
Der Inhalt dieses Artikels besteht darin, kurz über die CSS-Längeneinheiten zu sprechen: en, px, rem. Es hat einen gewissen Referenzwert. Ich hoffe, es wird Ihnen hilfreich sein.
1. Verwenden Sie em oder px, um die Schriftgröße festzulegen
CSS übernimmt die Einheiten pt (Punkt) und pc (Pica) vom Schriftsatz. Wird auf herkömmlichen Druckern verwendet und hat Vorrang vor ähnlichen Einheiten cm oder Zoll. Es gibt Gründe in CSS, die Einheit pt nicht zu verwenden. Sie können jede beliebige Einheit verwenden. Wir haben einen guten Grund, weder pt noch eine andere absolute Einheit () zu verwenden, und zwar die Verwendung von em und px.
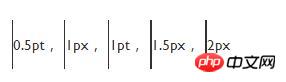
Hier gibt es mehrere Reihen unterschiedlicher Dicke. Einige oder alle sehen möglicherweise scharf aus, aber zumindest die 1-Pixel- und 2-Pixel-Linien sollten deutlich sichtbar sein:

wenn die ersten vier Linien alle gleich aussehen (oder wenn 0,5 Wenn die Punktlinie fehlt), sehen Sie möglicherweise einen Computermonitor, auf dem keine Punkte angezeigt werden können, die kleiner als 1 Pixel sind. Wenn die Linienstärke zunimmt, können Sie diese Seite auf einem hochwertigen Computerbildschirm oder auf Papier betrachten. Wenn 1 Punkt dicker als 1,5 Pixel aussieht, haben Sie wahrscheinlich einen Handheld-Bildschirm.
Die magische Einheit von CSS: px, ist oft eine gute Einheit, insbesondere wenn der Stil erfordert, dass Text an einem Bild ausgerichtet wird, oder einfach, weil eine Breite von 1 Pixel oder ein Vielfaches von 1 Pixel ein scharfes Aussehen garantiert.
Aber für die Schriftgröße ist es noch besser, sie zu verwenden. Die Idee besteht darin, (1) nicht die Schriftgröße des BODY-Elements (in HTML) festzulegen, sondern die Standardgröße des Geräts zu verwenden, da diese für Leser bequem lesbar ist (2) die Schriftgröße anderer Elemente darzustellen em: H1 {; Schriftgröße: 2,5em} macht H1 2½-mal so groß wie die normale Textschriftart.
Der einzige Ort, an dem Sie pt (oder cm oder in) zum Festlegen der Schriftgröße verwenden können, ist das Stylesheet zum Drucken, wenn Sie sicherstellen müssen, dass die gedruckte Schriftart genau eine bestimmte Größe hat. Aber auch die Verwendung der Standardschriftgröße ist in der Regel besser.
Denn die px-Einheit verhindert, dass Sie die Auflösung des Geräts kennen. Unabhängig davon, ob die Ausgabe 96 dpi, 100 dpi, 220 dpi oder 1800 dpi ist, wird sie in ganzzahligen Pixellängen ausgedrückt und sieht auf allen Geräten immer gut aus und ist sehr ähnlich. Aber was ist, wenn Sie die Auflösung Ihres Geräts wissen möchten, um beispielsweise zu wissen, ob die Verwendung von 0,5-Pixel-Zeilen sicher ist? Die Antwort besteht darin, die Auflösung über Medienabfragen zu überprüfen. Die Erläuterung von Medienabfragen würde den Rahmen dieses Artikels sprengen, aber hier ist ein kleines Beispiel:
div.mybox {
border:2px solid;
}
@media(min-resolution:2dppx){
/ *每px有2个或更多点的介质* /
div.mybox {
border:1.5px solid;
}
} 2. Neue Einheiten für CSS: rem
Zu erstellen Es ist einfacher, Stilregeln zu schreiben, die nur auf der Standardschriftgröße basieren. Seit 2013 gibt es in CSS eine neue Einheit: rem. rem (für „root em“) ist die Schriftgröße des Stammelements des Dokuments. Der Unterschied zu em-Elementen besteht darin, dass rem im gesamten Dokument unverändert bleibt. Um beispielsweise den p- und h1-Elementen den gleichen linken Rand zu geben, vergleichen Sie das Stylesheet vor 2013:
p {margin-left:1em}
h1 {font-size:3em; margin-left:0.333em}Die neue Version:
p {margin-left:1rem}
h1 {font-size:3em; margin-left:1rem}css. Es gibt auch einige andere neue Einheiten, die das können relativ zur Größe des Lesefensters angegeben werden, das sind vw und vh. vw ist 1/100 der Fensterbreite und vh ist 1/100 der Fensterhöhe. Es gibt auch vmin, das den kleinsten Wert von vw und vh darstellt. vmax stellt den größten von vw und vh dar.
Da sie so neu sind, gibt es noch keine Möglichkeit, sie irgendwo zu verwenden. Seit Anfang 2015 werden sie jedoch von einigen Browsern unterstützt.
Zusammenfassung: Das Obige sind die in diesem Artikel vorgestellten em-, px-, rem- und anderen Längeneinheiten. Ich hoffe, dass es für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über CSS-Längeneinheiten: em, px, rem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Was bedeutet Element?
Was bedeutet Element?
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 photoshare.db
photoshare.db
 Dogecoin-Handelsplattform
Dogecoin-Handelsplattform
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse