Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie implementiert man eine Fortschrittsverfolgungsleiste mithilfe von CSS? (Codebeispiel)
Wie implementiert man eine Fortschrittsverfolgungsleiste mithilfe von CSS? (Codebeispiel)
Wie implementiert man eine Fortschrittsverfolgungsleiste mithilfe von CSS? (Codebeispiel)
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man mit CSS eine Fortschrittsverfolgungsleiste implementiert. (Codebeispiel), Freunde in Not können darauf verweisen.
Dies ist ein kleines Tutorial zum Erstellen eines sehr einfachen UI-Widgets, um dem Benutzer mitzuteilen, in welchem Schritt des Prozesses er sich befindet.

Wir beginnen mit einem kleinen HTML-Ausschnitt:
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>Jetzt setzen wir den geordneten Listenstil zurück und sorgen dafür, dass die Listenelemente in einer Zeile angezeigt werden . Wir verwenden den folgenden CSS-Code:
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}Sie erhalten den folgenden Effekt:

Lassen Sie diesen Tracker die gesamte verfügbare Breite einnehmen. Aus Gründen der Flexibilität fügen wir dem Tracker-Tag
- ein HTML-Attribut hinzu, um die Anzahl der Schritte im Prozess anzugeben. Auf diese Weise können wir eine Standardbreite hinzufügen, indem wir den Eigenschaftswert ändern.
- -Tags löschen. Wir können dies mit HTML-Kommentaren tun:
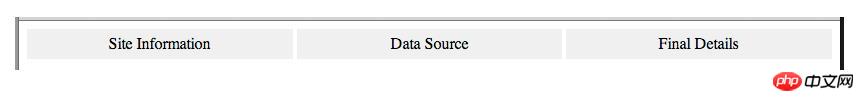
<ol class="track-progress" data-steps="3"> <li> Site Information </li><!-- --><li> Data Source </li><!-- --><li> Final Details </li> </ol>Nach dem Login kopieren, die so aussehen würden:

Ich möchte zur Anzeige eine Art Pfeil hinzufügen Da die Schritte in der Reihenfolge tatsächlich in die richtige Richtung verlaufen, benötigte ich zusätzliches Markup, um den Schrittinhalt von anderen Dekorationsmaterialien zu isolieren:
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> </li> </ol>Nach dem Login kopierenIch habe eine Vervollständigungsklasse hinzugefügt, um die verschiedenen Fortschrittsstile darzustellen. Hier ist das CSS:
.track-progress li > span { display: block; color: #999; font-weight: bold; text-transform: uppercase; } .track-progress li.done > span { color: #666; background-color: #ccc; }Nach dem Login kopierenDas Ergebnis ist:

Um den Pfeil hinzuzufügen, verwenden wir :before und :after Pseudoelemente als Geben Sie dem Rand außerdem große Abmessungen, um die Spitze der Ecken zu erstellen:
.track-progress li > span:after,.track-progress li > span:before { content: ""; display: block; width: 0px; height: 0px; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: #f0f0f0; border-width: 15px; } .track-progress li > span:after { top: -5px; z-index: 1; border-left-color: white; border-width: 20px; } .track-progress li > span:before { z-index: 2; }Nach dem Login kopierenDer Effekt ist:

Jetzt wenden wir den Stil korrekt an, sodass die Die Pfeilfarbe entspricht dem Status aus dem vorherigen Schritt und das Entfernen der Pfeile im ersten Element:
.track-progress li.done + li > span:before { border-left-color: #ccc; } .track-progress li:first-child > span:after,.track-progress li:first-child > span:before { display: none; }Nach dem Login kopierensieht folgendermaßen aus:

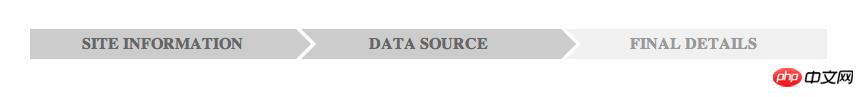
Jetzt möchten wir hinzufügen ein Pfeil erscheint am Anfang und Ende des Trackers, damit wir weitere Tags hinzufügen können:
rrree<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> <i></i> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> <i></i> </li> </ol>Nach dem Login kopierenDer endgültige Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonWie implementiert man eine Fortschrittsverfolgungsleiste mithilfe von CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; } wird zum folgenden Effekt:

Um diesen lästigen Leerraum zu entfernen, müssen wir den Leerraum zwischen den

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.