Ausführliche Erklärung zur Verwendung der Position: klebrig
Position: Sticky in CSS ermöglicht es uns, einige sehr nette Interaktionen in sehr wenigen Codezeilen zu erstellen. Dies ist immer dann nützlich, wenn der Benutzer möchte, dass ein UI-Element beim Scrollen sichtbar bleibt, aber nicht hängen bleibt, bis das Element einen bestimmten Abstand von der oberen/unteren/linken/rechten Seite des Scroll-Ansichtsfensters erreicht.
Wie können wir eine Position festlegen: klebrig?
Position: Sticky ist perfekt für Listenüberschriften im iOS-Stil. Scrollen Sie durch den Inhalt und sehen Sie sich den Titel an, nachdem er vom oberen Rand 0 Pixel erreicht hat.
1 2 3 4 5 6 7 8 9 10 11 |
|
Sie möchten, dass der Listentitel sichtbar bleibt, wenn der Benutzer nach unten scrollt. Wenn Sie nach oben scrollen, soll auch die Fußzeile „Element hinzufügen“ sichtbar sein. Probieren Sie es aus! Scrollen Sie nach oben und unten und beobachten Sie, wie die Elemente haften bleiben, nachdem sie den Rand des Ansichtsfensters erreicht haben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
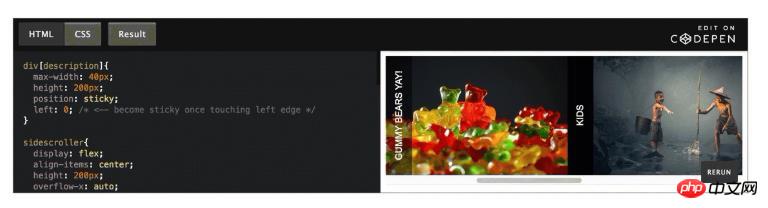
Sie können Elemente auch am linken oder rechten Rand kleben. Dies ist ein seitlicher Bildbetrachter mit einer gedrehten Textbeschreibung des Bildes. Scrollen Sie seitwärts und beobachten Sie, wie die Beschreibung links im Blickfeld angedockt wird, bis eine neue Beschreibung sie beiseite schiebt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|
Sie können sogar eine negative Zahl angeben, wenn ein Element hängenbleibt, wenn ein Teil oder alles davon aus dem Blickfeld gescrollt wird! Dies kann nützlich sein, wenn beispielsweise das Seitenleistenmenü beim Scrollen aus der Ansicht eingeklemmt wird und eine kleine Schaltfläche übrig bleibt, die beim Klicken zurück zur Seitenleiste springt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
Die Verwendung von Position: Einklebefunktion ist sehr einfach .
1. Deklarieren Sie das Element als „sticky position:sticky“ (plus alle erforderlichen Browser-Präfixpositionen: -webkit-sticky)
2 Geben Sie die Seite des Elements an, das „geklebt“ werden soll (oben). |Rechts|Unten|Links).
3. Geben Sie den Abstand vom Rand ein, bei Erreichen wird die Klebrigkeit aktiviert.
Nehmen wir zum Beispiel an, Sie möchten, dass der Titel eingeklebt wird, wenn er 20 Pixel vom oberen Rand des Bildlaufbereichs entfernt ist:
1 2 3 4 5 |
|
Oder scrollen Sie aus dem Sichtfeld zum linken Rand des Menüs, wie in das obige Beispiel:
1 2 3 4 5 6 |
|
Hinweise zur Position: klebrig
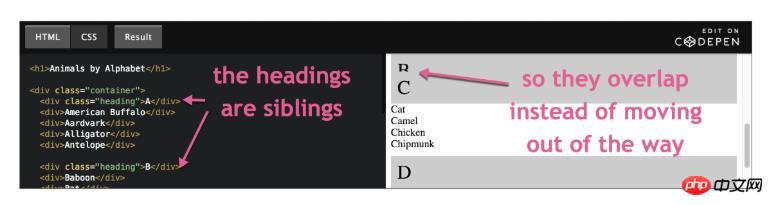
Geschwisterelemente
Wenn gleichrangige (benachbarte) Elemente auf Position eingestellt sind: Sticky, sie verhalten sich etwas anders als Elemente in verschachtelten Elementen. Sticky-Geschwisterelemente werden für neue Elemente nicht verschoben. Stattdessen überlappen sie sich an Ort und Stelle:

Manchmal möchten Sie dieses Verhalten vielleicht, aber wenn Sie eine Hintergrundfarbe festlegen, sieht der Benutzer sonst, dass alle Projekte in dasselbe gepackt sind Auf einmal ist der Raum klein und es sieht aus wie ein Durcheinander.
Wenn Sie andererseits ein Sticky-Element in einem übergeordneten Element verschachteln, wie wir es im SsiDelLoad-Beispiel getan haben, beginnt sich das Sticky-Element zu bewegen, sobald ein anderes Sticky-Element es berührt, was a ist gute Praxis und funktioniert ein bisschen wie IMO:

Überlauf (Überlauf)
Verwenden Sie keinen Überlauf: auto |scroll| versteckt auf dem übergeordneten Element eines position:sticky-Elements, wodurch die Klebrigkeit vollständig aufgehoben wird, overflow:visible jedoch schon.
Absolute Positionierung (position:absolute)
Wenn Sie das Element position:absolute innerhalb eines Sticky-Elements verwenden möchten, müssen Sie vorsichtig sein. Wenn Ihre Anwendung in einem älteren Browser ausgeführt wird, der position:sticky nicht unterstützt, verhält sich das Sticky-Element nicht wie ein relativ positioniertes Element. Ein absolut positioniertes Element überspringt es also und sucht im DOM-Baum nach, bis es das nächste nicht-statische Element (absolute|relative feste Position) findet. HTML verwendet standardmäßig das Element, wenn es nicht gefunden wird. Mit anderen Worten: Ihr absolut positioniertes Element wird auf dem Bildschirm anders aussehen, als Sie erwarten. Wenn Sie auf einigen älteren Browsern aufbauen, könnte man denken, dass die Lösung für diese Situation darin besteht, sowohl relative als auch Sticky-Positionierung festzulegen:
1 2 3 4 5 6 7 8 9 10 |
|
Warum nicht JavaScript verwenden?
Mit JS können Sie dies definitiv erreichen. Dazu ist jedoch ein Scroll-Ereignis-Listener erforderlich, dessen Hinzufügen zu Ihrer Anwendung immer noch sehr kostspielig ist. Scrollen ist eine der am häufigsten von Benutzern ausgeführten Aktionen, und die Ausführung von JavaScript während dieser Ereignisse macht es schwierig, einen stabilen Scrollvorgang mit 60 FPS (Bildern pro Sekunde) aufrechtzuerhalten. Die Benutzeroberfläche ist nicht mit der Maus/dem Finger/Stift des Benutzers synchronisiert. Dies nennt man Rolling Jank. Es gibt eine spezielle Art von Ereignis-Listener, den sogenannten passiven Ereignis-Listener, der dem Browser mitteilt, dass Ihre Ereignisse nicht aufhören zu scrollen, sodass der Browser diese Ereignisse besser optimieren kann. Sie werden jedoch noch nicht im IE oder Edge unterstützt, Sie benötigen trotzdem den JS-Fallback.
Da position:sticky Sie während des Scrollens nicht in das DOM schreiben, verursachen Sie außerdem kein erzwungenes Layout und keine Neuberechnung des Layouts. So kann der Browser diesen Vorgang auf die GPU verlagern und Sie können sehr reibungslos scrollen, selbst wenn das Sticky-Element abgespielt wird. Besonders geschmeidig geht es im mobilen Sarari.
Außerdem ist das Schreiben von zwei Zeilen deklarativem CSS einfacher als die Verwendung der JS-Alternative.
Kann ich es jetzt verwenden?
position:sticky wird von vielen Browsern unterstützt, jedoch noch nicht in Edge. IE spielt hier keine Rolle, es sei denn, Sie haben vertragliche Verpflichtungen in Enterprise Town. Wenn Sie dieses Verhalten haben müssen, gibt es viele Polyfills, aber alle verwenden JavaScript, sodass Sie die oben genannte Leistung erhalten. Eine bessere Option besteht darin, Ihre App so zu gestalten, dass Sticky Locations eine schicke Ergänzung sind, die App aber immer noch nicht über ihre Funktionalität verfügt.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung der Position: klebrig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
Edle und coole CSS -Scrollbars: Ein Schaufenster
Mar 10, 2025 am 11:37 AM
In diesem Artikel werden wir in die Welt der Scrollbars eintauchen. Ich weiß, es klingt nicht zu glamourös, aber vertrau mir, eine gut gestaltete Seite geht Hand in Hand






