 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So fügen Sie einer CSS3-Animation mehrere Transformationseffekte hinzu (Codebeispiel)
So fügen Sie einer CSS3-Animation mehrere Transformationseffekte hinzu (Codebeispiel)
So fügen Sie einer CSS3-Animation mehrere Transformationseffekte hinzu (Codebeispiel)
In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen mehrere Transformationseffekte (Codebeispiele) hinzufügen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Im vorherigen Artikel [Einfache Verwendung von Transformationsattributen und Übergangsattributen der CSS3-Animation] wurde die Methode zum Hinzufügen eines Transformationseffekts zur Erzielung einer einfachen Animationstransformation vorgestellt, aber es gibt nur eine Ein Transformationseffekt Die Animation ist zu eintönig. Wie fügt man mehrere Transformationseffekte hinzu? Im Folgenden stellen wir Ihnen vor, wie Sie mehrere Transformationseffekte hinzufügen.
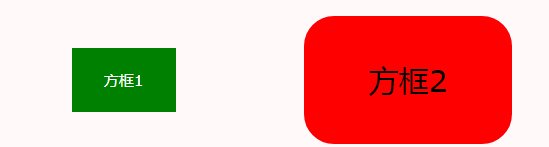
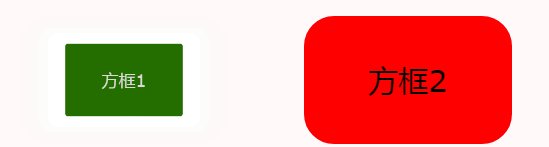
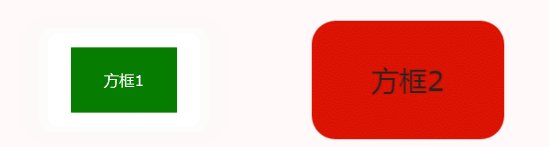
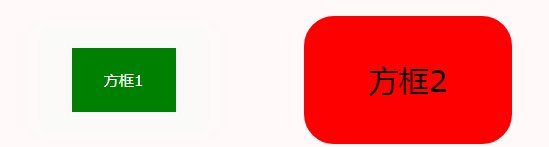
Schauen wir uns zunächst an, wie mehrere Transformationen eines -Elements aussehen.

Das Feld auf der linken Seite beginnt mit kleinen, grünen quadratischen Ecken, während das Feld auf der rechten Seite größer ist, mit einem roten Rand und abgerundeten Ecken. Wenn Sie mit der Maus über eines der Kästchen fahren, wird eine Animation ausgelöst, die dafür sorgt, dass Kästchen 1 das Aussehen von Kästchen 2 annimmt und umgekehrt.
Auch hier verwenden wir immer noch nur HTML und CSS, um dies zu erreichen. Ohne CSS-Transformationen ändern die beiden Boxen immer noch ihre Rahmenfarbe und möglicherweise den Rahmenradius, aber dies geschieht sofort und nicht in einer einsekündigen Animation.
Wie wird dieser Effekt erreicht?
Es ist wirklich einfach, mehrere Transformationen auf ein einzelnes Element anzuwenden, indem Sie sie einfach nacheinander mit Leerzeichen auflisten. Beispiel:
HTML-Code:
<div id="submenu"></div>
CSS-Code:
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}Bitte beachten Sie, dass IE10 das Konvertierungspräfix derzeit nicht verwendet, die Konvertierung jedoch weiterhin -ms- erfordert. .
Das bedeutet, dass, wenn Sie mit der Maus über das Feld fahren, es in einer Sekunde seine Farbe ändert, sich dreht und skaliert, wie folgt:
Beschreibung: Das
Transformationsattribut steuert die Drehung, Skalierung, Bewegung und Neigung des Elements; das
Übergangsattribut implementiert den Übergangseffekt des Elements und ermöglicht es dem Element, von einem Zustand in einen anderen zu wechseln. es ist wirklich bewegend;
Aus Kompatibilitätsgründen müssen Sie Präfixe verwenden: -webkit-, -moz-, -o-, -ms-.
Zusammenfassung: Das Obige ist der gesamte in diesem Artikel vorgestellte Inhalt. Sie können es selbst ausprobieren und verschiedene Transformationen zusammenstellen, um die Wirkung zu sehen und Ihr Verständnis zu vertiefen. Ich hoffe, dass es allen beim Lernen hilft. Ich empfehle verwandte Videos: CSS3-Tutorial!
Das obige ist der detaillierte Inhalt vonSo fügen Sie einer CSS3-Animation mehrere Transformationseffekte hinzu (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.



)
