 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie verwende ich CSS relativ? Detaillierte Erläuterung der Verwendung der relativen Positionierung in CSS
Wie verwende ich CSS relativ? Detaillierte Erläuterung der Verwendung der relativen Positionierung in CSS
Wie verwende ich CSS relativ? Detaillierte Erläuterung der Verwendung der relativen Positionierung in CSS
Es gibt vier Attributwerte im Positionsattribut von CSS: statisch (statisch), relativ (relativ), fest (fest), absolut (absolut). relative Positionierung in CSS. Schauen wir uns ohne weitere Umschweife an, wie man „relative“ in CSS verwendet.
Werfen wir zunächst einen kurzen Blick auf das Konzept der relativen Positionierung
Gemäß der Definition des W3C können wir wissen, dass die relative Positionierung ein sehr leicht zu verstehendes Konzept ist . Wenn ein Element relativ positioniert ist, erscheint es dort, wo es ist. Anschließend können Sie das Element „relativ“ zu seinem Ursprung verschieben, indem Sie eine vertikale oder horizontale Position festlegen.
Kurz gesagt, die Box eines Elements, das auf relative Positionierung eingestellt ist, wird um einen bestimmten Abstand versetzt. Das Element behält seine unpositionierte Form und den Platz, den es ursprünglich einnahm.
Nachdem wir das Konzept der relativen Positionierung in CSS gelesen haben, sprechen wir über die Verwendung von relativ im Detail
Wir alle verwenden die relative Positionierung in CSS auf diese Weise: position: relative ;
Schauen wir uns zunächst ein Beispiel an
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
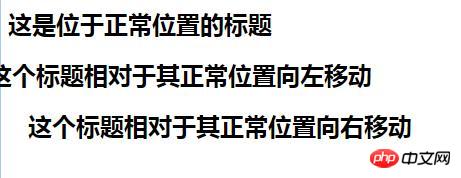
<h2 id="这是位于正常位置的标题">这是位于正常位置的标题</h2>
<h2 id="这个标题相对于其正常位置向左移动">这个标题相对于其正常位置向左移动</h2>
<h2 id="这个标题相对于其正常位置向右移动">这个标题相对于其正常位置向右移动</h2>
</body>
</html>Der Effekt ist wie folgt:

Fertig Im obigen Beispiel kennen wir ungefähr eine einfache Verwendung der relativen Positionierung. Schauen wir uns als Nächstes andere Verwendungsmöglichkeiten der relativen Positionierung an.
Die restriktive Wirkung der relativen auf die absolute
Wir wissen, dass die absolute Positionierung das Positionierungsattribut seines ersten Vorfahrenelements ist, das kein statisches Attribut ist relative oder feste Positionierung Im Fall der absoluten Positionierung kann das Hinzufügen der Attribute „oben/links“, „rechts/unten“ und andere zu „absolut“ einen Versatz verursachen. Wenn „position: relativ“ jedoch zum übergeordneten Element hinzugefügt wird, wird die Versatzfähigkeit von „absolut“ durch das übergeordnete Element begrenzt.
Der begrenzende Effekt von Relativ auf den Überlauf
Sehen wir uns ein Beispiel an:
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}In diesem Beispiel die Breite von .box und Die Höhe beträgt 50 Pixel, und die Breite und Höhe des .son-Elements betragen beide 100 Pixel. Obwohl das .box-Element mit overflow:hidden festgelegt ist, kann die Größe des .son-Elements immer noch nicht begrenzt werden 100 Pixel, und wenn .box festgelegt ist. Nach dem Festlegen des relativen Positionierungsattributs betragen Breite und Höhe des .son-Elements 50 Pixel.
Einschränkende Wirkung des Relativen auf den hierarchischen Z-Index
Die beiden Absolutwerte auf der Seite haben unterschiedliche Z-Indizes und ihre eigenen Ebenen, wenn die beiden Absolutwerte das übergeordnete Element sind Die Klasse hat einen Verwandten, ihre Hierarchie hängt vom relativen Z-Index der übergeordneten Klasse ab.
Das Obige ist der gesamte Inhalt dieses Artikels. Weitere Informationen zur relativen Positionierung von CSS finden Sie im CSS-Video-Tutorial.
Das obige ist der detaillierte Inhalt vonWie verwende ich CSS relativ? Detaillierte Erläuterung der Verwendung der relativen Positionierung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



