
Im vorherigen Artikel haben wir über jquery gesprochen, um das übergeordnete Element zu erhalten ? Ich glaube, Sie haben es gelernt. Lassen Sie uns darüber sprechen, wie man Nachkommenelemente in JQuery findet. jquery-Methode zum Abrufen von Nachkommenelementen.
1: Drei Möglichkeiten, Nachkommenelemente zu finden
(1) children();
(3) find();
Die sogenannten Nachkommenelemente sind die „Kindelemente“ und „Enkelkinder“ eines bestimmten Elements... Sun Yuan Yuan, obwohl es im Frontend keinen solchen Begriff gibt, ist er anschaulicher, daher wird dieser Begriff in diesem Abschnitt verwendet.
Zweitens: JQuery-Methode zum Erhalten von Nachkommenelementen1. Children()-Methode
In jQuery können wir verwenden Die Methode children() findet „alle untergeordneten Elemente“ oder „einige untergeordnete Elemente“ des aktuellen Elements. Beachten Sie, dass die Methode children() nur untergeordnete Elemente finden kann, keine anderen untergeordneten Elemente.
Syntax: children(expression)
Beschreibung: Der Parameter expression stellt den jQuery-Selektorausdruck dar, der zum Filtern untergeordneter Elemente verwendet wird. Wenn das Argument weggelassen wird, werden alle untergeordneten Elemente ausgewählt. Wenn der Parameter nicht weggelassen wird, bedeutet dies, dass die untergeordneten Elemente ausgewählt werden, die die Bedingungen erfüllen.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$(".wrapper").hover(function () {
$(this).children(".test").css("color", "red");
}, function () {
$(this).children(".test").css("color", "black");
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
<hr />
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
</body>
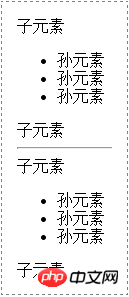
</html>Der Effekt ist wie folgt:
 Wenn wir die Maus mit zum ersten div-Element bewegen Klassen-Wrapper Beim Hochladen ist der Vorschaueffekt im Browser wie folgt:
Wenn wir die Maus mit zum ersten div-Element bewegen Klassen-Wrapper Beim Hochladen ist der Vorschaueffekt im Browser wie folgt:
 Analyse: $(this).children(".test") bedeutet, dass das „Kind mit“ ausgewählt wird Klassentest“ unter dem aktuellen Element element“. Hier werden wir feststellen, dass es zwar „Enkelkinder“ mit Klassentest gibt, die „Enkelkinder“ jedoch nicht mit der Methode children() ausgewählt werden.
Analyse: $(this).children(".test") bedeutet, dass das „Kind mit“ ausgewählt wird Klassentest“ unter dem aktuellen Element element“. Hier werden wir feststellen, dass es zwar „Enkelkinder“ mit Klassentest gibt, die „Enkelkinder“ jedoch nicht mit der Methode children() ausgewählt werden.
Ähnlich wie die children()-Methode wird auch die content()-Methode verwendet, um untergeordnete Inhalte zu finden, aber nicht nur, um sie abzurufen Untergeordnete Elemente. Sie können auch Textknoten, Kommentarknoten usw. abrufen. Leser können es sich also als die jQuery-Implementierung des childNodes-Attributs im DOM vorstellen. Die Methode content() wird selten verwendet. Als Anfänger können wir diese Methode einfach ignorieren.
Ich erinnere mich, dass in vielen früheren Tutorials teilweise allgemeines, aber nicht häufig verwendetes Wissen erwähnt wurde. Viele begeisterte Vorschläge sagten, Webmaster, da dieses Wissen nicht genutzt wird und Platzverschwendung ist, warum sollte man es erwähnen? Löschen Sie es einfach direkt. Tatsächlich ist der Grund ganz einfach: Wissen zu lernen und zu wissen, „was nicht eingehend studiert werden muss“, ist genauso wichtig wie „zu wissen, was eingehend studiert werden muss“. Erstens soll es den Lesern leichter machen, ihre Ideen zu klären, und zweitens soll es einen Eindruck hinterlassen, wenn sie in Zukunft auf dieses Wissen stoßen, damit sie es nicht eilig haben.
3.find()-MethodeDie find()-Methode ähnelt der children()-Methode. Beide werden verwendet, um Nachkommenelemente des ausgewählten Elements zu finden. Die Methode find() kann jedoch alle untergeordneten Elemente finden, während die Methode children() nur untergeordnete Elemente finden kann.
Die find()-Methode und die children()-Methode werden fast genauso häufig verwendet und sind gleich wichtig. Jeder sollte es sorgfältig beherrschen und sorgfältig unterscheiden.
Syntax: find(expression)
Beschreibung: Der Parameter expression stellt den jQuery-Selektorausdruck dar, der zum Filtern untergeordneter Elemente verwendet wird. Wenn das Argument weggelassen wird, werden alle untergeordneten Elemente ausgewählt. Wenn der Parameter nicht weggelassen wird, bedeutet dies, dass die untergeordneten Elemente ausgewählt werden, die die Bedingungen erfüllen.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$(".wrapper").hover(function () {
$(this).find(".test").css("color", "red");
}, function () {
$(this).find(".test").css("color", "black");
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
<hr />
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
</body>
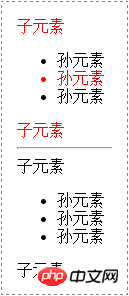
</html>Standardmäßig ist der Vorschaueffekt im Browser wie folgt:
 Wenn wir die Maus auf das bewegen erste Klasse Wenn es sich auf dem div-Element des Wrappers befindet, ist der Browser-Vorschaueffekt wie folgt:
Wenn wir die Maus auf das bewegen erste Klasse Wenn es sich auf dem div-Element des Wrappers befindet, ist der Browser-Vorschaueffekt wie folgt:
 Analyse: $(this).find(".test") bedeutet, dass unter dem aktuellen Element alle „nachkommenden Elemente“ ausgewählt werden, deren Klasse test ist, einschließlich untergeordneter Elemente und aller untergeordneten Elemente wie z. B. Enkelelemente. Wenn Sie das Beispiel der find()-Methode mit dem Beispiel der children()-Methode vergleichen, können Sie intuitiv den Unterschied zwischen den beiden erkennen.
Analyse: $(this).find(".test") bedeutet, dass unter dem aktuellen Element alle „nachkommenden Elemente“ ausgewählt werden, deren Klasse test ist, einschließlich untergeordneter Elemente und aller untergeordneten Elemente wie z. B. Enkelelemente. Wenn Sie das Beispiel der find()-Methode mit dem Beispiel der children()-Methode vergleichen, können Sie intuitiv den Unterschied zwischen den beiden erkennen.
Ähnlich wie die Methode „children()“ wird auch die Methode „content()“ verwendet, um untergeordnete Inhalte zu finden, sie ruft jedoch nicht nur untergeordnete Elemente, sondern auch Textknoten, Kommentarknoten usw. ab. Leser können es sich also als die jQuery-Implementierung des childNodes-Attributs im DOM vorstellen. Die Methode content() wird selten verwendet. Als Anfänger können wir diese Methode einfach ignorieren. Wenn Sie ausführlicher lernen möchten, können Sie sich auf Folgendes beziehen:
jQuery-TutorialDas obige ist der detaillierte Inhalt vonWie finde ich untergeordnete Elemente in jquery? jquery-Methode zum Abrufen von Nachkommenelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
Was ist der Unterschied zwischen dem TCP-Protokoll und dem UDP-Protokoll?
 wie man eine Website erstellt
wie man eine Website erstellt
 So betten Sie CSS-Stile in HTML ein
So betten Sie CSS-Stile in HTML ein
 WeChat-Momente, zwei Striche und ein Punkt
WeChat-Momente, zwei Striche und ein Punkt
 Was ist das Vue-Framework?
Was ist das Vue-Framework?
 So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
So stellen Sie eine Verbindung zum Zugriff auf die Datenbank in VB her
 Tabellendurchschnitt
Tabellendurchschnitt
 Welche Methoden gibt es zur Erkennung von ASP-Schwachstellen?
Welche Methoden gibt es zur Erkennung von ASP-Schwachstellen?