
Eine der größten Verwirrungen im Webdesign wird durch das Attribut „font-size“ verursacht. Die am häufigsten verwendeten Schriftgrößen sind Pixel (px), em und rem.
Zuerst konzentrieren wir uns auf die Eigenschaft der Schriftgröße.
In CSS können mehrere Einheiten (wie Pixel, EMS und Rem) verwendet werden, was Designern oft zusätzliche Kopfschmerzen bereitet. In diesem Artikel gehen wir detailliert auf die Verwendung dieser Einheiten und etwaige Missverständnisse ein.
PX-Einheiten
Die gebräuchlichste und beliebteste Einheit ist das Pixel (px). Die meisten Leute beginnen mit der Verwendung von Pixeleinheiten (px), weil Sie damit die volle Kontrolle über die Textgröße haben. Wenn keine Schriftgröße angegeben ist, beträgt die Standardgröße für normalen Text (wie Absätze) 16 Pixel.
Das Hauptproblem bei der Verwendung von Pixeleinheiten (px) besteht darin, dass sie im Gegensatz zu em- oder rem-Einheiten nicht skalierbar sind und das Ändern der Schriftgröße auf verschiedenen Bildschirmgrößen eine Herausforderung darstellen kann.
Außerdem hat die Einheit Pixel (px) nichts mit irgendetwas zu tun. Wenn Sie also die Größe der gesamten Seite basierend auf der Bildschirmgröße ändern möchten, müssen Sie die Schriftgröße jedes Elements einzeln ändern.
EM-Einheit
Die EM-Einheit ist eine erweiterbare Schriftgrößeneinheit. Es hängt von der Schriftgröße des übergeordneten Containers ab. Ein Geviert (1em) entspricht der aktuellen Schriftgröße. Wenn die Schriftgröße des übergeordneten Elements beispielsweise 16 Pixel beträgt und nicht 1 Em, entspricht 16 Pixel, dann entspricht 2 Em 32 Pixel usw.
Es gibt jedoch eine Sache, auf die geachtet werden muss. Bei der Verwendung von EM-Einheiten ist auf die Verschachtelung zu achten.
Angenommen, Sie haben einen Abschnitt erstellt und dessen Schriftgröße auf 2em festgelegt. Jetzt möchten Sie dem Abschnitt einen Absatz mit der Schriftgröße 1em hinzufügen. Die Schriftgröße eines Absatzes hängt von der Schriftgröße des Abschnitts ab. Wenn die Verschachtelung fortgesetzt wird oder wenn sie in mehreren Teilen des Projekts verwendet wird, ignorieren Sie sie möglicherweise einfach und verlieren sie vollständig.
Da wir nun etwas über die EM-Einheit erfahren haben, ist jetzt der perfekte Zeitpunkt für uns, die REM-Einheit vorzustellen.
REM-Einheitrem-Einheit ist eine weitere skalierbare Schriftgröße, aber im Gegensatz zu em-Einheit bezieht sie sich auf das Stammelement (HTML) und nicht auf das übergeordnete Element. Hierher erhält die rem-Einheit ihren Namen (root em = rem).
Das bedeutet, dass Sie, wenn Sie rem-Einheiten für ein Element verwenden, die Schriftgröße Ihres gesamten Projekts schnell ändern können, indem Sie einfach die Stammschriftgröße anpassen. Diese Methode ist schnell und einfach und vermeidet jegliche Verschachtelungskomplikationen, die bei der Verwendung von EM-Einheiten auftreten könnten.
Welches Gerät sollten Sie also verwenden?Diese Frage lässt sich am besten anhand eines Beispiels beantworten.
Zunächst verwenden wir px-Einheiten.
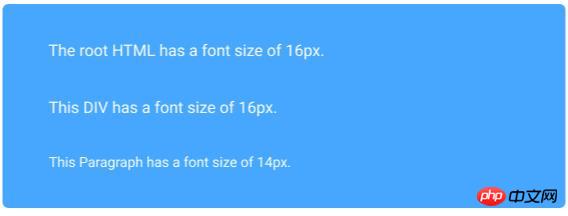
html { font-size: 100% } //usually this equals to 16px
div { Font-size: 16px; }
div>p { font-size: 14px; }Der Effekt ist wie folgt:
 Hier können Sie feststellen, dass die Schriftgröße jedes Elements in Pixel (px) festgelegt ist. Es gibt keine Beziehung zwischen ihnen.
Hier können Sie feststellen, dass die Schriftgröße jedes Elements in Pixel (px) festgelegt ist. Es gibt keine Beziehung zwischen ihnen.
Als nächstes verwenden wir EM-Einheiten für dasselbe Snippet.
html { font-size: 100% }
div { Font-size: 0.875em; } //this equals to 14px
div>p { font-size: 2em; } // this equals to 28pxDer Effekt ist wie folgt:
 In diesem Beispiel ist der Unterschied zwischen px- und em-Einheiten offensichtlich. Die Relativität der em-Einheit ist offensichtlich. Durch einfaches Ändern der Schriftgröße des Container-Div können wir sehen, dass die Schriftgröße des Absatzes entsprechend aktualisiert wird.
In diesem Beispiel ist der Unterschied zwischen px- und em-Einheiten offensichtlich. Die Relativität der em-Einheit ist offensichtlich. Durch einfaches Ändern der Schriftgröße des Container-Div können wir sehen, dass die Schriftgröße des Absatzes entsprechend aktualisiert wird.
Verwenden Sie schließlich rem-Einheiten.
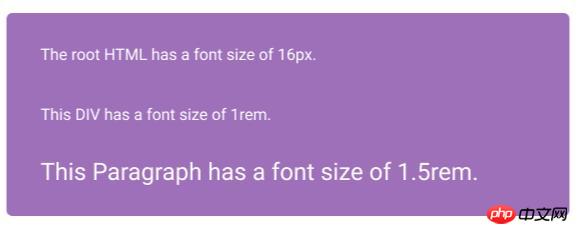
html { font-size: 100% }
div { Font-size: 1rem; } //this equals to 16px
div>p { font-size: 1.5rem; } // this equals to 24pxDer Effekt ist wie folgt:
 Bei der Verwendung von rem-Einheiten ist es offensichtlich, dass sich alle Schriftgrößen auf die Stammschriftgröße beziehen. Sowohl die div- als auch die Absatzschriftgröße sind relativ zum Stamm, obwohl das div das übergeordnete Element des Absatzes ist.
Bei der Verwendung von rem-Einheiten ist es offensichtlich, dass sich alle Schriftgrößen auf die Stammschriftgröße beziehen. Sowohl die div- als auch die Absatzschriftgröße sind relativ zum Stamm, obwohl das div das übergeordnete Element des Absatzes ist.
Es gibt keine richtigen oder falschen Einheiten. Es hängt alles von Ihrem Kenntnisstand, der Art und Größe des Projekts sowie Ihren persönlichen Vorlieben ab.
Wenn Sie die volle Kontrolle über die Schriftgröße haben möchten, sind Pixeleinheiten genau das Richtige für Sie. Wenn Sie beim Bearbeiten von Webseiten mehr Flexibilität wünschen, sind em- oder rem-Einheiten die beste Wahl. In jedem Fall werden die besten Ergebnisse erzielt, wenn die Einheiten vollständig verstanden sind.
Das obige ist der detaillierte Inhalt vonWelches soll ich zwischen px, em und rem wählen? Detaillierte Einführung in die relative Schriftgröße von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die gängigen Managementsysteme?
Was sind die gängigen Managementsysteme?
 mintui
mintui
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
Was tun, wenn im Skript der aktuellen Seite ein Fehler auftritt?
 Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
 Warum kann ich Pinterest nicht öffnen?
Warum kann ich Pinterest nicht öffnen?
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 Wie lautet das Format des Kontonamens von Steam?
Wie lautet das Format des Kontonamens von Steam?
 Was sind die ERP-Systeme für Unternehmen?
Was sind die ERP-Systeme für Unternehmen?