Was ist ein DOM-Objekt? Einführung in DOM-Objekte
Worum geht es in diesem Artikel um DOM-Objekte? Eine Einführung in DOM-Objekte hat einen gewissen Referenzwert. Freunde in Not können darauf verweisen.

1. DOM-Objekt
DOM, der vollständige Name lautet „Document Object Model“ (Dokumentobjektmodell). vom W3C organisiert und als Standard definiert.
In der Front-End-Entwicklung müssen wir häufig irgendwo auf der Seite ein Element hinzufügen oder löschen. Dieser Vorgang des Hinzufügens und Löschens von Elementen wird über DOM implementiert.
Um es ganz klar auszudrücken: DOM ist eine Schnittstelle. Wir können DOM verwenden, um verschiedene Elemente auf der Seite zu bedienen, z. B. Elemente hinzuzufügen, Elemente zu löschen, Elemente zu ersetzen usw. Jetzt wird es jeder verstehen. Denken Sie daran, dass DOM das Document Object Model ist und dass das Document Object Model das DOM ist. Viele Menschen wissen nicht, was das „Document Object Model“ ist, wenn sie es sehen, wenn sie DOM lernen.
2. DOM-Struktur
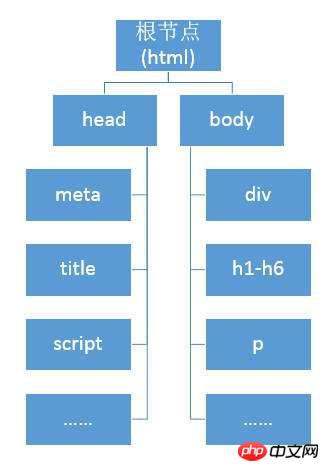
DOM verwendet eine Baumstruktur als hierarchische Struktur und stellt verschiedene Elemente oder Inhalte auf der Seite in Form von Baumknoten dar.
Beispiel:
<html>
<head>
<title><title>
<body>
<h1 id="php中文网">php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>Im DOM wird jedes Element als Knoten betrachtet und jeder Knoten ist ein „Objekt“. Das heißt, wenn wir Elemente bedienen, behandeln wir jeden Elementknoten als Objekt und verwenden dann die Eigenschaften und Methoden dieses Objekts, um verwandte Vorgänge auszuführen. (Dieser Satz ist zu wichtig für das Verständnis von DOM-Operationen).
Nachfolgend stellen wir einige Konzepte zu Knoten vor.
1. Wurzelknoten
In einem HTML-Dokument ist HTML der Wurzelknoten.
2. Übergeordneter Knoten
Der übergeordnete Knoten eines Knotens ist beispielsweise der übergeordnete Knoten von h1 und der übergeordnete Knoten von body ist html.
3. Untergeordnete Knoten
Die Knoten unter einem Knoten sind die untergeordneten Knoten dieses Knotens. Beispielsweise ist h1 der untergeordnete Knoten von body.
4. Geschwisterknoten
Wenn sich mehrere Knoten auf derselben Ebene befinden und denselben übergeordneten Knoten haben, dann sind diese Knoten Geschwisterknoten.
Zum Beispiel sind h1 und p Geschwisterknoten, weil sie denselben übergeordneten Knotenkörper haben.
Das Obige ist die Einführung in die Frage, was ein DOM-Objekt ist. Eine vollständige Einführung in die Einführung von DOM-Objekten. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist ein DOM-Objekt? Einführung in DOM-Objekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




