 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was ist der sich wiederholende Farbverlauf in CSS3? Wie benutzt man? (Codebeispiel)
Was ist der sich wiederholende Farbverlauf in CSS3? Wie benutzt man? (Codebeispiel)
Was ist der sich wiederholende Farbverlauf in CSS3? Wie benutzt man? (Codebeispiel)
Der Inhalt dieses Artikels soll Ihnen vorstellen, was der wiederholte Farbverlauf von CSS3 ist. Wie benutzt man? (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst vorstellen: Was ist ein sich wiederholender Farbverlauf?
Zusätzlich zum linearen Farbverlauf [linear-gradient()] und radialen Farbverlauf [radial-gradient()] können in CSS3 auch wiederholte Farbverläufe implementiert werden. Wiederholte Farbverläufe in CSS3 können in zwei Typen unterteilt werden:
Wiederholter linearer Farbverlauf: Repeating-linear-gradient()
Wiederholter radialer Farbverlauf: Repeating-radial-gradient()
Schauen wir uns als Nächstes anhand eines einfachen Codebeispiels an, wie zwei sich wiederholende Farbverläufe verwendet werden.
Wiederholter Farbverlauf. Beim Rendern wird die Endfarbe in beiden Richtungen unendlich wiederholt. Ihre Position ist die Differenz zwischen der Position der zuletzt angegebenen Endfarbe und der Position der ersten angegebenen Endfarbe mit mehreren Verschiebungen. Beispielsweise entspricht der wiederkehrende lineare Farbverlauf (rot 10 Pixel, blau 50 Pixel) dem linearen Farbverlauf (..., rot -30px, blau 10px, rot 10px, blau 50px, rot 50px, blau 90px, ...). Beachten Sie, dass die Farbe des letzten Stopps und die Farbe des ersten Stopps immer an der Grenze jeder Gruppe übereinstimmen, was zu scharfen Übergängen führt, wenn der Farbverlauf nicht mit derselben Farbe beginnt und endet.
Tatsächlich ist die Syntax sich wiederholender Verläufe dieselbe wie die von sich nicht wiederholenden Verläufen. Zum Beispiel:
repeating-linear-gradient(red, blue 20px, red 40px);
Rendering:

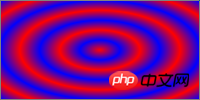
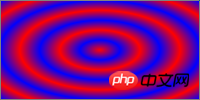
repeating-radial-gradient(red, blue 20px, red 40px);

repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
Wenn der Abstand zwischen der ersten Stoppfarbe und der letzten Stoppfarbe nicht Null, aber klein genug ist, dass die physikalische Auflösung von Das Ausgabegerät ist bekanntermaßen nicht treu genug, um einen Farbverlauf wiederzugeben. Um den Effekt zu erzielen, ist es jedoch erforderlich, die durchschnittliche Farbe des Farbverlaufs zu ermitteln und den Farbverlauf in ein einfarbiges Bild umzuwandeln, das der durchschnittlichen Farbe entspricht.
Wenn der Abstand zwischen der ersten und der letzten Endfarbe Null ist (oder aufgrund von Implementierungsbeschränkungen auf Null gerundet wird), muss die durchschnittliche Farbe des Farbverlaufs mit der gleichen Anzahl und den gleichen Endfarben gefunden werden, jedoch für The Die ersten und letzten Endfarben müssen bei jedem Abstand ungleich Null anhalten, wobei die übrigen Farben gleiche Abstände zwischen ihnen beibehalten müssen. Anschließend muss der Farbverlauf in ein Vollfarbbild umgewandelt werden, das der Durchschnittsfarbe entspricht.
Wenn die Endform eines sich wiederholenden radialen Farbverlaufs eine Breite ungleich Null und eine Höhe von Null oder nahe Null hat, muss die Implementierung die durchschnittliche Farbe des Farbverlaufs ermitteln und den Farbverlauf als Volumenkörper darstellen Farbbild gleich der durchschnittlichen Farbe.
Wir können die durchschnittliche Farbe des Farbverlaufs ermitteln durch die folgenden Schritte:
1. Definieren Sie die Liste als anfängliche leere Liste von RGBA-Farben und definieren Sie die Gesamtmenge Länge als erste Der Abstand zwischen der ersten und letzten Farbe.
2. Definieren Sie für jedes Paar benachbarter Farbfelder das Gewicht als die Hälfte des Abstands zwischen den beiden Farbfeldern geteilt durch die Gesamtlänge. Fügen Sie zwei Eintragslisten hinzu. Die erste wird durch die Farbe erhalten, die den ersten Farbstopp in RGBA darstellt und alle Komponenten nach Gewicht skaliert, die zweite wird durch den zweiten Farbstopp auf die gleiche Weise erhalten.
3. Summieren Sie die Einträge der Liste, um die Durchschnittsfarbe zu generieren, und geben Sie sie zurück.
Zusammenfassung: Das Obige ist der gesamte in diesem Artikel vorgestellte Inhalt. Ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist der sich wiederholende Farbverlauf in CSS3? Wie benutzt man? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



)
