CSS-Farbe: Einführung in verschiedene Definitionen von Farbe in CSS
Farbe wird in CSS häufig verwendet, sei es Textfarbe, Hintergrundfarbe, Farbverlauf, Schatten, Rahmen ... alle erfordern eine Methode zum Definieren von Farben, und jede Methode zum Definieren von Farben hat ihre eigenen Vor- und Nachteile. In diesem Artikel erfahren Sie mehr über die verschiedenen Farbdefinitionen in CSS.
Das Farbattribut ist sehr einfach, um die Farbe von Text zu definieren. Noch wichtiger ist, dass bei der Definition der Farbe verschiedene Arten von Farbeinheiten verwendet werden können. (Empfohlene Kurse: CSS-Video-Tutorial)
Farbnamen
CSS bietet mehr als 140 Farbnamen, von den grundlegendsten Farben sind einige reichhaltiger Man kann sagen, dass Farben bunt sind.
body{ color: black;}
a{ color: orange;}Das obige Beispiel ist mit bestimmten Farbnamen definiert, aber da Farbnamen schwer zu merken sind und Sie möglicherweise eine ganz bestimmte Farbe wünschen, sind Farbnamen möglicherweise nicht einfach zu verwenden. Schauen wir uns andere Möglichkeiten an um Farben zu definieren
RGB
Computermonitore, Fernseher und Mobiltelefone verwenden alle das RGB-Farbmodell, um Farben anzuzeigen. Grundsätzlich wird jede Farbe durch eine Kombination aus Rot, Grün und Blau definiert. Es gibt 256 mögliche Werte für Rot, Grün oder Blau. Da Computer bei 0 (Null) zu zählen beginnen, beträgt der Maximalwert 255.
Wenn man bedenkt, dass Farbe das Ergebnis der Kombination von Rot, Grün und Blau ist und jede dieser drei Farben 256 mögliche Werte hat, können 256 * 256 * 256 = 16.777.216 Farben verwendet werden.
Da das RGB-Modell in direktem Zusammenhang mit der Art und Weise steht, wie Farben physisch gerendert werden, ist es zu einer CSS-Farbeinheit geworden.
Zum Beispiel könnten Sie Rot als 219 Rot, 78 Grün und 68 Blau definieren:
a{ color: rgb(219, 78, 68);}Schwarz ist nicht Rot, Grün oder Blau:
body{ color: rgb(0, 0, 0);}in der Spektrum Auf der anderen Seite ist Weiß der volle Anteil von Rot, Grün und Blau:
body{ color: rgb(255, 255, 255);}RGBA
rgba-Farbeinheit ist RGB, das Alpha, das wir haben Mehrwert (im Bereich von 0 bis 1, in Dezimalwerten), der die Farbtransparenz definiert:
body{ color: rgba(0, 0, 0, 0.8);}Leicht transparentes Schwarz.
Der Zweck einer Farbtransparenz besteht darin, mit dem Hintergrund zu verschmelzen, sodass sie je nach Kontext etwas anders aussieht. Dies ist besonders nützlich für Hintergrundfarben.
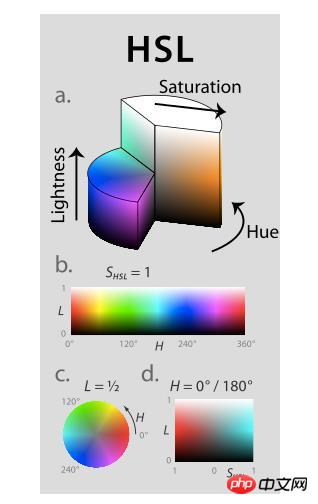
HSL und HSLA
HSL ist eine weitere Möglichkeit, Farben zu definieren. Stellen Sie es sich wie einen Farbkreis vor.

Sie können es so definieren: Anstatt Farben wie Rot, Grün und Blau zu kombinieren.
Farbtonwerte reichen von 0 bis 360 und beschränken sie auf bestimmte Farben.
Sättigung ist ein Prozentsatz im Bereich von 0 % bis 100 %, der definiert, wie dunkel oder hell die Farbe sein soll.
Helligkeit ist ein Prozentsatz im Bereich von 0 % bis 100 %, der definiert, wie hell die Farbe sein soll.
Ähnlich können Sie es in HSL so definieren:
a{ color: hsl(4, 68%, 56%);}4 bedeutet Rot, 68 % bedeutet, dass Rot sehr hervorsticht, 56 % bedeutet, dass es zwischen Schwarz und Weiß liegt
HSL Farbeinheiten sind leichter zu verstehen als RGB, da die erwarteten Ergebnisse klar sind. Grundsätzlich definieren Sie die Farbe in drei separaten Schritten und können jeden Wert verwenden, um die gewünschte Farbe zu rendern. Wenn Sie einen gelben Farbton wünschen, können Sie mit Werten wie hsl(50, 68 %, 56 %) beginnen und die Sättigungs- und Helligkeitswerte ändern, um den spezifischen Farbton zu finden, nach dem Sie suchen.
Ich denke, HSL ist für Menschen besser lesbar, während RGB besser für Computer lesbar ist.
hsla ist dasselbe wie hsl, bietet jedoch zusätzlich die Möglichkeit, den Alpha-Wert der Transparenz zu definieren:
body{ color: hsla(4, 68%, 56%, 0.5);}Transparentes Rot.
Hex
Farben in CSS können auch mit Hexadezimalwerten definiert werden, wie zum Beispiel #db4e44.
Um zu verstehen, was ein Hexadezimalwert ist, schauen wir uns an, wie Binär- und Dezimalwert funktionieren:
| 二进制 | 0 | 1 | ||||||||||||||
| 十进制 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
||||||
| 十六进制 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Behandeln Sie Zahlen von 0 bis 9 und AF-Buchstaben als Symbole.
Menschen verwenden Dezimalzahlen. Wir haben 10 Symbole, um Zahlen zu bilden.
Im Hexadezimalformat haben wir 16 Symbole, um Zahlen zu bilden. Da die Symbole 0-9 nicht ausreichen, verwenden wir auch A bis F. Es fängt bei Null an. Also:
4 Die Zahl im Hexadezimalformat ist 4
12 Die Zahl im Hexadezimalformat ist C
16 Die Zahl im Hexadezimalformat ist 10, weil Nach dem Auslaufen der Symbole (letztes Symbol F) Fügen Sie links ein zweites Symbol hinzu und erhöhen Sie es (0 bis 1), und das Symbol rechts beginnt bei (F bis 0).
Muss ich mir das merken?
Überhaupt nicht! Eine Erklärung zur Funktionsweise von Hexadezimalwerten finden Sie hier. Das Wichtigste ist, dass es 16 hexadezimale Symbole gibt.
Genau wie RGB ist ein Hex-Farbwert eine Kombination aus Rot, Grün und Blau, wobei jeder von ihnen als Hexadezimalwert dargestellt wird, wie DB Rot, 4E Grün und 44 Blau.
Da es nur 2 Symbole für Rot, Grün oder Blau geben kann, sind ihre möglichen Werte 16 * 16 = 256, was die RGB-Farbeinheiten widerspiegelt!
Warum nicht RGB verwenden?
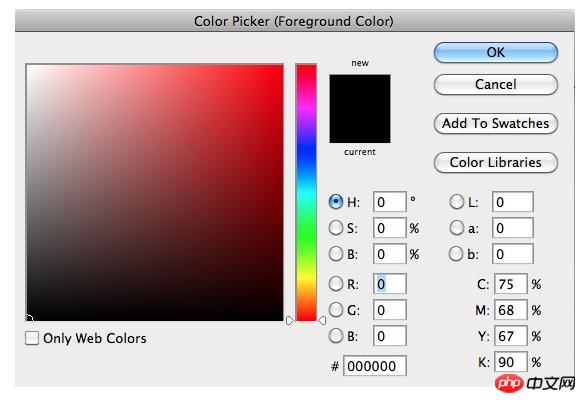
Wenn Sie Farben auswählen, schreiben Sie diese im Allgemeinen nicht direkt auf. Sie können den Farbwähler verwenden oder ihn aus Photoshop kopieren/einfügen oder irgendwo eine Palette auswählen.
Hex-Werte lassen sich einfacher kopieren und einfügen, da sie nur 6 Zeichen enthalten.

Das Einfügen eines einzelnen Feldes ist einfacher als das Einfügen von drei separaten Feldern.
In CSS fügen Sie einfach den Hex-Farbwert # vor dem Hash hinzu.
Welches soll ich wählen?
Wenn Sie keine transparenten Farben verwenden möchten, bleiben Sie bei Hex-Werten, da diese einfacher zu kopieren/einzufügen sind und nicht so viel Platz in Ihrem Code beanspruchen.
Wenn Sie etwas Transparenz wünschen, konvertieren Sie die Farbe von Hex in RGBA und verwenden Sie dann RGBA-Farbeinheiten.
Wenn Sie Farben direkt im Browser verwenden möchten, können Sie hsl verwenden.
Das obige ist der detaillierte Inhalt vonCSS-Farbe: Einführung in verschiedene Definitionen von Farbe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




