
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man den Buchstabenabstand in CSS einstellt. So legen Sie den Buchstabenabstand fest. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Tatsächlich ist die Methode zum Festlegen des Buchstabenabstands in CSS sehr einfach. Sie müssen nur ein Attribut verwenden, nämlich das Buchstabenabstandsattribut.
Lassen Sie uns einen Blick auf das Attribut „letter-spacing“ werfen und sehen, wie es den Buchstabenabstand festlegt.
Das Attribut „letter-spacing“ steuert den Abstand zwischen den einzelnen Buchstaben (einzelnen Zeichen) innerhalb eines bestimmten Elements oder Textblocks. Zu den Werten, die den Buchstabenabstand unterstützen, gehören relative Längenwerte der Schriftart (em, rem), relative Werte des übergeordneten Elements (Prozentsatz), absolute Werte (px, Pixel) und normale Eigenschaften, die den Standardwert der Schriftart zurücksetzen Wert.
Es wird empfohlen, relative Schriftartwerte zu verwenden, damit bei Änderungen der Schriftgröße, sei es aufgrund des Designs oder des Benutzerverhaltens, der Buchstabenabstand entsprechend vergrößert oder verkleinert werden kann.
Werfen wir einen Blick auf die Verwendung des letter-spacing-Attributs:
p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}Das Wichtigste bei der Verwendung des Attributs „letter-spacing“ ist, dass das angegebene Der Wert ändert nicht den Standardwert des Browsers und fügt stattdessen den vom Browser angewendeten Standardabstand hinzu (basierend auf Schriftartmetriken). Die Eigenschaft „letter-spacing“ unterstützt auch negative Werte, die das Erscheinungsbild von Text verkleinern, anstatt ihn aufzulockern.
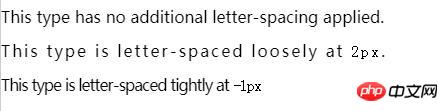
Sehen wir uns die Auswirkung der Festlegung des Buchstabenabstandsattributs an:

Erklärung:
1. Subpixelwerte: In den meisten Browsern führt die Angabe eines Werts von weniger als 1 Pixel dazu, dass das Buchstabenabstandsattribut nicht angewendet wird. Derzeit unterstützen sowohl Firefox 14+ als auch IE 10 das Subpixel-Layout; Opera und WebKit unterstützen dies nicht.
2. Die Eigenschaft „Buchstabenabstand“ kann durch Festlegen von CSS-Übergängen animiert werden.
3. Eine Möglichkeit, den Leerraum zwischen Inline-Blockelementen zu beseitigen, besteht darin, den Buchstabenabstand auf den übergeordneten Container des Inline-Blockelements festzulegen. Setzen Sie dann den Buchstabenabstand: normal; für die untergeordneten Elemente zurück und fertig.
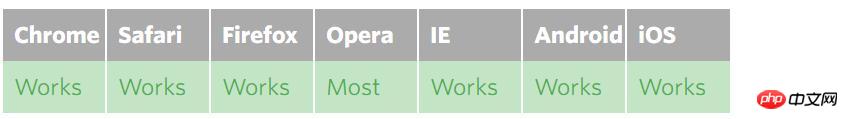
Werfen wir einen Blick auf die Kompatibilität des letter-spacing-Attributs

Hinweis zur Unterstützung mobiler Browser: einige Versionen von Opera Mobile , nicht standardmäßige WebKit-Kernel und NetFront-Browser unterstützen das Buchstabenabstandsattribut nicht. Für spezifische Inhalte besuchen Sie bitte den QuirksMode-Link, der oben detaillierte Anweisungen enthält.
QuirksMode-Linkadresse: http://www.quirksmode.org/m/table.html#t25
Zusammenfassung: Das Obige ist die in diesem Artikel vorgestellte Methode zum Festlegen des Buchstabenabstands in CSS . Ich hoffe, dass es für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie stelle ich den Buchstabenabstand in CSS ein? So legen Sie den Buchstabenabstand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!