 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery realisiert die Codefreigabe zum Verschieben des Inhalts des Auswahlfelds nach links und rechts_jquery
jquery realisiert die Codefreigabe zum Verschieben des Inhalts des Auswahlfelds nach links und rechts_jquery
jquery realisiert die Codefreigabe zum Verschieben des Inhalts des Auswahlfelds nach links und rechts_jquery
Das Beispiel in diesem Artikel beschreibt, wie Sie den Inhalt des Auswahlfelds nach links und rechts verschieben, hinzufügen und löschen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
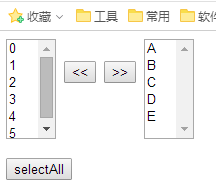
Der Inhalt des Auswahlfelds wird nach links und rechts verschoben. Dies ist einfach und praktisch. Wählen Sie die Option „Inhalt“ aus und klicken Sie auf die Schaltfläche „Verschieben“, um den Inhalt nach links oder rechts zu verschieben:

Der spezifische Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>index</title>
</head>
<body>
<div>
<select id="leftSelector" multiple="multiple" name="SmsListOnLeft" style="height:100px; width:50px">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<span style="top: 30px; position: fixed;">
<input type="button" value="<<" id="btnLeft" />
<input type="button" value=">>" id="btnRight" />
</span>
<select id="rightSelector" multiple="multiple" name="SmsListOnRight" style="height:100px; width:50px; margin-left:80px">
<option value="6">A</option>
<option value="7">B</option>
<option value="8">C</option>
<option value="9">D</option>
<option value="10">E</option>
</select>
</div>
<br>
<input type="button" onclick="selectAll()" id="btnSelectAll" value="selectAll" />
<script src="js/jquery-2.1.4.js"></script>
<script>
$("#btnRight").click(function () {
//数据option选中的数据集合赋值给变量vSelect
var vSelect = $("#leftSelector option:selected");
//克隆数据添加到 rightSelector 中
vSelect.clone().appendTo("#rightSelector");
//同时移除 leftSelector 中的 option
vSelect.remove();
});
//right move
$("#btnLeft").click(function () {
var vSelect = $("#rightSelector option:selected");
vSelect.clone().appendTo("#leftSelector");
vSelect.remove();
});
function selectAll() {
var lst1 = window.document.getElementById("rightSelector");
var length = lst1.options.length;
for (var i = 0; i < length; i++) {
var v = lst1.options[i].value; //option内的value
var t = lst1.options[i].text; //显示的文本
alert(v + ":" + t);
}
}
</script>
</body>
</html>
Ich hoffe, dass dieser Artikel allen beim Erlernen der Javascript-Programmierung hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat



