Was ist das Eingabe-Tag? Was sind die Attribute des Eingabe-Tags?
Zu welchem Tag gehört das Eingabe-Tag? Was sind die Attribute des Eingabe-Tags? Ich glaube, dass diejenigen, die mit Formularen noch nicht vertraut sind, damit noch nicht vertraut sein sollten. Sprechen wir also über die Attribute des Eingabe-Tags.
1: Was ist das Eingabe-Tag?
Das Eingabe-Tag wird zum Sammeln von Benutzerinformationen verwendet. Es gibt viele Formen davon Eingabefelder. Daher gibt es viele Werte für das Eingabe-Tag. Der Wert des Eingabe-Tags wird anhand des Eingabefelds im Formular bestimmt. Das Eingabe-Tag unterstützt derzeit Browser wie IE, Firefox, Google und Safari. Es ist auch weit verbreitet. [Empfohlene Lektüre: Wie erhalte ich den Wert des Eingabe-Tags in HTML? Detaillierte Erläuterung zur Verwendung des Eingabewerts 】
Syntax des Eingabe-Tags:
<input type="表单类型"/>
Das Eingabe-Tag ist ein einzelnes Element-Tag und hat kein End-Tag.
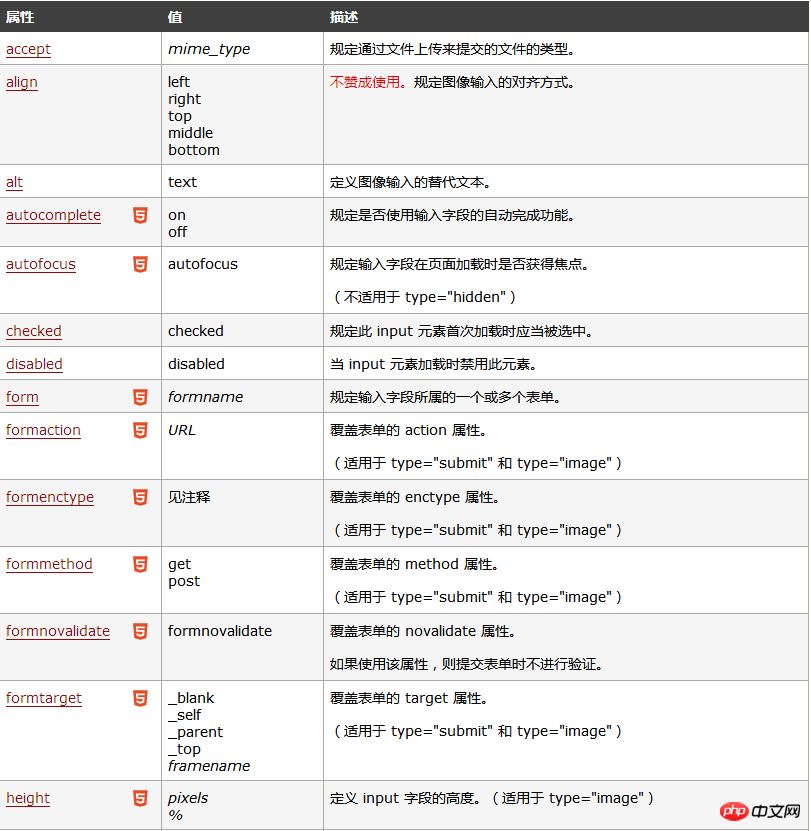
2: Was sind die Eingabe-Tag-Attribute?

1
Textattribut: Wir verwenden den txxt-Attributwert, um das einzeilige Textfeld festzulegen. Passwort-Textfeld: Wir verwenden den passwprd-Attributwert, damit wir die Eingabe des Passwortfelds festlegen können. Taste dient zum Festlegen der Taste und Zurücksetzen dient zum Festlegen der Reset-Taste. 2. Formularattribut: Form gibt an, dass es sich bei der Eingabe um ein oder mehrere Formulare handelt. 3. formtarget-Attribut: Das formtarget-Attribut bezieht sich darauf, dass der Benutzer definiert, wo Schlüsselwörter nach dem Senden des Formulars angezeigt werden sollen. Derzeit gilt es nur für type="submit" und type="image". . Es gibt tatsächlich noch viele weitere Attribute des Eingabe-Tags, die über das Handbuch abgefragt werden können. Oben geht es darum, was das Eingabe-Tag ist. Eine vollständige Einführung in die Attribute des Eingabe-Tags. Wenn Sie mehr über dasCSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist das Eingabe-Tag? Was sind die Attribute des Eingabe-Tags?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




