Vermitteln Sie ein umfassendes Verständnis der CSS-Positionierung
Wenn Menschen mit dem CSS-Layout nicht vertraut sind, neigen sie dazu, sich der Positionierung zuzuwenden. Die Positionierung scheint ein leicht verständliches Konzept zu sein. Auf der Oberfläche können Sie genau angeben, wo und wo sich die Blöcke befinden. Obwohl die Positionierung etwas komplexer ist, als es zunächst scheint. Es gibt ein paar Dinge, die Neulinge wissen müssen, bevor die Positionierung eine gute Wahl ist. Sobald Sie ein tieferes Verständnis dafür haben, wie die CSS-Positionierung funktioniert, können Sie mit der Positionierung einige großartige Effekte erzielen.
CSS-Box-Modell und Positionstyp
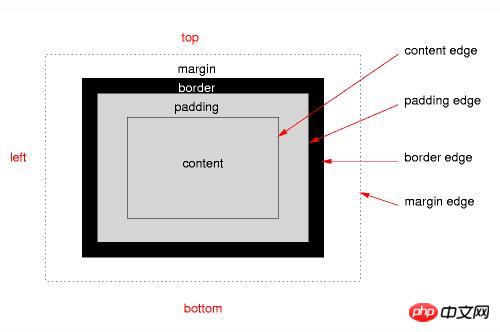
Um die Positionierung zu verstehen, müssen Sie zunächst das CSS-Box-Modell verstehen. Jedes Element in CSS ist in einem rechteckigen Feld enthalten, jedes Feld hat einen für den Inhalt definierten Bereich, der um diesen Inhalt herum aufgefüllt wird, ein Rahmen umgibt beide, und der äußere Rand des Rahmens trennt ein Feld vom nächsten. Das Feld trennt und Sie können es im Bild unten sehen. (Kursempfehlung: CSS-Video-Tutorial)

Das Positionierungsschema definiert die Position der Boxen im Gesamtlayout und wie sich jede Box auf die anderen um sie herum auswirkt es Box. Zu den Positionierungsschemata gehören normale Dokumentströme, Gleitkommazahlen und verschiedene Arten positionierter Elemente.
Die 5 für die CSS-Positionseigenschaft erforderlichen Werte:
Position: absolut
Position: relativ
Position: fest
Position: statisch
Position: erben
Lassen Sie mich die letzten beiden Eigenschaften kurz vorstellenPosition: statisch und Position: erben
Statische Positionierung ist die Standardeinstellung. Jedes Element mit position:static befindet sich im normalen Dokumentenfluss. Das Boxmodell definiert die Regeln dafür, wo es platziert ist und wie es andere Boxen beeinflusst.
Statisch positionierte Elemente ignorieren alle Werte für die Attribute oben, rechts, unten und links sowie jede Z-Index-Deklaration. Um eine dieser Eigenschaften nutzen zu können, muss auf das Element eine absolute, relative oder feste Positionierung angewendet werden.
Vererbt wie alle CSS-Eigenschaften, außer dass das aktuelle Element denselben Wert wie sein übergeordnetes Element erhält.
Werfen wir einen detaillierten Blick auf die vorherigen drei Attribute Position: absolut, Position: relativ, Position: fest
Absolute Positionierung (Position: absolut)
Absolut positionierte Elemente werden vollständig aus dem normalen Dokumentenfluss entfernt. Absolut positionierte Elemente existieren für die sie umgebenden Elemente nicht. Es ist, als ob die Anzeigeeigenschaft des Elements auf „Keine“ gesetzt wäre. Wenn Sie den Platz erhalten möchten, damit andere Elemente ihn nicht ausfüllen, müssen Sie ihn auf andere Weise beschreiben.
Sie können die Position absolut positionierter Elemente über die Attribute oben, rechts, unten und links festlegen. Normalerweise definieren Sie nur zwei davon, oben oder unten, links oder rechts. Standardmäßig hat jeder einen automatisch festgelegten Wert.
Der Schlüssel zum Verständnis der absoluten Positionierung liegt in der Kenntnis der Position des Ursprungs. Wenn oben auf 20 Pixel eingestellt ist, sollten Sie die Frage „20 Pixel“ stellen.
Absolut positionierte Elemente werden relativ zum ersten übergeordneten Element positioniert, auf das eine statische Position angewendet wird. Wenn kein übergeordnetes Element in der Kette diese Bedingung erfüllt, wird ein absolut positioniertes Element relativ zum Dokumentfenster positioniert. Hä?
Das ganze Gerede über Verwandte kann verwirrend sein, insbesondere wenn wir noch nicht über die relative Positionierung gesprochen haben.
Wenn Sie position:absolute für ein Element festlegen, sagt CSS, dass Sie sich das übergeordnete Element ansehen sollen, und wenn darauf auch die Positionierung angewendet wurde (nicht statisch), ist der Ursprung eines absolut positionierten Elements die obere linke Ecke des übergeordneten Elements.
Wenn auf das übergeordnete Element kein Targeting angewendet wurde, gehen Sie zum übergeordneten Element des übergeordneten Elements und prüfen Sie, ob das Targeting angewendet wurde. Wenn dies der Fall ist, ist die obere linke Ecke des Elements der Ursprung unseres absolut positionierten Elements. Wenn nicht, fahren Sie im DOM fort, bis Sie das positionierte Element erreichen oder der äußerste Rand des Browserfensters nicht mehr erreicht werden kann.
Relative Positionierung (Position: relativ)
Relativ positionierte Elemente werden basierend auf den gleichen oberen, rechten, unteren und linken Attributen positioniert, jedoch nur von dort, wo sie normalerweise sitzen Positionsverschiebung. In gewisser Weise ähnelt das Hinzufügen einer relativen Positionierung dem Hinzufügen eines sehr wichtigen Unterschieds. Elemente, die ein relativ positioniertes Element umgeben, verhalten sich so, als ob dieser Übergang nicht vorhanden wäre. Sie haben es ignoriert.
Stellen Sie sich das wie ein Geisterbild vor, das sich ein wenig vom tatsächlichen Bild entfernt. Ein relativ positioniertes Element verhält sich wie ein Geisterbild, während sich alle anderen Elemente so verhalten, als wäre es das ursprüngliche, nicht geisterhafte Bild. Dadurch können Elemente einander überlappen, da sich relativ zueinander positionierte Elemente in den von ihren Nachbarelementen eingenommenen Raum bewegen können.
Relativ positionierte Elemente werden aus dem normalen Dokumentenfluss entfernt, wirken sich aber dennoch auf die Elemente um sie herum aus. Diese Elemente fungieren als positionierte Elemente noch innerhalb des normalen Dokumentenflusses.
Wir müssen nicht fragen, wo die relative Positionierung ist. Die Antwort ist immer ein normaler Dokumentationsablauf. In Bezug auf Elemente ist es ein bisschen so, als würde man Ränder hinzufügen, in Bezug auf benachbarte Elemente ist es ein bisschen so, als würde man nichts tun.
Feste Positionierung
Die feste Positionierung funktioniert ähnlich wie die absolute Positionierung, es gibt jedoch einige Unterschiede.
Erstens werden fest positionierte Elemente immer relativ zum Browserfenster positioniert und nehmen die mittlerweile bekannten Attribute oben, rechts, unten und links an. Diese Positionierung lehnt sich dagegen auf, ihr übergeordnetes Element zu ignorieren.
Der zweite Unterschied liegt im Namen. Fest positionierte Elemente sind fixiert. Sie bewegen sich nicht, wenn die Seite gescrollt wird. Sie sagen dem Element, wo es sein soll, und es bewegt sich nie. Vielleicht doch nicht so rebellisch.
Fest positionierte Elemente ähneln möglicherweise festen Hintergrundbildern in dem Sinne, dass der enthaltende Block immer das Browserfenster ist. Wenn Sie ein Hintergrundbild auf einen Körper setzen, verhält es sich ungefähr wie ein fest positioniertes Element, mit weniger präziser Position.
Hintergrundbilder können auch ihre Position in der dritten Dimension nicht ändern, was uns zum Z-Index bringt.
Z-Index, Durchbruchebene
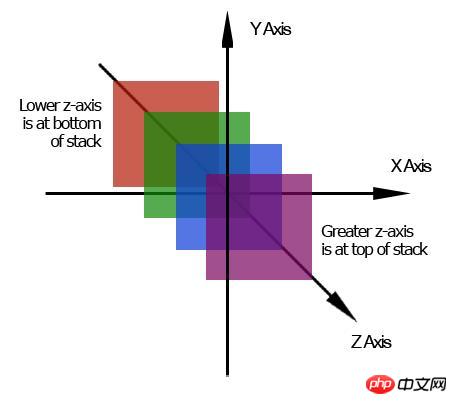
Diese Seite ist eine zweidimensionale Ebene. Es hat Breite und Höhe. Wir leben in einer dreidimensionalen Welt, die auch Tiefe und Z-Index, also diese Tiefe, umfasst. Zusätzliche Dimensionen werden innerhalb und außerhalb der Seite verschoben.

Der höhere Z-Index liegt über dem niedrigeren Z-Index und bewegt sich zum Anfang der Seite. Stattdessen befindet sich ein niedrigerer Z-Index hinter einem höheren Z-Index und tritt nach hinten auf der Seite zurück.
Ohne Z-Index ist die Positionierung von Elementen etwas langweilig. Sie haben bei ihrer Verwendung keine zusätzliche Dimension, aber wenn der Z-Index angewendet wird, können Sie einige kreative Dinge tun und zulassen, dass sich ein Element über oder hinter einem anderen Element befindet. Standardmäßig haben alle Elemente einen Z-Index von 0 und es dürfen negative Zahlen zugewiesen werden.
Z-Index ist tatsächlich viel komplexer als das, was ich hier beschrieben habe. Denken Sie nun an das Grundkonzept der zusätzlichen Dimensionen und der Stapelreihenfolge und denken Sie daran, dass das Z-Index-Attribut nur für positionierte Elemente verfügbar ist.
Positionierungsfragen
Sie können einige häufig gestellte Fragen über Positionierungselemente sehen, für die jeweils ein oder zwei Sätze erforderlich sind.
1. Sie können das Positionsattribut und das Float-Attribut nicht gleichzeitig auf dasselbe Element anwenden. Bei beiden handelt es sich um widersprüchliche Anweisungen, welches Positionierungsschema verwendet werden soll. Wenn Sie beide zum selben Element hinzufügen, wird erwartet, dass das Element, das zuletzt im CSS-Code erscheint, das verwendete Element ist.
2. Ränder werden bei absolut positionierten Elementen nicht reduziert. Nehmen wir an, Sie haben eine Absatz-App mit 20-Pixel-Rändern. Direkt unter dem Absatz befindet sich das Bild oben mit einem 30-Pixel-Rand. Der Abstand zwischen Absatz und Bild beträgt nicht 50 Pixel (20 Pixel + 30 Pixel), sondern 30 Pixel (30 Pixel > 20 Pixel). Dies wird als kollabierende Ränder bezeichnet. Zwei Ränder verschmelzen (oder reduzieren) zu einem Rand.
Absolut positionierte Elemente haben keine reduzierten Ränder, was dazu führen kann, dass sie sich anders als erwartet verhalten.
Bei IE läuft der Z-Index etwas schief. In IE6 erscheint das ausgewählte Element immer oben im Stapel, unabhängig von seinem Z-Index und dem Z-Index anderer Elemente um es herum.
Ein weiteres Z-Index-Problem mit IE6 und IE7 mit gestapelten Kontexten. IE betrachtet das äußerste übergeordnete Element mit angewendeter Positionierung, um zu bestimmen, welche Gruppe von Elementen sich oben im Stapel befindet, anstatt jedes einzelne Element zu betrachten.
<div style = “ z-index :0 ” > <p style = “ z-index :10 ” > </ p> </ DIV> <img style = “ z-index :5 ” / alt="Vermitteln Sie ein umfassendes Verständnis der CSS-Positionierung" >
Man würde erwarten, dass sich der Absatz ganz oben im Stapel befindet, da er den höchsten Z-Index hat. Aber IE6 und IE7 platzieren das Bild oben im Absatz, da zwei verschiedene Stapel angezeigt werden. Eine für das Div und eine für das Bild. Das Bild hat einen höheren Z-Index als das Div und liegt daher über allem innerhalb des Div.
Zusammenfassung
Die Positionseigenschaft legt ein Element so fest, dass es gemäß einem der CSS-Positionierungsschemata arbeitet. Sie können für positionierte Elemente absolute, relative, feste, statische (Standard) und geerbte Werte festlegen.
Positionierungsschemata (einschließlich CSS-positionierter Elemente) definieren die Regeln dafür, wo die Box im Layout platziert wird und wie benachbarte Elemente durch das positionierte Element beeinflusst werden.
Z-Index kann nur auf positionierte Elemente angewendet werden. Es fügt der Seite eine dritte Dimension hinzu und legt die Stapelreihenfolge der Elemente fest
Die Positionseigenschaft scheint leicht zu verstehen, aber die Art und Weise, wie sie funktioniert, ist etwas anders, als sie auf den ersten Blick aussieht. Sie könnten denken, dass die relative Positionierung eher eine absolute Positionierung ist. Beim Entwickeln von Layouts müssen Sie häufig Floats und Positionierungen für bestimmte Elemente verwenden, die Sie aus dem Layout herausbrechen möchten.
Das obige ist der detaillierte Inhalt vonVermitteln Sie ein umfassendes Verständnis der CSS-Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




