
Tatsächlich gibt es viele Möglichkeiten, jquery zu verwenden, um das übergeordnete Element abzurufen, z. B. die Verwendung von parent(), parent() und close(). Diese können Ihnen dabei helfen, das übergeordnete Element zu finden das übergeordnete Element erhalten? jquery-Methode zum Abrufen des übergeordneten Elements.
1. Parent()-Methode
In jQuery können wir die parent()-Methode verwenden, um das „übergeordnete Element“ des aktuellen Elements zu finden. Denken Sie daran, dass Elemente nur ein übergeordnetes Element haben.
Syntax: parent(expression)
Beschreibung: Der Parameter expression stellt den jQuery-Selektorausdruck dar, der zum Filtern übergeordneter Elemente verwendet wird. Wenn der Parameter weggelassen wird, werden alle übergeordneten Elemente ausgewählt. Wenn der Parameter nicht weggelassen wird, wird das übergeordnete Element ausgewählt, das die Bedingungen erfüllt. Hat das
-Element nicht nur ein übergeordnetes Element? Warum gibt es immer noch so etwas wie „berechtigtes übergeordnetes Element“? Schauen Sie sich dazu das folgende Beispiel an.
Zum Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("p").parent(".lvye").css("color", "red");
})
</script>
</head>
<body>
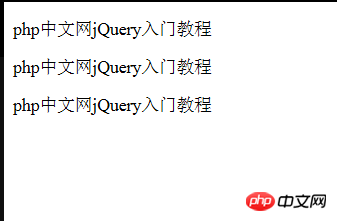
<div><p>php中文网jQuery入门教程</p></div>
<div class="lvye"><p>php中文网jQuery入门教程</p></div>
<div><p>php中文网jQuery入门教程</p></div>
</body>
</html>Der Effekt ist wie folgt:

2. parent()-Methode
Die parent()-Methode ähnelt der parent()-Methode, beide werden verwendet, um die Vorgängerelemente des ausgewählten Elements zu finden. Doch auch diese beiden Methoden weisen wesentliche Unterschiede auf.
Tatsächlich sind diese beiden Methoden auch leicht zu unterscheiden. Das übergeordnete Element befindet sich in der Singularform und es muss nur nach einem Vorfahrenelement gesucht werden, nämlich dem übergeordneten Element. Eltern ist die Pluralform, und die zu durchsuchenden Vorfahrenelemente sind natürlich alle Vorfahrenelemente.
Syntax: parent(expression)
Beschreibung: Der Parameter expression stellt die Ausdruckszeichenfolge des jQuery-Selektors dar, die zum Filtern von Vorgängerelementen verwendet wird. Wenn das Argument weggelassen wird, werden alle Vorgängerelemente ausgewählt. Wenn der Parameter nicht weggelassen wird, wird das Vorgängerelement ausgewählt, das die Bedingungen erfüllt.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
var parents = $("span").parents()
.map(function () { return this.tagName; })
.get().join(",");
alert("span元素的所有祖先元素为:" + parents.toLowerCase());
});
})
</script>
</head>
<body>
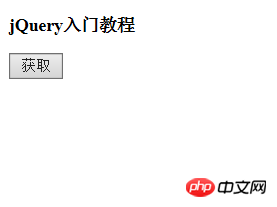
<div><p><strong><span>jQuery入门教程</span></strong></p></div>
<input id="btn" type="button" value="获取" />
</body>
</html>Der Effekt ist wie folgt:

3. parentUntil()-Methode
parentsUntil()-Methode ist eine Ergänzung zur parent()-Methode. Sie kann alle Vorfahrenelemente im angegebenen Bereich finden, was dem Abfangen einiger Vorfahrenelemente aus der von der parent()-Methode zurückgegebenen Sammlung entspricht. Syntax: parent(expression)Beschreibung: Der Parameter expression stellt die Ausdruckszeichenfolge des jQuery-Selektors dar, die zum Filtern von Vorgängerelementen verwendet wird. Wenn das Argument weggelassen wird, werden alle Vorgängerelemente ausgewählt. Wenn der Parameter nicht weggelassen wird, wird das Vorgängerelement ausgewählt, das die Bedingungen erfüllt. Der Selektorparameter stellt die jQuery-Selektorausdruckszeichenfolge dar, die zum Bestimmen der Vorgängerelemente des Bereichs verwendet wird. Dieser Parameter ist optional. Wenn er weggelassen wird, werden alle Vorgängerelemente abgeglichen, was mit den Ergebnissen der parent()-Methode identisch ist. Da die parentUntil()-Methode nicht häufig verwendet wird, können wir sie direkt ignorieren, um die Speicherbelastung von Anfängern zu verringern. Wenn Sie ausführlicher lernen möchten, können Sie sich auf Folgendes beziehen:jQuery-Tutorial.
Das obige ist der detaillierte Inhalt vonWie erhalte ich das übergeordnete Element mit jquery? jquery-Methode zum Abrufen des übergeordneten Elements. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Inhalt der Java-Kerntechnologie
Einführung in den Inhalt der Java-Kerntechnologie
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 So generieren Sie Zufallszahlen in js
So generieren Sie Zufallszahlen in js
 navigator.appname
navigator.appname
 Die Laufumgebung des Java-Programms
Die Laufumgebung des Java-Programms
 ^quxjg$c
^quxjg$c
 Computer-Anwendungsbereiche
Computer-Anwendungsbereiche