie man Z-Index verwendet. Tatsächlich ist Z-Index nicht sehr kompliziert und nicht so einfach zu verwenden Stapelreihenfolge von Zindex? Im Folgenden wird die Stapelreihenfolge von zindex für Sie zusammengefasst.
1: Die Stapelreihenfolge von zindex
zindex ist sehr einfach. Wir wissen, dass sich jedes Dokumentelement vor oder hinter dem Element befinden kann Was wir oft als Stack-Technologie bezeichnen, ist die Z-Index-Regel sehr einfach. In der Praxis ist die Reihenfolge jedoch dieselbe. Wenn das aktuelle Attribut „Kind“ enthält Elemente werden an nicht positionierten Positionen angezeigt.
Zum Beispiel:
HTML代码:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>CSS-Code:
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
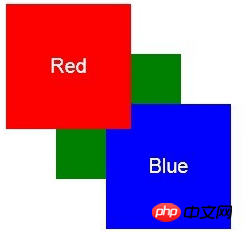
.blue{background:blue;}Der obige Code hat drei Divs, und jedes Div enthält eine Klasse, und jeder Bereich hat eine entsprechende Farbe Wenn wir die Spanne in der oberen linken Ecke des Dokuments platzieren, werden andere Farben überlappt. Wenn wir die erste Spanne auf 1 setzen und die anderen beiden nicht gesetzt haben, wird der folgende Effekt angezeigt:

Zwei: Stapelkontext
Derzeit können Stapel in Elementen gebildet werden, und es gibt drei Methoden
1 Wenn ein Element ist Wurzelelement des Dokuments
2. Das Element hat einen Positionswert und einen Z-Indexwert
3. Der Deckkraftwert muss kleiner als 1 sein
Drei: Globale Stapelreihenfolge
Nachdem wir den Stapelkontext verstanden haben, ist es möglicherweise nicht so schwierig, die globale Stapelreihenfolge zu verstehen, wenn wir den übergeordneten Knoten At hinzufügen Dieses Mal wird ein dritter Kontext gebildet. Dann kann der Z-Index nur dem dritten Stapelkontext angezeigt werden. Dies ist, was wir die globale Stapelreihenfolge nennen.
Wie lautet oben die Stapelreihenfolge von Zindex? Eine detaillierte Einführung in die Stapelreihenfolge von Zindex. Wenn Sie mehr über das HTML-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie ist die Stapelreihenfolge von Zindex? Detaillierte Erläuterung der Stapelreihenfolge von Zindex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für Webentwickler
Apr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.



