 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie stelle ich den Zeichenabstand in CSS ein? So legen Sie den Zeichenabstand fest
Wie stelle ich den Zeichenabstand in CSS ein? So legen Sie den Zeichenabstand fest
Wie stelle ich den Zeichenabstand in CSS ein? So legen Sie den Zeichenabstand fest
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man den Wortabstand in CSS einstellt. So legen Sie den Zeichenabstand fest. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Tatsächlich ist die Methode zum Festlegen des Wortabstands in CSS sehr einfach. Sie müssen nur ein Attribut verwenden, nämlich das Wortabstandsattribut. Lassen Sie uns das Wortabstandsattribut verstehen und sehen, wie es den Wortabstand festlegt.
Tatsächlich ähnelt die Eigenschaft „Wortabstand“ der Eigenschaft „Buchstabenabstand“, steuert jedoch den Abstand zwischen Wörtern (Wörtern oder chinesischen Schriftzeichen) in einem Textabschnitt und nicht den Abstand zwischen einzelnen Wörtern Charaktere. Bezüglich der Einführung des Buchstabenabstandsattributs im vorherigen Artikel [Wie stelle ich den Buchstabenabstand in CSS ein? ] eingeführt wird, können Sie darauf verweisen.
Werfen wir einen Blick auf die Verwendung des word-spacing-Attributs:
p {
word-spacing: 2em;
}word-spacing kann drei verschiedene Werte annehmen:
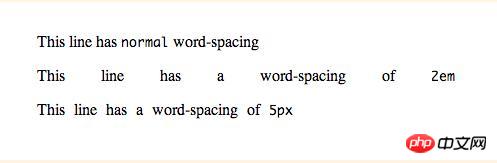
1. Schlüsselwort „normal“, das zum Zurücksetzen des Standardabstands verwendet wird.
2. Der Wert einer beliebigen CSS-Längeneinheit (die häufigsten sind px, em, rem); . Das Schlüsselwort „inherit“, das den Wortabstand auf das übergeordnete Element anwendet.
Die beste Vorgehensweise ist die Verwendung der CSS-Längeneinheit: em; sie kann die Schriftgröße anpassen. Die Verwendung von Pixeln kann zwar zu Problemen mit dem Abstand zwischen den einzelnen Zeichen (Wörtern oder chinesischen Zeichen) führen, da deren Größe im Allgemeinen auch nicht skaliert werden kann, die Browserunterstützung ist jedoch geringer. In diesem Anwendungsfall steht der beste Abstand in direktem Zusammenhang mit dem Zeichen (Wort oder Kanji), auf das er angewendet wird.
 Es ist erwähnenswert, dass sich „Wort“ in diesem Fall tatsächlich auf einen einzelnen Inline-Inhalt bezieht – das heißt, der Wortabstand wirkt sich auf Inline-Block-Elemente und Inline-Elemente aus. In diesem Beispiel werden mehrere solcher Elemente durch Wortabstände in ihrem übergeordneten Container angeordnet:
Es ist erwähnenswert, dass sich „Wort“ in diesem Fall tatsächlich auf einen einzelnen Inline-Inhalt bezieht – das heißt, der Wortabstand wirkt sich auf Inline-Block-Elemente und Inline-Elemente aus. In diesem Beispiel werden mehrere solcher Elemente durch Wortabstände in ihrem übergeordneten Container angeordnet:

1 Das Wortabstandsattribut kann über CSS-Übergänge animiert werden.
1. Es ist zwar möglich, einen „Prozentwert“ zur Bestimmung des Abstands gemäß der Spezifikation zu verwenden, dies kann jedoch zu unvorhersehbaren Ergebnissen führen (die oft überhaupt keine Auswirkung haben).
3. Eine Möglichkeit, den Leerraum zwischen Inline-Blockelementen zu eliminieren, besteht darin, den Leerraum auf Null zu setzen.
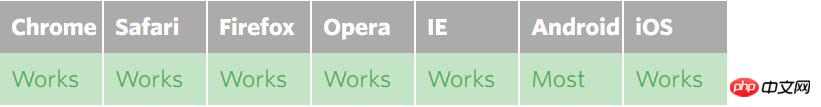
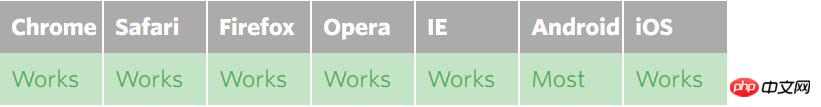
Werfen wir einen Blick auf die Kompatibilität des
Wortabstandsattributs
 Ein Hinweis zur Unterstützung mobiler Browser: überwiegend mobile Geräte unterstützen die Verwendung des Wortabstandsattributs, einige Geräte, die Nicht-Apple-Versionen von Webkit oder Netfront-Browsern verwenden, tun dies jedoch nicht. Für spezifische Inhalte besuchen Sie bitte den QuirksMode-Link, der oben detaillierte Anweisungen enthält.
Ein Hinweis zur Unterstützung mobiler Browser: überwiegend mobile Geräte unterstützen die Verwendung des Wortabstandsattributs, einige Geräte, die Nicht-Apple-Versionen von Webkit oder Netfront-Browsern verwenden, tun dies jedoch nicht. Für spezifische Inhalte besuchen Sie bitte den QuirksMode-Link, der oben detaillierte Anweisungen enthält.
QuirksMode-Linkadresse: http://www.quirksmode.org/m/table.html#t26
Zusammenfassung: Das Obige ist die in diesem Artikel vorgestellte Methode zum Festlegen von Wortabständen in CSS . Ich hoffe, dass es für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie stelle ich den Zeichenabstand in CSS ein? So legen Sie den Zeichenabstand fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





