
Der Inhalt dieses Artikels befasst sich mit der Änderung der Boxgröße. Freunde in Not können sich darauf beziehen.
Eigenschaften zur Größenänderung von Boxen werden verwendet, um die Höhe und Breite eines Elements zu ändern.
Ab CSS2 funktioniert das Box-Attribut so:
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
bedeutet, dass es beim Festlegen der Höhe und Breite etwas größer erscheint und dann die angegebene Größe das Element Borders ergibt und Polsterung werden zur Höhe und Breite des Elements hinzugefügt.
Eins: CSS-Größenänderungseigenschaften
Zum Beispiel:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
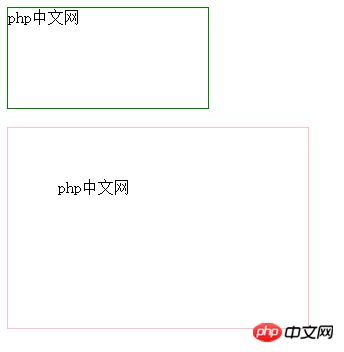
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>Ergebnis:

Im Bild oben Beide Elemente haben die gleiche Breite und Höhe, liefern jedoch unterschiedliche Ergebnisse, sodass das zweite Element ein Auffüllattribut enthält.
Zwei: CSS3-Boxgrößenattribut
Codebeispiel:
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
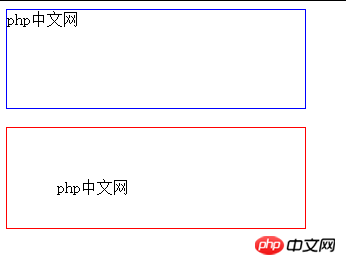
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>
Die oben genannten Elemente haben die gleiche Höhe und Breite wie box-sizing: border-box, daher ist das Ergebnis für beide Elemente immer das gleiche, wie oben gezeigt. [Empfohlenes Lernen: CSS-Tutorial]
Das obige ist der detaillierte Inhalt vonWie ändert Border-Box die Boxgröße?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
Was ist der Grund, warum der Computerbildschirm schwarz ist, der Computer jedoch eingeschaltet ist?
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 So überprüfen Sie die JVM-Speichernutzung
So überprüfen Sie die JVM-Speichernutzung
 Einschaltkennwort in XP aufheben
Einschaltkennwort in XP aufheben
 Einführung in die Bedeutung ungültiger Syntax
Einführung in die Bedeutung ungültiger Syntax
 Wie man Go-Sprache von Grund auf lernt
Wie man Go-Sprache von Grund auf lernt
 Der Unterschied zwischen TCP und UDP
Der Unterschied zwischen TCP und UDP
 Neueste Bitcoin-Kurse
Neueste Bitcoin-Kurse