 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie verwende ich Calc? Zusammenfassung der Verwendung der CSS3-Funktion calc()
Wie verwende ich Calc? Zusammenfassung der Verwendung der CSS3-Funktion calc()
Wie verwende ich Calc? Zusammenfassung der Verwendung der CSS3-Funktion calc()
Was bedeutet Calc? Wie benutzt man? Dieser Artikel bietet Ihnen eine Einführung in die Funktion calc() in CSS3, wofür sie verwendet wird und wie Sie sie verwenden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

Was ist calc() in CSS3? Was kann getan werden?
calc()Wörtlich können wir es als Funktion verstehen. Tatsächlich ist calc die Abkürzung des englischen Wortes calcule; es handelt sich um eine neue Funktion von CSS3, mit der die Länge von Elementen angegeben und der Längenwert dynamisch berechnet werden kann. (Empfohlene Studie: CSS3-Handbuch)
Die Funktion calc() in CSS3 ermöglicht es uns, mathematische Operationen an Attributwerten durchzuführen.
Anstatt beispielsweise den Breitenwert des Elements als statischen Pixelwert zu deklarieren, können wir die Funktion calc() verwenden, um anzugeben, dass der Breitenwert das Ergebnis der Addition von zwei oder mehr Werten ist.
.demo {
width: calc(100px + 50px);
}Warum calc() verwenden?
Wenn Sie einen CSS-Präprozessor wie sass verwendet haben, sind Sie möglicherweise auf das folgende Beispiel gestoßen:
.demo{
width: 100px + 50px;
}
// 使用SASS变量
$width-one: 100px;
$width-two: 50px;
.bar {
width: $width-one + $width-two;
}Die Funktion calc() bietet jedoch eine großartige Lösung dafür hat zwei Vorteile. Erstens können wir verschiedene Einheiten kombinieren. Insbesondere können wir verschiedene Einheiten für die Berechnung mischen, z. B. Prozentsatz, px, em, rem und andere Einheiten können gemischt werden. Wir können beispielsweise einen Ausdruck erstellen, der Pixelwerte von Prozentwerten subtrahiert.
.demo {
width: calc(100% - 50px);
}In diesem Beispiel beträgt die Breite des .demo-Elements immer weniger als 100 % der Breite seines übergeordneten Elements.
Zweitens ist der berechnete Wert nach der Verwendung von calc() der Ausdruck selbst, nicht der Ergebniswert des Ausdrucks. Wenn Sie also den CSS-Präprozessor zum Ausführen eines mathematischen Ausdrucks verwenden, ist der an den Browser übergebene Wert der Ergebniswert des Ausdrucks.
// 在SCSS中指定值
.demo {
width: 100px + 50px;
}
// 浏览器中编译的CSS及其计算值
.demo {
width: 150px;
}Mit der calc()-Funktion ist der vom Browser analysierte Wert der eigentliche calc()-Ausdruck.
// 在CSS中指定值
.demo {
width: calc(100% - 50px);
}
//浏览器的计算值
.demo {
width: calc(100% - 50px);
}Das bedeutet, dass die Werte im Browser dynamischer sein und sich ändern können, wenn sich die Ansicht ändert. Wir können ein Element (Wert: Ansichtshöhe minus Absolutwert) haben, das sich ändert, wenn sich die Ansicht ändert.
<code><span style="font-size: 20px;"><strong>calc()</strong></span>calc()
.demo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}Bei Verwendung von „*“ und „/“ dürfen davor und danach keine Leerzeichen stehen, es wird jedoch empfohlen, Leerzeichen zu lassen.
calc() verschachtelte Verwendung
calc()-Funktion kann verschachtelt werden. Allerdings werden innere Funktionen als einfache Klammerausdrücke behandelt. Beispielsweise ist der folgende verschachtelte Ausdruck:.demo {
width: calc( 100% / calc(100px * 2) );
}.demo {
width: calc( 100% / (100px * 2) );
}.demo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}.demo {
position: absolute;
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
}
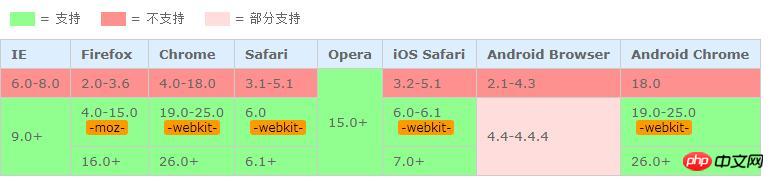
calc()
Man erkennt, dass die Unterstützung des Browsers für die
-Funktion recht gut ist. Bei Browsern, die dies nicht unterstützen, ignoriert die Funktion calc() den gesamten Ausdruck. Das bedeutet, dass wir einen statischen Wert zur Verwendung durch Browser bereitstellen müssen, die ihn nicht unterstützen..demo{
width: 90%; /*非支持浏览器设置静态值*/
width: calc(100% - 50px);
}Verwandte Empfehlungen:
1. PHP-Video-Tutorial für die chinesische Website:
2. PHP-Spezialeffekte für die chinesische Website herunterladen:
Das obige ist der detaillierte Inhalt vonWie verwende ich Calc? Zusammenfassung der Verwendung der CSS3-Funktion calc(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



