 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was kann linear-gradient() in CSS tun? Verwendung von linear-gradient()
Was kann linear-gradient() in CSS tun? Verwendung von linear-gradient()
Was kann linear-gradient() in CSS tun? Verwendung von linear-gradient()
In diesem Artikel erfahren Sie, was linear-gradient() in CSS tun kann. Verwendung von linear-gradient(). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

Ein Farbverlauf ist ein Bild, das sanft von einer Farbe zur anderen übergeht, sodass Sie einen sanften Übergang zwischen zwei oder mehr angegebenen Farben zeigen können. Diese werden häufig zum subtilen Einfärben von Hintergrundbildern, Schaltflächen und vielen anderen Dingen verwendet.
Gradient gibt den Grad des Gradienten an, indem die Start- und Endpunkte einer Gradientenlinie definiert werden (eine Gradientenlinie kann je nach Art des Gradienten geometrisch eine gerade Linie, ein Strahl oder eine Spirale sein) und dann den Farbverlauf der Punkte entlang dieser Linie angeben. Die Farben werden gleichmäßig gemischt, um den Rest der Linie zu füllen, und dann erzeugt jeder Verlaufstyp den eigentlichen Verlauf, indem er die Farbe der Verlaufslinie damit definiert.
Und CSS3 linear-gradient() kann einen linearen Farbverlauf erstellen, indem die Verlaufslinie als gerade Linie angegeben und dann mehrere Farben entlang der Linie platziert werden. Wir können ein Bild erstellen, indem wir eine unendliche Leinwand erstellen und das Bild mit Linien zeichnen, die senkrecht zur Verlaufslinie verlaufen, wobei die Farbe der gezeichneten Linie der Farbe der beiden sich schneidenden Verlaufslinien entspricht. Dies erzeugt einen sanften Übergang von jeder Farbe zur nächsten in der angegebenen Richtung. [Verwandte Videoempfehlungen: CSS3-Tutorial]
Jetzt geben wir Ihnen eine detaillierte Erklärung der Verwendung von linearem Farbverlauf (linear-gradient()) in Farbverläufen .
Die grundlegende Syntax von linear-gradient()
Die Syntax von linear-gradient ist:
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
Dazu gehört
Die Richtung der Verlaufslinie kann auf zwei Arten angegeben werden:
1. Verwenden Sie
Für diesen Parameter bedeutet 0 Grad nach oben bedeutet ein positiver Winkel eine Drehung im Uhrzeigersinn, also zeigt 90 Grad nach rechts.
Die Einheitenkennung kann weggelassen werden, wenn
2. Verwenden Sie Schlüsselwörter (zu
Wenn der Parameter nach oben, rechts, unten oder links geht, Der Winkel Farbverlaufslinien sind 0 Grad, 90 Grad, 180 Grad bzw. 270 Grad.
Wenn das Argument stattdessen darin besteht, eine Ecke des Felds anzugeben (z. B. die obere linke Ecke), muss die Verlaufslinie abgewinkelt sein, sodass sie in denselben Quadranten wie die angegebene Ecke zeigt und senkrecht zu beiden verläuft angrenzende Ecken des Farbverlaufsfelds, die Linien schneiden.
Verlängern Sie die Linie ausgehend von der Mitte des Verlaufsfelds im angegebenen Winkel in beide Richtungen. Der Endpunkt ist der Punkt auf der Verlaufslinie, an dem eine senkrecht zur Verlaufslinie gezeichnete Linie die Ecken des Verlaufsfelds in der angegebenen Richtung schneidet. Als Ausgangspunkt wird derselbe festgelegt, jedoch in entgegengesetzter Richtung.
Zum Beispiel:
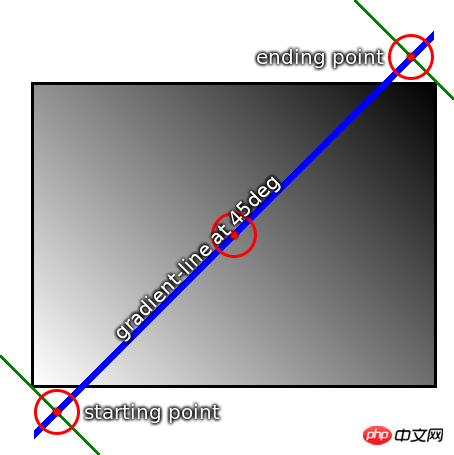
background: linear-gradient(45deg, white, black);
 Dieses Beispiel veranschaulicht anschaulich, wie Verlaufslinien gemäß den oben genannten Regeln berechnet werden. Hier werden die Start- und Endpunkte der Farbverlaufslinie sowie der tatsächliche Farbverlauf angezeigt, der durch das Element mit Hintergrund erzeugt wird.
Dieses Beispiel veranschaulicht anschaulich, wie Verlaufslinien gemäß den oben genannten Regeln berechnet werden. Hier werden die Start- und Endpunkte der Farbverlaufslinie sowie der tatsächliche Farbverlauf angezeigt, der durch das Element mit Hintergrund erzeugt wird.
Beachten Sie, dass die Start- und Endpunkte zwar außerhalb des Rahmens liegen, aber genau richtig positioniert sind, sodass der Farbverlauf an den Ecken rein weiß und an den gegenüberliegenden Ecken rein schwarz ist. Dies ist beabsichtigt, dies gilt immer für lineare Verläufe.
Die Formel für die Länge der Gradientenlinie (zwischen dem Startpunkt und dem Endpunkt) lautet:
abs(W * sin(A)) + abs(H * cos(A ))
Anweisungen:
1. Stellen Sie beim Definieren des Winkels der Verlaufslinie (in einem beliebigen Quadranten) sicher, dass 0 Grad nach oben zeigen, ein positiver Winkel bedeutet eine Drehung im Uhrzeigersinn,
2. W bedeutet Farbverlauf. Die Breite des Feldes.
3 und Endpunkte, dies ist jedoch nicht erforderlich: Die Verlaufslinien können sich unendlich in beide Richtungen erstrecken. Die Start- und Endpunkte sind einfach willkürliche Positionsmarkierungen, die definieren, wo der Startpunkt bei 0 %, 0 Pixel usw. liegt, wenn die angegebene Farbe stoppt, und der Endpunkt, der definiert, wo 100 % ist. Farbstopps dürfen Positionen vor 0 % oder nach 100 % haben.
Bestimmen Sie die Farbe eines linearen Farbverlaufs an einem beliebigen Punkt, indem Sie die eindeutige Linie finden, die senkrecht zur Farbverlaufslinie durch diesen Punkt verläuft. Die Farbe des Punktes ist die Farbe der Verlaufslinie an dem Punkt, an dem sich diese Linie schneidet.
Beispiel für einen linearen Farbverlauf
Beispiel 1: Verschiedene Möglichkeiten, einen grundlegenden vertikalen Farbverlauf anzugeben
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);
Beispiel 2: Verwendung von Winkeln in Verläufen
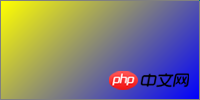
Beachten Sie, dass Winkel zwar nicht genau mit Winkeln zwischen Ecken identisch sind, die Größen von Verlaufslinien jedoch immer noch korrekt sind sodass sich das Farbverlaufsgelb direkt in der oberen linken Ecke und das Blau direkt in der unteren rechten Ecke befindet. 示例三:3色渐变,以及如何明确指定停止位置 示例四:使用关键字指定的角到角渐变 请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。 总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。 Das obige ist der detaillierte Inhalt vonWas kann linear-gradient() in CSS tun? Verwendung von linear-gradient(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!linear-gradient(135deg, yellow, blue);
linear-gradient(-45deg, blue, yellow);

linear-gradient(yellow, blue 20%, #0f0);

linear-gradient(to top right, red, white, blue)


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



