
Dieser Artikel stellt Ihnen hauptsächlich die detaillierte Erklärung der Rolle des Resize-Attributs in css3 vor.
Wenn wir Webseiten entwerfen, müssen wir alle die Benutzererfahrung berücksichtigen. Nun, wir alle wissen, dass CSS zur Steuerung des Stils und Layouts von Webseiten verwendet wird. CSS3 ist der neueste CSS-Standard.
In CSS3 finden wir einige neue Attribute, die das Benutzererlebnis erheblich verbessern, wie zum Beispiel das neue Größenänderungsattribut.
Es wird empfohlen, sich das entsprechende Video-Tutorial anzusehen: „CSS3-Tutorial“
Im Folgenden stellen wir das Resize-Attribut in CSS3 im Detail vor mit spezifischen Codebeispielen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3中resize属性的用法示例</title>
<style>
div
{
border:3px solid #ff3844;
padding:10px 20px;
width:200px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
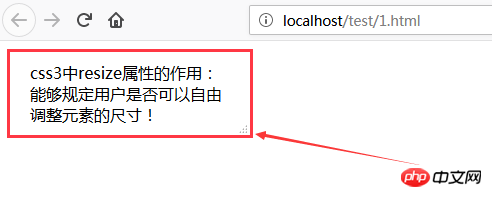
<div>css3中resize属性的作用:能够规定用户是否可以自由调整元素的尺寸!</div>
</body>
</html>
| Auf „none“ setzen, um anzugeben, dass der Benutzer die Größe des Elements nicht ändern kann. |
| Einstellungen Beides bedeutet, dass der Benutzer die Höhe und Breite des Elements anpassen kann. |
| Horizontale Darstellung festlegen Der Benutzer kann die Breite des Elements anpassen. |
| Die vertikale Einstellung bedeutet, dass der Benutzer kann die Höhe des Elements anpassen. |
| 设置none表示用户不能调整元素的尺寸。 |
| 设置both表示用户可以调整元素的高度和宽度。 |
| 设置horizontal表示用户可以调整元素的宽度。 |
| 设置vertical表示用户可以调整元素的高度。 |
Resize-Attributs in CSS3. Es ist sehr einfach und leicht zu verstehen . Ich hoffe, es wird Freunden helfen, die es brauchen!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Rolle des Größenänderungsattributs in CSS3 (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!