
Was Ihnen dieser Artikel bringt, ist die einfache Verwendung der Transformationsattribute und Übergangsattribute von CSS3-Animationen (Codebeispiel), sodass jeder verstehen kann, wie die Transforms-Attribute und Übergangsattribute von CSS3 eine Animationstransformation realisieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Was ist CSS3-Transformation? Was macht es?
Die Transform-Eigenschaft wendet eine 2D- oder 3D-Transformation auf das Element an. Mit dieser Eigenschaft können Sie das Element drehen, skalieren, verschieben, neigen usw.
Transformation wird verwendet, um das Erscheinungsbild von Elementen im Browser durch Übersetzung, Drehung oder andere Methoden zu ändern. Bei Definition in einem Stylesheet wird der Übergang beim Rendern der Seite angewendet, sodass Sie eigentlich keine Animation sehen.
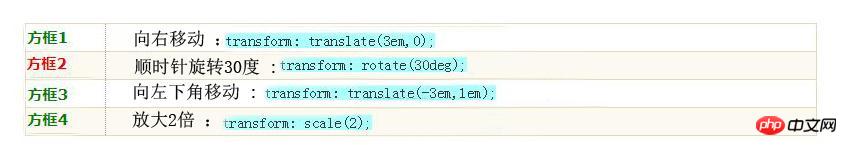
Unten haben wir vier identische DIVs im Format 100 x 60 Pixel mit einem 2-Pixel-Rand platziert. Verwenden Sie anschließend das Transformationsattribut, um jedes Element auf irgendeine Weise zu transformieren: Der HTML- und CSS-Code lautet wie folgt:
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
}
</style>
<div class="showbox" style="transform: translate(3em,0);">box 1</div>
<div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div>
<div class="showbox" style="transform: translate(-3em,1em);">box 3</div>
<div class="showbox" style="transform: scale(2);">box 4</div>
<div style="clear: left;"></div> Es ist zu beachten, dass Text im transformierten Element auch dann noch auswählbar ist, wenn es gedreht und skaliert wird wirkt sich auf Eigenschaften wie Rahmenbreite und Schriftgröße aus, nicht nur auf die Boxgröße. 

<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
.showbox.slideright:hover { -webkit-transform: translate(3em,0);
-moz-transform: translate(3em,0);
-o-transform: translate(3em,0);
-ms-transform: translate(3em,0);
transform: translate(3em,0);
}
</style>
<div class="showbox slideright">方框1</div>Das obige ist der detaillierte Inhalt vonEinfache Verwendung des Transformationsattributs und des Übergangsattributs der CSS3-Animation (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung von Elementen in Python
Verwendung von Elementen in Python
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 So importieren Sie Daten in Access
So importieren Sie Daten in Access
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
 So teilen Sie einen Drucker zwischen zwei Computern
So teilen Sie einen Drucker zwischen zwei Computern
 Chinesisches Änderungs-Tutorial für C++-Software
Chinesisches Änderungs-Tutorial für C++-Software
 Welche fünf Arten von Aggregatfunktionen gibt es?
Welche fünf Arten von Aggregatfunktionen gibt es?