
Im vorherigen Artikel haben wir bereits gelernt, Woraus bestehen CSS-Grammatikregeln? So viele Studenten wissen nicht, was die grundlegenden Selektoren von SS sind? Was sind die vier grundlegenden CSS-Selektoren?

1: Was sind die grundlegenden CSS-Selektoren
1.css-Attributselektor
2.css Tag-Selektor
3.cssID-Selektor
4.css-Platzhalter
2: Was sind die erweiterten CSS-Selektoren
1 .css-Tag-Selektor
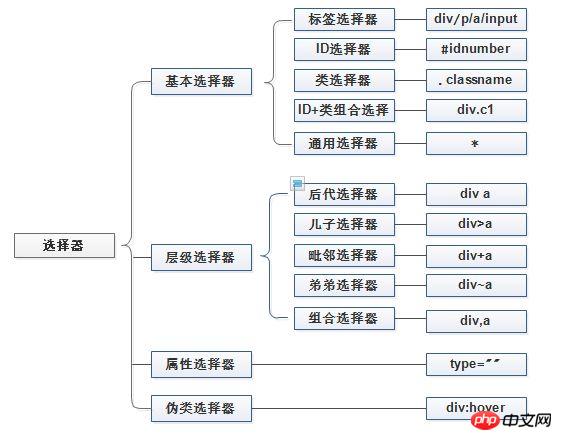
Der CSS-Tag-Selektor umfasst eigentlich alle Arten von Tags auf der Seite. Wir nennen die allgemeinen Beschreibungen allgemein und die unbeschreiblichen nennen wir Individualität. Wir sehen auf der Seite, dass input, div und ul alle Selektoren sein können, egal wie tief das Tag verborgen ist, es kann ausgewählt werden, und zwar alle Tags, nicht nur eines.
2.cssID-Selektor
In CSS verwenden wir #, um den Namen anzupassen. # bezieht sich auf die Verwendung eines speziellen Tags und kann nur einmal in jedem HTML-Tag verwendet werden. Es kann das ID-Attribut haben , aber Voraussetzung ist, dass es mit einem Buchstaben beginnt, und es darf nicht mit einem Buchstaben beginnen, oder es hat den gleichen Namen wie das Etikett. Einige Experten empfehlen außerdem, auf der CSS-Ebene keine IDs zu verwenden.
3.css-Klassenselektor
Wir verwenden Klassen, um ihn darzustellen, was tatsächlich flexibler ist. Klasse und ID sind sehr ähnlich und dasselbe Tag kann viele Klassenselektoren oder mehrere Tags verwenden.
4. Das Platzhalterzeichen von CSS kann jedes beliebige Tag ersetzen.
Was sind die grundlegenden Selektoren von CSS? Eine vollständige Einführung in die vier grundlegenden CSS-Selektoren. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas sind die grundlegenden Selektoren in CSS? Was sind die vier grundlegenden CSS-Selektoren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
So nehmen Sie den Gasverbrauch nach der Zahlung wieder auf
 Können Programmdateien gelöscht werden?
Können Programmdateien gelöscht werden?
 Software zum Ausblenden von Taskleistensymbolen
Software zum Ausblenden von Taskleistensymbolen
 Was ist j2ee
Was ist j2ee
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 Was bedeutet der Aufforderungston „Douyin sw'?
Was bedeutet der Aufforderungston „Douyin sw'?
 Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
Warum ist die Mobilfunkkarte auf Notrufe beschränkt?
 Was sind die Befehle zum Herunterfahren von Linux?
Was sind die Befehle zum Herunterfahren von Linux?