 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Erfahrungsaustausch: Ausführliche Erklärung des CSS-Floating-Attributs float
Erfahrungsaustausch: Ausführliche Erklärung des CSS-Floating-Attributs float
Erfahrungsaustausch: Ausführliche Erklärung des CSS-Floating-Attributs float
Im obigen Artikel haben wir ein detailliertes Verständnis der grundlegenden Eigenschaften von Float. Lassen Sie uns über die Verwendung von Float sprechen und die klassischsten Fälle teilen. [Empfohlene Lektüre: Wie verwende ich Front-End-Float? Detaillierte Erklärung des Float-Attributs】
Im CSS-Stil ist Floating Float das beste Attribut. Wir können verschiedene Floating-Attribute verwenden, um div-Elemente zu positionieren. Das Float-Attribut ist das Steuerelement und der Inhalt der Box schwebt von rechts nach links. In CSS kann jedes Element schweben.
Case-Sharing:
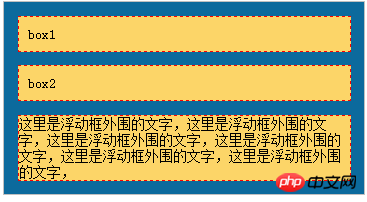
Im obigen Bild haben wir zwei Div-Module definiert, eines ist ein großes Modul und das andere ist ein kleines Modul. Zur Vereinfachung haben wir Farben hinzugefügt Um die Unterscheidung zu erleichtern, wird die Hintergrundfarbe der Webseite mit Farbe hinzugefügt. Gleichzeitig wird für jedes Div ein bestimmter Rand festgelegt.
Wenn float in beiden Modulen festgelegt ist, ist jedes Element unabhängig voneinander, da div ein Element auf Blockebene ist und jede Box frei und von oben nach unten frei angeordnet ist.
1. Wir setzen das erste Div auf Float
Der Code lautet wie folgt:
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}Analyse des obigen Codes:
Weil eine Box ist Auf „Nach links schweben“ eingestellt ist das erste Feld ebenfalls ein schwebendes Element, sodass die Breite des ersten Felds nicht mehr erweitert wird, die Breite auch die Mindestbreite ist und das zweite Feld ebenfalls dem ersten Feld folgt.
2. Stellen Sie das zweite Feld auf schwebend ein
rrreeDa im obigen Code das zweite Feld zu einem schwebenden Element wird und an das erste Feld angrenzt, wird die Breite nicht erweitert. Wie im Bild gezeigt:

Viele Leute werden sich jedoch fragen, warum zwischen der ersten Box und der zweiten Box ein gewisser Abstand besteht. Tatsächlich verwenden wir den CSS-Stil Wenn es sich bei Box 1 um ein schwebendes Objekt handelt, gibt es in der Mitte keine schwebenden Elemente als schwebend. Bestimmt durch die Elemente.
Das Obige ist der Erfahrungsaustausch: eine detaillierte Einführung in das CSS-Floating-Attribut float. Wenn Sie mehr über das Html5-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonErfahrungsaustausch: Ausführliche Erklärung des CSS-Floating-Attributs float. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
Was sind die besten Praktiken für die Kompatibilität des Cross-Browsers in HTML5?
Mar 17, 2025 pm 12:20 PM
In Artikel werden Best Practices zur Gewährleistung der HTML5-Cross-Browser-Kompatibilität erörtert und sich auf die Erkennung von Merkmalen, die progressive Verbesserung und die Testmethoden konzentriert.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
Wie verwende ich HTML5 -Formularvalidierungsattribute, um die Benutzereingabe zu validieren?
Mar 17, 2025 pm 12:27 PM
In dem Artikel werden unter Verwendung von HTML5 -Formularvalidierungsattributen wie Erforderlich, Muster, Min, MAX und Längengrenzen erörtert, um die Benutzereingabe direkt im Browser zu validieren.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...



