 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie erzwinge ich, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird? (Codebeispiel)
Wie erzwinge ich, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird? (Codebeispiel)
Wie erzwinge ich, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird? (Codebeispiel)
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man erzwingt, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird. (Codebeispiel), damit jeder mehrere Methoden zur erzwungenen Konvertierung in Großbuchstaben beherrschen kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Manchmal möchten Sie in einem Formular nur Text in Großbuchstaben in bestimmten Eingabe- oder Textfeldfeldern akzeptieren. Wie erzwinge ich also, dass eingegebene Kleinbuchstaben in Großbuchstaben umgewandelt werden? Von JavaScript über CSS bis hin zu serverseitigem Code gibt es tatsächlich viele Möglichkeiten, dieses lästige Problem zu lösen.
Sehen wir uns die Implementierungsmethode anhand eines einfachen Codebeispiels an.
1. Verwenden Sie JavaScript, um Text bei der Eingabe zu ändern (muss englische Eingabe verwenden)
Verwenden Sie toUpperCase(), um Großbuchstaben umzuwandeln
Dies ist die naheliegendste und gebräuchlichste Methode, aber auch die am wenigsten benutzerfreundliche. Bei jedem Tastendruck wird ein JavaScript-Ereignis ausgelöst, um den Wert in Großbuchstaben umzuwandeln.
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
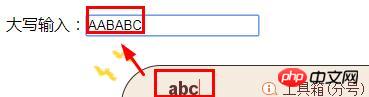
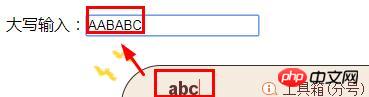
Sehen wir uns den Effekt an und es erscheint:

Aber diese Methode wird andere verursachen Probleme:
1. Wenn wir die chinesische Eingabemethode verwenden und die Umschalttaste drücken, um Zeichen einzugeben, werden wiederholte Zeichen angezeigt. Daher muss die englische Eingabe verwendet werden.

2. Versuchen Sie, „AAA“ in das Eingabefeld oben einzugeben, wählen Sie das „A“ in der Mitte aus und versuchen Sie, es in „ABBA“ zu ändern. Am Ende erhalten Sie „ABAB“, da durch das Festlegen des Werts der Cursor an das Ende des Textes verschoben wird.
Als nächstes wollen wir eine Verbesserung vornehmen und in der Lage sein, die Cursorposition zu positionieren
Wenn Sie den Cursor an eine frühere Position im Text bewegen und tippen, wird dies wiedergegeben zurück zu dem, was am Ende des Textes eingegeben wurde. Daher benötigen wir zusätzlichen Code, um die Cursorposition beizubehalten:
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
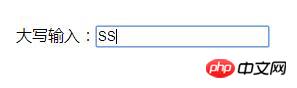
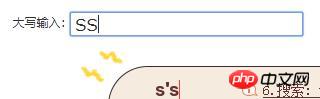
Um den Effekt zu sehen, geben Sie ss ein:

und wenn wir „AAA“ eingeben, Wählen Sie das „A“ in der Mitte und versuchen Sie, es in „ABBA“ zu ändern. Das Ergebnis „ABAB“ wird nicht mehr angezeigt.
2. Verwenden Sie CSS+PHP, um Text zu ändern
Eigentlich spielt es keine Rolle, ob die Formulareingabe in Groß- oder Kleinschreibung erfolgt. Die wichtigen Dinge sind:
1. Der vom Benutzer angezeigte Text wird verwendet.
2. Unser Formularhandler wandelt den Text vor der Verwendung in Großbuchstaben um.
Vor diesem Hintergrund können wir das gesamte vorangehende JavaScript aufgeben und stattdessen eine einfache CSS- und PHP-Lösung (oder ein gleichwertiges Backend) verwenden:
HTML+CSS-Code
<input style="text-transform: uppercase;" type="text" name="fieldname">
PHP-Code:
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
Rendering:

Sehen Sie, wie einfach es ist, wenn Sie die richtigen Techniken anwenden? Möglicherweise ist bereits ein einzelner CSS-Stil (kann in ein externes Stylesheet verschoben werden) sowie eine PHP-Zeile vorhanden. Kein JavaScript oder jQuery erforderlich.
Zusammenfassung: Das Obige ist der gesamte in diesem Artikel vorgestellte Inhalt. Ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie erzwinge ich, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
In PHP wird das endgültige Schlüsselwort verwendet, um zu verhindern, dass Klassen vererbt werden, und die Methoden überschrieben werden. 1) Wenn die Klasse als endgültig markiert wird, kann die Klasse nicht vererbt werden. 2) Wenn die Methode als endgültig markiert wird, kann die Methode nicht von der Unterklasse neu geschrieben werden. Durch die Verwendung von endgültigen Schlüsselwörtern wird die Stabilität und Sicherheit Ihres Codes sichergestellt.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



