Was ist Inline-Block in CSS? Verwendung des Inline-Block-Layouts
Was ist Inline-Block in CSS? In diesem Artikel erfahren Sie, was Inline-Block in CSS bedeutet und welche Vorteile die Verwendung von Inline-Block im CSS-Layout bietet. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst verstehen Was ist Inline-Block?
inline-block stellt ein Inline-Blockelement dar. Beispielsweise sind img und input standardmäßig Inline-Blockelemente, d. h. der Wert des Anzeigeattributs ist standardmäßig.
Die -Funktionen von inline-block
:kann die Breite und Höhe festlegen, ohne eine Zeile allein zu belegen.
Aufgrund dieser Funktion des Inline-Block-Elements kann es eine große Rolle im CSS-Layout spielen.
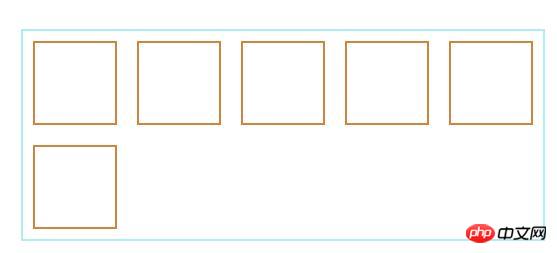
In der Vergangenheit wollten die Leute viele Raster erstellen, um den Browser abzudecken (wie unten gezeigt). Das erste, was mir in den Sinn kam, war die Verwendung des Float-Attributs, aber Floats haben viele Einschränkungen. Nach der Verwendung des Floating-Layouts müssen Sie auch das Floating löschen, um die Auswirkungen des Floatings auf andere Elemente zu beseitigen. 
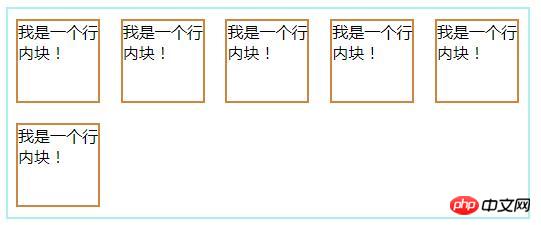
Tatsächlich ist es einfacher, Inline-Block zu verwenden, um den oben genannten Effekt zu erzielen. Setzen Sie einfach den Wert des display-Attributs auf
inline-block, um den gleichen Effekt zu erzielen, und das Element bricht nicht aus dem Textfluss ab.
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
}
erzielt den gleichen Effekt wie Float, ohne dass einige Probleme (z. B. übergeordnete Elemente, Höhenkollaps) und Festlegen vermieden werden müssen clear:both; (clear float).
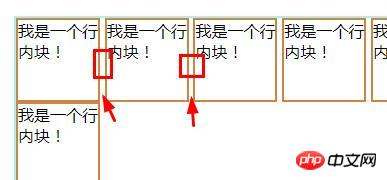
Einige Dinge, die Sie bei der Implementierung des Inline-Block-Layouts beachten müssen:1 Das Vertical-Alignment-Attribut wirkt sich auf das Inline-Block-Element und Sie aus Der Wert muss auf „top“ eingestellt werden.
3 Es wird auch Lücken zwischen den Spalten geben.

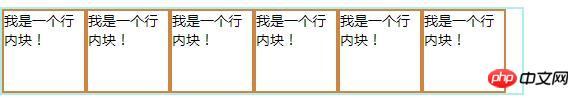
Das Lückenproblem ist auch einfach zu lösen:
Fügen Sie {font-size:0} zum übergeordneten Element hinzu, das heißt, setzen Wenn Sie die Schriftgröße auf 0 setzen, wird auch das Leerzeichen zu 0 Pixel, wodurch die Lücke beseitigt wird. Bitte beachten Sie jedoch, dass Sie bei Text im Feld selbst gleichzeitig dessen eigene Schriftgröße auf einen geeigneten Wert einstellen müssen, da dieser sonst nicht angezeigt wird.
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}
Jetzt ist diese Methode mit verschiedenen Browsern kompatibel. In der Vergangenheit war der Chrome-Browser nicht kompatibel
4. Browserkompatibilität: ie6/7 ist nicht kompatibel mit display: inline-block, daher ist zusätzliche Verarbeitung erforderlich:
Für Browser unter ie6/7 benötigen Sie:
Wenn es sich um ein Inline-Element handelt, verwenden Sie {dislplay:inline-block direkt ;}
Wenn es sich um ein Element auf Blockebene handelt: Sie müssen {display:inline;zoom:1; hinzufügen🎜>
CSS-Tutorial!
Das obige ist der detaillierte Inhalt vonWas ist Inline-Block in CSS? Verwendung des Inline-Block-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




