Wie steuere ich den Textumbruch mit CSS? (Codebeispiel)
Wie steuere ich den Textumbruch mit CSS? In diesem Artikel erfahren Sie, wie Sie Text (insbesondere fortlaufende Zahlen und Englisch) in CSS festlegen, um Zeilenumbrüche zu erzwingen, keine Zeilenumbrüche zu erzwingen und die überzähligen Teile auszublenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. CSS legt den erzwungenen Zeilenumbruch von Text fest
In Bezug auf das Problem des Zeilenumbruchs ist der Zeilenumbruch bei normalen Zeichen sinnvoller, aber fortlaufende Zahlen und englische Zeichen werden oft gestreckt Der Container Wenn er groß ist und keine Zeilenumbrüche aufweist, kann das ziemliche Kopfschmerzen bereiten, daher sind erzwungene Zeilenumbrüche erforderlich. Lernempfehlungen für PHP-Chinesisch-Websites: CSS-Tutorial!
Im Folgenden stellen wir anhand eines einfachen Codebeispiels die Methode von CSS zur Implementierung eines erzwungenen Zeilenumbruchs vor.
HTML-Code:
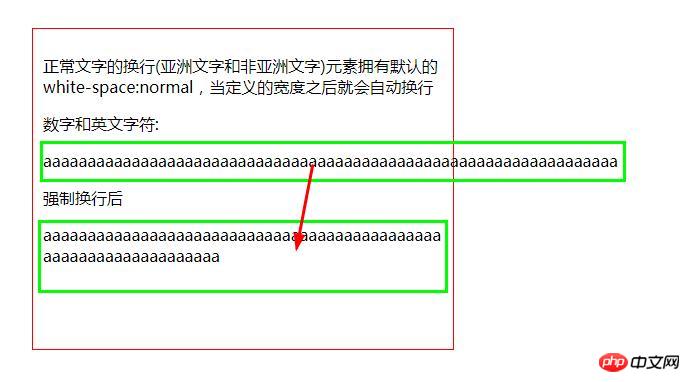
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
CSS-Code:
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}Rendering:

Beschreibung:
white-space: normal; Legen Sie den automatischen Zeilenumbruch fest;
word-break: break-all; Legen Sie die Stärke fest von Text Zeilenumbruch, aber es funktioniert nur auf Englisch, wobei Buchstaben als Grundlage für den Zeilenumbruch verwendet werden.

Da die Breite des Textcontainers p 400 Pixel beträgt, wird der gesamte Inhalt automatisch umbrochen, wenn er 400 Pixel erreicht, aber am Ende der Zeile steht ein langes englisches Wort , wodurch das Wort nicht zur Anzeige in die nächste Zeile verschoben wird, sondern das Wort in der aktuellen Zeile abgeschnitten wird, wobei ein Teil davon am Ende der Zeile angezeigt bleibt und der andere Teil zur Anzeige in die nächste Zeile verschoben wird nicht sehr förderlich für das Lesen von Englisch.
word-wrap: break-word; Erzwungener Zeilenumbruch von Text festlegen, aber es funktioniert nur auf Englisch, wobei Wörter als Grundlage für den Zeilenumbruch verwendet werden.
Der Text ist derselbe wie oben, der Unterschied besteht jedoch darin, dass das gesamte Wort als Ganzes behandelt wird, wenn das Ende der Zeile nicht breit genug ist, um angezeigt zu werden Wenn Sie das gesamte Wort eingeben, wird es automatisch in der nächsten Zeile angezeigt, ohne das Wort abzuschneiden.
white-space: pre-wrap; Legt den erzwungenen Zeilenumbruch von Text fest, funktioniert aber nur für Chinesisch.
2. CSS legt Text so fest, dass keine Zeilenumbrüche erzwungen werden.
Lassen Sie uns Ihnen anhand einfacher Codebeispiele vorstellen.CSS legt Text so fest, dass keine Zeilenumbrüche erzwungen werden überschreitet Methode zum teilweisen Ausblenden von
HTML-Code:
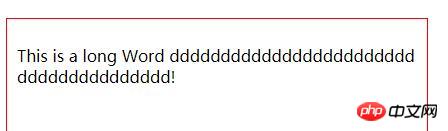
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
CSS-Code:
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Rendering:
Anleitung:
white-space:nowrap; Text so einstellen, dass der Zeilenumbruch deaktiviert wird (kein Zeilenumbruch erzwingen).
overflow:hidden; Überschüssigen Inhalt ausblenden, um zu verhindern, dass überschüssiger Inhalt den Container zerstört.
text-overflow:ellipsis; Zusätzlichen Inhalt festlegen, der mit Auslassungspunkten ausgedrückt werden soll... Hinweis: Das Attribut text-overflow:ellipsis; wird hauptsächlich in Browsern wie dem IE Opera verwendet und muss im Opera-Browser verwendet werden Der Firefox-Browser verfügt nicht über diese Funktion und kann den zusätzlichen Inhalt nur ausblenden. Zusammenfassung: Die beiden in diesem Artikel vorgestellten Möglichkeiten zum Festlegen des Textzeilenumbruchs sind: erzwungene Konvertierung und erzwungene Nichtkonvertierung. Sie können es selbst ausprobieren, um Ihr Verständnis zu vertiefen Helfen Sie allen beim Lernen. Hilft.
Weitere Studie:
1. Wie kann verhindert werden, dass Text in CSS ausgewählt und kopiert wird?
2. Wie lässt sich der Überlaufteil von Text in CSS anzeigen?
Das obige ist der detaillierte Inhalt vonWie steuere ich den Textumbruch mit CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Welche Funktion hat das Span-Tag?
Apr 30, 2024 pm 01:54 PM
Welche Funktion hat das Span-Tag?
Apr 30, 2024 pm 01:54 PM
Das SPAN-Tag ist ein Inline-HTML-Tag, das zum Hervorheben von Text durch Anwenden von Attributen wie Stil, Farbe und Schriftgröße verwendet wird. Dazu gehören das Hervorheben von Text, das Gruppieren von Text, das Hinzufügen von Hover-Effekten und das dynamische Aktualisieren von Inhalten. Es wird verwendet, indem <span>- und </span>-Tags um den Text herum platziert werden, den Sie hervorheben möchten, und wird über CSS-Stil oder JavaScript manipuliert. Zu den Vorteilen von SPAN-Tags zählen semantische Klarheit, Gestaltungsflexibilität und einfache Wartung.
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
Wenn Sie die Methode prompt() in JavaScript verwenden, können Sie Zeilenumbrüche durch die folgenden drei Methoden erreichen: 1. Fügen Sie das Zeichen „\n“ an der Position ein, an der Sie die Zeile umbrechen möchten. 2. Verwenden Sie das Zeilenumbruchzeichen in der Zeile Eingabeaufforderungstext; 3. Verwenden Sie den CSS-Stil „white“ -space: pre“, um Zeilenumbrüche zu erzwingen.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.




)
)


