
Die meisten Leute werden es etwas mühsam finden, das Auswahlfeld zu formatieren, aber dieser Artikel wird Ihnen ein wenig helfen. Grundsätzlich können Sie die ursprüngliche Auswahl so weit wie möglich löschen und dann den Div-Umbruch zum Stylen verwenden (gilt für IE8 +). ), ohne weitere Umschweife, gehen wir direkt zum Text über.
Diese Methode scheint sehr einfach zu sein, Sie können den Stil entsprechend Ihren eigenen Bedürfnissen festlegen (empfohlener Kurs: CSS-Video-Tutorial)
Der Code lautet wie folgt:
HTML:
<div class="select-style">
<select>
<option value="city1">合肥</option>
<option value="city2">南京</option>
<option value="city3">芜湖</option>
<option value="city4">杭州</option>
</select></div>CSS:
.select-style {
border: 1px solid #ccc;
width: 120px;
border-radius: 3px;
overflow: hidden;
background: #fafafa url("image/greatwall.jpg") no-repeat 90% 50%;
}
.select-style select {
padding: 5px 8px;
width: 130%;
border: none;
box-shadow: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
color: lightblue;
}
.select-style select:focus {
outline: none;
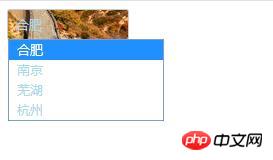
}Der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonTipps und Tricks zum Implementieren benutzerdefinierter Auswahlfelder mit CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!