 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 sublime
sublime
 So verwenden und debuggen Sie JavaScript-Programme mit Web Inspector in Sublime
So verwenden und debuggen Sie JavaScript-Programme mit Web Inspector in Sublime
So verwenden und debuggen Sie JavaScript-Programme mit Web Inspector in Sublime
Die folgende Tutorial-Spalte von sublime führt Sie in die Installation von Web Inspector und das Debuggen von JavaScript-Code in Sublime ein.
SublimeText3-Download-Adresse:
SublimeText3 chinesische Version: http://www.php.cn/xiazai/gongju/93
SublimeText3 Mac-Version: http://www.php.cn/xiazai/gongju/500
SublimeText3 Linux neue Version: http://www.php. cn /xiazai/gongju/1471
SublimeText3 Englische Version: http://www.php.cn/xiazai/gongju/1473
Sublime Text Editor verfügt über ein Plug-in Web Inspector zum Debuggen von JavaScript-Code. Es hilft uns, Haltepunkte zu setzen, die Konsole zu inspizieren und Codeausschnitte auszuwerten. In diesem Kapitel erfahren Sie mehr über dieses Plugin.
Installation von Sublime Web Inspector
Die spezifischen Schritte sind wie folgt:
Schritt 1
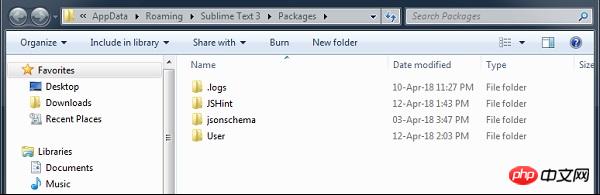
Verwenden Sie die Menüoption Einstellungen→Pakete durchsuchen nach Rufen Sie den Pfad des installierten Softwarepakets ab, wie im Screenshot gezeigt.

Schritt 2
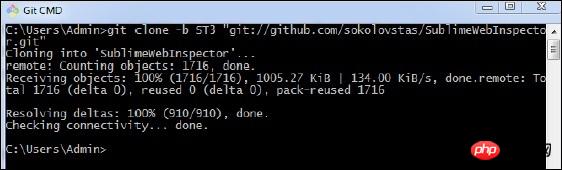
Klonen Sie mit Hilfe der Git-Eingabeaufforderung das Paket zum Debuggen der Javascript-Webanwendung mithilfe des Git-Repositorys wie unten angegeben. Der Befehl wird angezeigt
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

Schritt 3
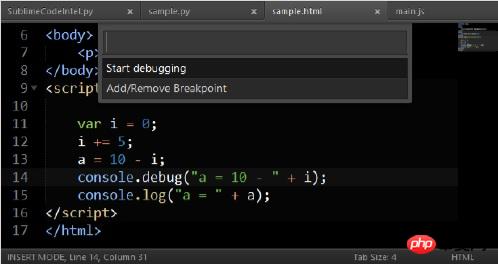
Um die Installation zu testen, öffnen Sie die Befehlspalette und starten Sie den Web Inspector. Sie können die Web-Inspector-Verknüpfung Strg + Umschalt + R auf Windows und Cmd + Umschalt + R auf OSX-Systemen verwenden. Sie können alle für Ihre JavaScript-Anwendung erforderlichen Haltepunkte sehen, wie unten gezeigt

In diesem Artikel geht es um die Installation von Web Inspector in Sublime und die Einführung von Debugging-JavaScript-Programmen. Ich hoffe, dass er Freunden in Not hilfreich sein wird~
Das obige ist der detaillierte Inhalt vonSo verwenden und debuggen Sie JavaScript-Programme mit Web Inspector in Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Was soll ich zum Öffnen von HTML verwenden?
Apr 21, 2024 am 11:33 AM
Zum Öffnen von HTML-Dateien müssen Sie einen Browser wie Google Chrome oder Mozilla Firefox verwenden. Um eine HTML-Datei mit einem Browser zu öffnen, gehen Sie folgendermaßen vor: 1. Öffnen Sie Ihren Browser. 2. Ziehen Sie die HTML-Datei per Drag-and-Drop in das Browserfenster oder klicken Sie auf das Menü „Datei“ und wählen Sie „Öffnen“.
 Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
Welche Software eignet sich für die Python-Programmierung?
Apr 20, 2024 pm 08:11 PM
IDLE und Jupyter Notebook werden für Anfänger empfohlen, und PyCharm, Visual Studio Code und Sublime Text werden für mittlere/fortgeschrittene Schüler empfohlen. Die Cloud-IDEs Google Colab und Binder bieten interaktive Python-Umgebungen. Weitere Empfehlungen sind Anaconda Navigator, Spyder und Wing IDE. Zu den Auswahlkriterien gehören Qualifikationsniveau, Projektgröße und persönliche Vorlieben.
 So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
So öffnen Sie eine lokale Datei in HTML
Apr 22, 2024 am 09:39 AM
Mit HTML können lokale Dateien wie folgt geöffnet werden: Erstellen Sie eine .html-Datei und importieren Sie die jQuery-Bibliothek. Erstellen Sie ein Eingabefeld, das es dem Benutzer ermöglicht, eine Datei auszuwählen. Hören Sie sich das Dateiauswahlereignis an und verwenden Sie ein FileReader()-Objekt, um den Dateiinhalt zu lesen. Zeigen Sie den Inhalt der gelesenen Datei auf der Webseite an.
 So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
So verwenden Sie den kopierten Code in Python
Apr 20, 2024 pm 06:26 PM
Hier sind die Schritte zur Verwendung von kopiertem Code in Python: Kopieren Sie den Code und fügen Sie ihn in einen Texteditor ein. Erstellen Sie eine Python-Datei. Führen Sie den Code über die Befehlszeile aus. Verstehen Sie, wozu der Code dient und wie er funktioniert. Ändern Sie den Code nach Bedarf und führen Sie ihn erneut aus.
 So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
So erstellen Sie eine Py-Datei in Python
May 05, 2024 pm 07:57 PM
Schritte zum Erstellen einer .py-Datei in Python: Öffnen Sie einen Texteditor (z. B. Notepad, TextMate oder Sublime Text). Erstellen Sie eine neue Datei und geben Sie den Python-Code ein. Achten Sie dabei auf Einrückung und Syntax. Verwenden Sie beim Speichern der Datei die Erweiterung .py (z. B. my_script.py).
 Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
Womit kann ich HTML öffnen?
Apr 21, 2024 am 11:36 AM
HTML-Dateien können mit einem Browser (z. B. Chrome, Firefox, Edge, Safari, Opera) geöffnet werden: Suchen Sie die HTML-Datei (.html- oder .htm-Erweiterung); wählen Sie „Öffnen“; ; Wählen Sie die Datei aus, die Sie im Browser verwenden möchten.
 Erstellen und öffnen Sie leere HTML-Dokumente
Apr 09, 2024 pm 12:06 PM
Erstellen und öffnen Sie leere HTML-Dokumente
Apr 09, 2024 pm 12:06 PM
Erstellen Sie ein HTML-Dokument: Geben Sie die HTML-Struktur mit einem Texteditor ein und speichern Sie sie als .html-Datei. Öffnen Sie ein HTML-Dokument: Doppelklicken Sie auf die Datei oder verwenden Sie die Option „Datei“ > „Öffnen“ in Ihrem Browser. Praxisfall: Erstellen Sie eine neue HTML-Datei, fügen Sie Titel, Stylesheet und Inhalt hinzu und speichern Sie sie als .html-Datei.
 Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Welche HTML-Editor-Software ist einfach zu verwenden?
Apr 17, 2024 am 04:54 AM
Zusammenfassend lässt sich sagen, dass die folgenden HTML-Editoren hoch gelobt werden: Visual Studio Code: Plattformübergreifend, funktionsreich, kostenlos und Open Source. Sublime Text: Leistungsstarke, hochgradig anpassbare, kostenpflichtige Software. Atom: plattformübergreifend, skalierbar, Open Source und kostenlos. Klammern: speziell für die Front-End-Entwicklung, intuitive Benutzeroberfläche, Open Source und kostenlos. Notepad++: leicht, schnell, leistungsstark, Open Source und kostenlos. Berücksichtigen Sie bei der Auswahl eines HTML-Editors Faktoren wie Plattformkompatibilität, Funktionen, Erweiterbarkeit, Preis und Benutzerfreundlichkeit.



