
Floating spielt auf der Seite eine große Rolle. Viele Leute werden beim Erstellen von Websites auf den Floating-Effekt stoßen, aber viele Leute wissen nicht, warum CSS den Floating-Effekt löschen muss. Und wie löscht man den Schwimmer? Finden wir es weiter unten heraus.

Bevor wir darüber sprechen, warum CSS Floats löscht, müssen wir zunächst verstehen, warum CSS Floats sind. Unter normalen Umständen verwenden wir das Float-Attribut und es besteht ein gewisser Abstand zwischen ihnen. Daher werden Floating-Effekte durch Float: Left oder Float: Right generiert. [Empfohlene Lektüre: Warum muss CSS Floats löschen? Was ist das Prinzip des Löschens von Floats?
1: Warum löscht CSS Floats? in Attributen, die nicht normal kommuniziert werden und der Rand nicht richtig angezeigt wird, daher müssen wir das Floating löschen. 2. Wenn das Hintergrundattribut auf dem übergeordneten Element festgelegt ist, kann das übergeordnete Element nicht geöffnet werden, was sich auf das Hintergrundbild auswirkt und nicht normal geöffnet werden kann.
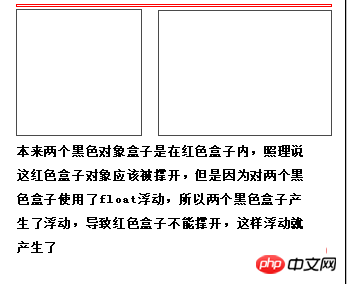
3. Da das untergeordnete Element einen schwebenden Effekt verwendet und bereits schwebend ist, kann das übergeordnete Element nicht gedehnt werden, sodass sich der betroffene Rand nicht ändert, wenn sich der Inhalt ändert.
2: Wie lösche ich das Floating? Floating-Prozess löschen1. Stellen Sie zunächst die CSS-Höhe des übergeordneten Elements ein, um es zu löschen. Im Allgemeinen legen wir eine Höhe für die Höhe fest, setzen die Inhaltshöhe auf 100 Pixel und die oberen und unteren Felder auf 2px, sodass hier die Gesamthöhe des übergeordneten Elements 102px beträgt. Wir verwenden den Höhenstil, müssen aber zuerst die Höhe des Inhalts berechnen. 2. Verwenden Sie das Attribut „clear:both“, um den Float zu löschen. Wir können einen class="clear-Stil in das Div einfügen, um den Float zu löschen.
3. Tun Sie dies mit dem übergeordneten Div Um Attribute zu definieren, definieren wir einen overflow:hidden-Stil für den übergeordneten CSS-Selektor, um die vom übergeordneten Element generierten Floats zu löschen.
Das Obige ist eine vollständige Einführung, warum CSS-Floats gelöscht werden sollten, wenn Sie möchten Um mehr über das
CSS3-Tutorialzu erfahren, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWarum muss CSS Floats löschen? So löschen Sie Schwimmer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Möglichkeiten gibt es, Floats zu beseitigen?
Welche Möglichkeiten gibt es, Floats zu beseitigen?
 Einführung in die Klassifizierung von Linux-Systemen
Einführung in die Klassifizierung von Linux-Systemen
 Wie lautet das Passwort für den Mobilfunkdienst?
Wie lautet das Passwort für den Mobilfunkdienst?
 So passen Sie die Mausempfindlichkeit an
So passen Sie die Mausempfindlichkeit an
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Gründe, warum die Homepage nicht geändert werden kann
Gründe, warum die Homepage nicht geändert werden kann
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird